
週末バナートレース(#4情報編)
10月は、バナートレース+noteで言語化を目標にしていました。
来月は、1から自分でバナーを作ってみたいのと、その作成過程もできたらnoteに残したいと思っているので、バナートレース自体は継続して行いますが、noteに残すのはいったんこれが最終回にしようと思います。
なので、最後の方にはバナトレで私がよく素材などを探しにいっていたサイトも載せておこうと思います。
ちなみに、このバナー作成には1時間半かかりました、、。
時間がかかったのは主に、中央の文字の調整、および素材探しでした。
1.このバナーを作成していて気づいた点
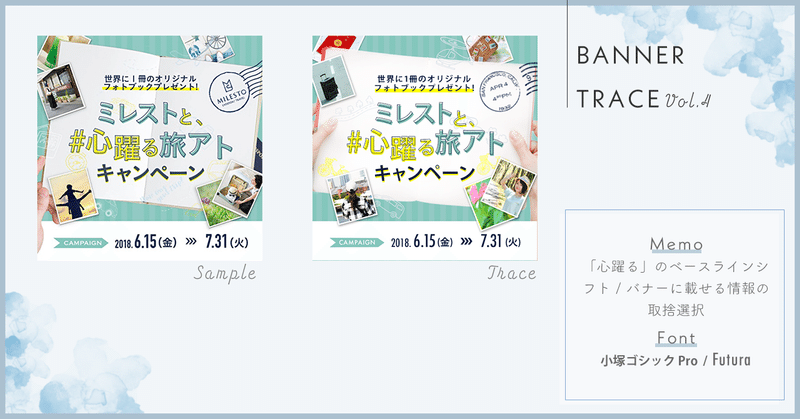
⑴「ズレ」による雰囲気づくり
中央に配置されている、「ミレストと#心躍る旅アトキャンペーン」の文字ですが、文字が上下にズレていることで、躍動感や楽しげな雰囲気が前面に出ていると感じました。
そして、日本語の意味として一番楽しげな意味が込められている、「心躍る」の部分は、「躍」が「心」と比べて下に13pxもベースラインを下げています。
この効果で、まるでスキップしているかのような雰囲気に仕上がっていて、とても可愛いです。
⑵ 情報の取捨選択
以下URLは、キャンペーン内容についてより詳しく記載しているページです。
https://idea-onlineshop.jp/ext/news_detail.html?s=gate&cc=5b224431304d5
どうやら、このキャンペーンはミレストに新規入会&5000円以上お買い上げの方に、オリジナルフォトブックをプレゼントするという内容のようです。
私の瞬間的な印象として、「あ、5000円て意外と高いな、、」と思ってしまいました。
なので、あえてバナー上には5000円以上という具体的な金額は載せなかったのではないかと推測しました。
よく考えると、ミレストの商品は旅行グッズで、私もリュックを持っていますし、1つ何か購入すればクリアしそうな金額ではあるのですが、
瞬間的に「え、高い!」と思って、消費者がこのバナークリックをしないリスクを避けたのではないかと考えました。
実際、業務上で依頼された際、キャンペーンの概要を説明された上で、どの情報が優先順位が高く、どの情報は劣後して後回しでいいのか考えて、限られたスペースのなかでベストのバナーを作成する必要があると思います。
そういう意味で、このバナーは勉強になりました。
2.バナーや素材の探し方
私は、バナーの題材を探すときに、
デザイン重視のバナーを探す際はPintarest、(今回のバナーもそうです)
文字情報が多いバナーを探すときは、主に以下2つのサイトを参考にさせていただいていました。
よく使用させていただいているフリー素材サイトは以下です。
(写真)
https://unsplash.com/collections
(イラスト)
今回のバナーで言えば、意外と、背景にうっすらと散りばめられている車や飛行機などのイラスト探しに時間がかかりました。(検索ワードに結構迷った。。)
最初「手書き 飛行機 素材」とかでググってもうまいことマッチした素材が出てこなかったので(少し幼い手書き感が出てるものがなかなか出なかった)、イラストACさんの検索フォームから検索したら、まさにぴったりなものを発見でき、感謝感謝でした。
3.まとめ
10月続けてきたバナートレース言語化チャレンジ、かなり自己満なところはありますが、続けられてよかったです。
バナートレースで引き出しは増やしつつ、(やはり見てるだけではわからない学びがたくさんあった)1からバナー作成にチャレンジしていきたいと思います!
読んでいただき、ありがとうございました🥰
