
Webサイトトレース#02
こんにちは。sakiです!
忘年会シーズンでもあり、師走というとことで、お忙しくされている方も多いと思います。
バタバタ過ごしていたらあっという間に20日...年末年始はだいぶゆっくり時間が取れそうなので、思う存分勉強時間に当てられたらいいなあと思っています。
トレース第二弾について書き留めておこうと思います!
1.MUFGをトレースした理由
先日、TwitterにSMBCのサイトレビューを投稿しました。(もうリニューアル後のサイトに変化してしまっていますが...)


メガバンクで比較してみたいな〜という思いと、先週や、そしてこの次からも卒制に向けてデザイン性の高いようなサイトを中心的にレビュー・トレースしていきたいなという気持ちがあるので、今週は会社の中でも堅いイメージのある銀行のサイトをレビュー・トレースして、デザイン性を求めない一般企業のサイトの傾向について知りたいなと思いチョイスしました。
2.最終目標、トレースしてみての気づき
今回の最終目標は、「SMBCのサイトと比較しての印象の違いを考察」することと、コーポレートサイトで多く使用すると思われる「グレーの種類の使い分け」をメインテーマに考察、観察していきたいと思います。
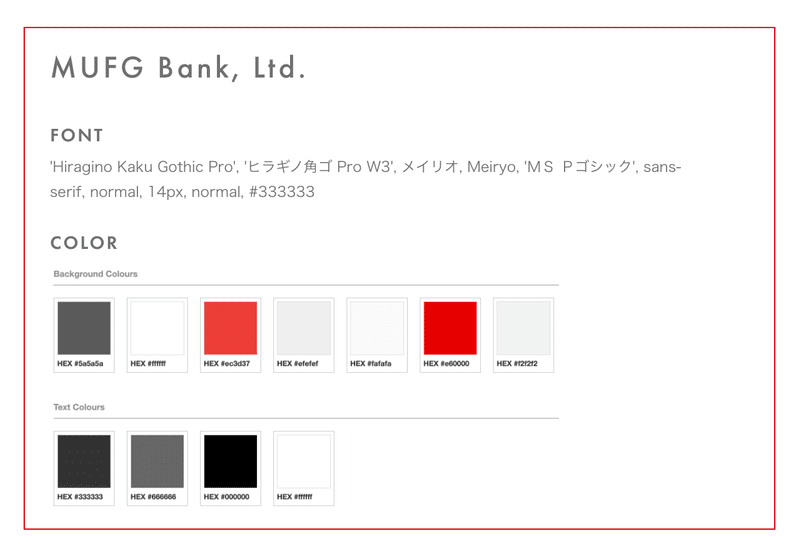
〈トンマナ〉

・見出しも含めて、ヒラギノ角ゴで統一。
・スタンダードなゴシック体なので、真面目な印象を後押し、全て同一のフォントを使用することで統一感がでる。遊び心は感じない。Theコーポレートサイトという印象を受けた。
・SMBCもヒラギノ角ゴで統一されていたが、バナーやアイキャッチ等でウエイトの太いゴシック体や、角が丸い柔らかい印象のゴシック体を多く使用していたので、MUFGの比べてより親しみやすさや遊び心を感じた。
・配色もフォントや背景などで使う無彩色以外は、全てコーポレートカラーである赤で統一。緑色で種類を使い分けていたり、アクセントカラーでオレンジを使用していたSMBCと違い、シンプルで真面目さを重要視している印象を受けた。
・文字色は#333333。真っ黒は文字色に使うことが少ないのだとここでも実感。
・見出しは24px、他基本的な本文は14px
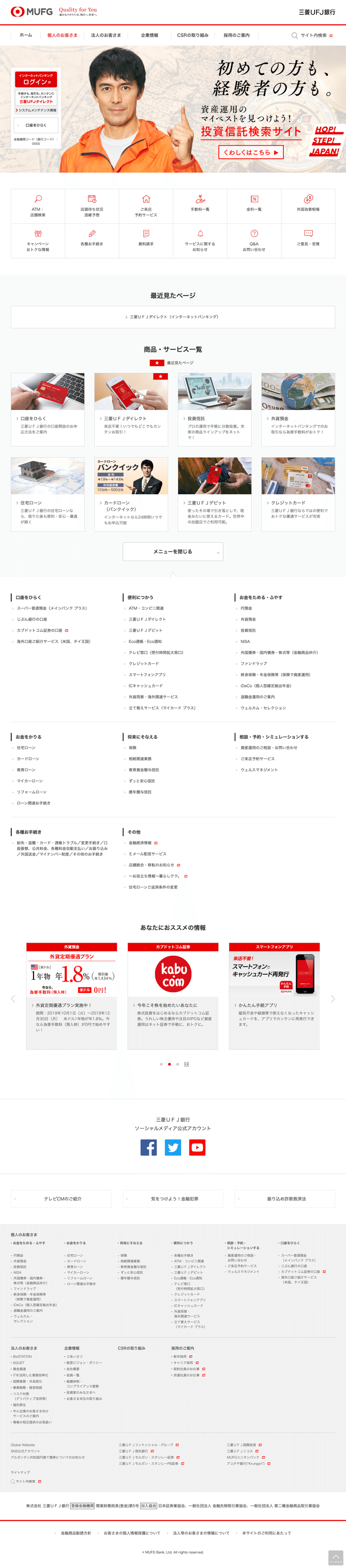
〈お手本〉

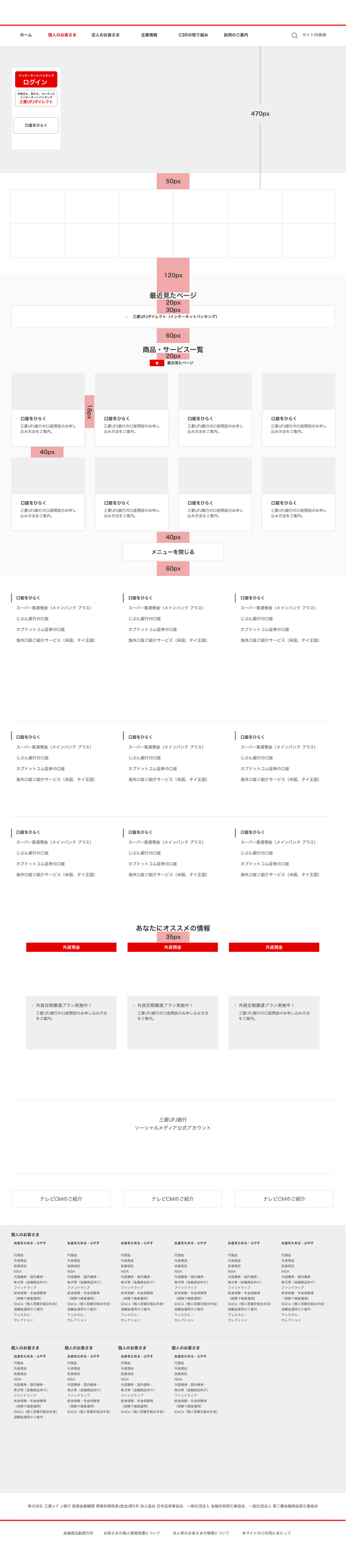
〈トレース〉
(あくまで配置などを知りたい目的なので、細かい文字の内容や、アイコンなどはところどころ割愛させて頂いております。)

〈スペース〉
・5の倍数のよう。(8の倍数でスペースを計算しているサイトになかなか出会わない。。)
・項目と項目の間は、60px。タイトル直下のスペースは20px
〈ヘッダー〉
・Navigationのボタンはイメージ画像。Width160px height75px
・選択中のページのボタンが赤に変化
・サイト内検索の文字は、16px
・SMBCみたいに、ATM検索などのツールがヘッダー部分見当たらないが、サイト内検索が目立つ箇所にあることで、カバーしている?=選択肢の一番右上にあり
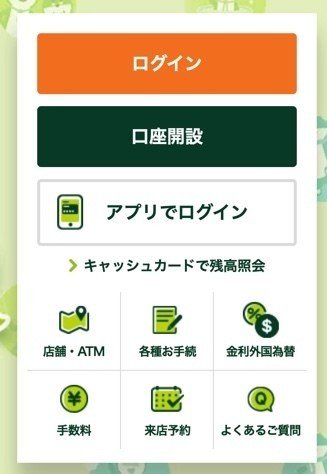
〈メインビジュアル〉
・メインビジュアルは、SMBCとは違いスライドショーにならず一つの画像で固定。落ち着いた印象を与える。
・サイト内はヒラギノ角ゴで統一されているが、メインビジュアルのみ唯一明朝体を使用し、目に止まりやすくする工夫がされている。
・ダイレクトへのログインを目的に訪れる顧客のため、一番目立たせたいであろうログインボタンが唯一の赤ベタ塗り。他でベタ塗りの箇所がないので、しつこい印象を受けずに、目立たせることできている印象。
〈メニュー部分〉
・サイトを訪れる大きな理由にあるであろう、ATM・店舗検索や来店予約などのメニュー部分。上段の左側にある項目(ATM・店舗検索や来店予約等)はどちらの銀行も重要視している項目であることが伺える。(SMBCはページトップ部分に配置。最上部で画像なども使わないリンクだったから目立たなかったのか、リニューアル後はボタンで配置し、ログインボタンの下に配置するように変更されている。)

・hoverすると、アイコン以外の文字と枠線が赤に変化。
・イラストを使用しているが、角丸やベタ塗りではないので堅さを残している印象。
〈商品サービス一覧〉
・SMBCはイラスト、MUFGは写真を使用していて、ここでも真面目な印象を受ける。
・SMBCは説明文がなかったが、MUFGは端的な文章で商品サービスの説明文があるのでわかりやすい。
・背景のグレーは#FAFAFAにしているので、Boxの境界線は #D4D4D4に設定し、上のメニュー部分の境界線#DDDDDDよりも濃く設定してきちんと目立つようにしている。(グレーだけでもこんなに種類があるのか。。)
濃い順番で並べると#D4D4D4>#DDDDDD>#FAFAFA
・写真とBoxで商品一覧がある下に、リンクをクリックするとより細かい文字リンクの羅列の商品一覧が出てくる。ここは、SMBCと同じ作り。


・フッダーにも全く同じリンクがあるので、なんでスペースをとるのに二重で存在するのだろう...と疑問だったが、フッダーには個人のお客様向けのみならず、他ページにある法人のお客様向けや企業情報もリンクが一覧になっていたので、フッダーに記載するのは何かのレギュレーションで決まっているのだろうか....(SMBCも同様の作りだった)
〈あなたにオススメの情報〉
・キャンペーン情報で、お客様にとって今現在リアルタイムでお得な情報であるにも関わらず、ページ内の下部に存在している理由が気になる...(動きもあるし、バナーも鮮やかで目立つデザインだから、真面目な印象の邪魔をする?)SMBCは、メインビジュアルに持ってきているので目に入りやすいが、ここにあるとなかなか必要な情報だけ見にきた顧客の目には止まりにくいと思った。
〈フッダー〉
・フッダーであることを強調するため、このページ内の背景で一番濃い色である、#EFEFEFを使用。
3.まとめ
「SMBCのサイトと比較しての印象の違いを考察」に関しては、
・SMBC=親しみやすさ重視
・MUFG=銀行の真面目で堅い印象重視
で、Webサイト全体のデザインを構成していると終始感じました。
親しみやすさは、イラストの多用や、角丸のBoxやイラストを使用すること、バナーのフォントはウエイトの太いものや丸ゴシックに近いものも使用、緑色の種類も多く使用し、賑やかな印象を与えていることからきていると感じました。
一方、MUFGはメインビジュアルのフォントも真面目な印象を与える明朝体やゴシック体のみを使用、ページ内のBoxは全て角丸ではない尖った四角を使用、メニュー部分にイラストを使用しているが、線が細いし単一色なので、シンプルな印象をキープしている、等の理由から真面目で堅い印象を与えているのだと感じました。
どちらも一長一短ではあるし、好みの問題もあるかと思いますが、私の印象としてはSMBCのWebサイトは時代に寄り添っていて、お客様の目線を大切にしているなあと感じました。
特に、SMBCは、ATM検索やダイレクトのログインのために訪れたお客様にも、サイト滞在時間を長くさせるような工夫がいたるところにされているように感じました。
比較した、メインビジュアルの箇所にキャンペーン情報の移り変わりを載せたり、LPの真ん中辺にある「みらいのおかねガイド」もうっかりクリックしてしまうと(?)診断形式になっていたりして、面白みがあり、ついつい滞在時間が長くなってしまいます。(以下ページとかすごく工夫されている...)
「グレーの種類の使い分け」に関しては、LPのメイン項目であろう商品サービス一覧の背景色にに#FAFAFAのグレーを設定し、そこにあるBoxの境界線は他の箇所よりも濃いグレーである#D4D4D4に設定するなどして、本当にビミョーーーな濃さの差にもこだわりをみせ、いかに目立たせるかを考えて設定しているなと感じました。
フッダー部分も、フッダーだと瞬時に判断させるために、背景の中では一番濃いグレー(#EFEFEF)にしていたし、コーポレートサイトは、コーポレートカラーもあるし、色を使いすぎて派手な印象もあまり与えられない場合があると思うので、グレーの種類を使い分けることによって、強弱や緩急をつけているサイトが多いのではないかと、トレースして感じました。
同じメガバンクですが、印象やデザインが全く違っていたので、レビュー・トレースしていてすごく面白かったです。
また卒制に向けて、レビュー・トレース以外にも、いろんなサイトを通勤時間なども使って観察していきたいな〜と思います!🥰
