
週末バナートレース(#2 デザイン編)
バナートレース第二弾です。
今回は、主にデザインに着目して考察してみました。
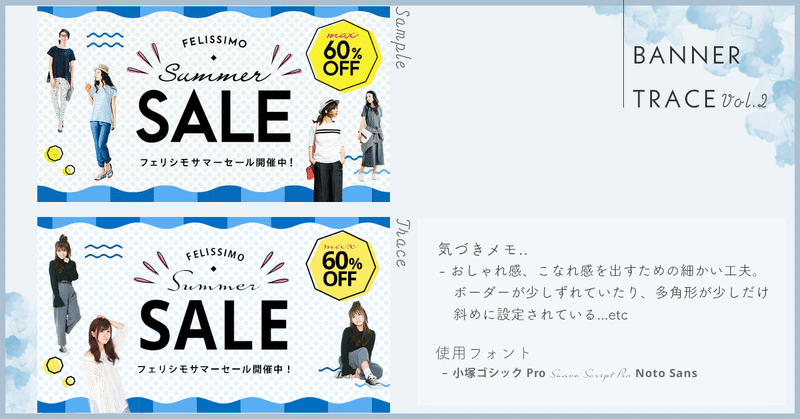
1.このバナーを選んだ理由
⑴ デザインの技を学べそうだったから
このバナーにある、波線やボーダー、ドット柄背景を、Photoshopで再現するにはどうしたらよいか学びたかったからです。
他のバナーを見ていて、柔らかい雰囲気を出したい場合に、境界線として緩やかな波線を使用している傾向があるように感じるし、デザインの技として使用頻度が高いのでは、と感じたのでチョイスしました。
⑵ 色使いを学びたかったから
私が何かのデザインをする時は大抵、バランスが崩れないように同系色を使うことに落ち着いてしまうのですが、このバナーは、ベースに青を使用していますが、ポイントで黄色やピンクを上手に使用しています。
統一感がないな〜、と思わせず、ポイントを目立たせるための感覚を掴みたく、このバナーを選びました。
(単純に、デザインが好みだったという理由も大きいです。)
2.このバナーで学んだ、デザイン技
ドッドとボーダーの背景を作成する際に、どの手順で作成するか色々な方法で悩みましたが、、
まず、背景全体にドッド柄(※⑴)を作成した後に、長方形ツールで上下のラインを作成、変形フィルターで波型(※⑵)をチョイスした後、パターンオーバーレイで違うファイルとして保存していたボーダー柄を読み込みんで適用しました。
波線と、ドッド柄作成は個人的に勉強になったので、参考にしたサイトと共に方法を紹介します🌷(既にご存知な方は多いと思いますが、、、あくまで自分の記録として、、)
⑴ 背景のドッド
ボーダーと同様に、他ファイルで丸を並べてドット柄を作成し、パターンオーバーレイで読み込む方法も考えましたが、調べていたらカラーハーフトーンという方法に出会いましたので、使用してみました。
①バナーと同じサイズの長方形ツールを作成(何色でもOK)
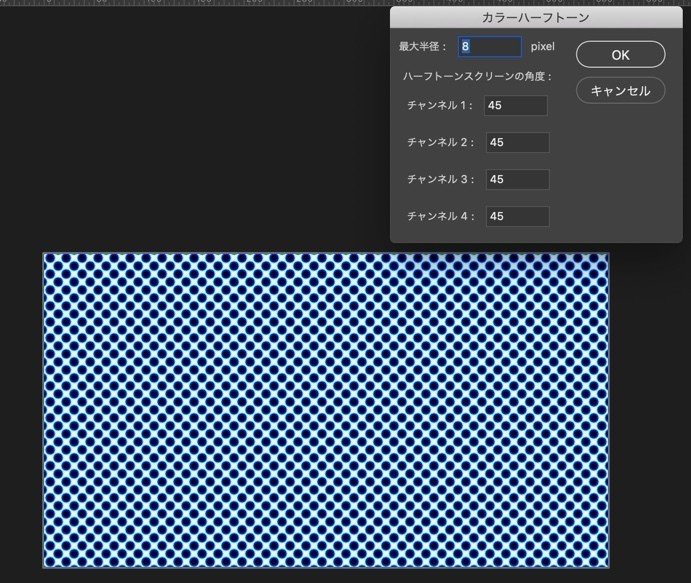
②フィルター>ピクセレート>カラーハーフトーンを選択し、以下の設定にする。
チャンネルを全て45に設定すると、ドッド同士が45度斜めに配置された、いわゆるドッド柄になります。90だと、ドッドの真下にドッドが配置され、並列になるイメージ。
大きさは、8pxがちょうど良かったです。

③選択範囲>色域指定>ハイライトで、OK
そうすると、色がついているドッドの部分たちが選択されます。その状態で、Backspaceキーを押すと、ドッド柄以外の白い部分が削除される。
④ドッドのみが選択された状態で、レイヤー効果>カラーオーバーレイで、指定したいドッドの色を選択。
今回のバナーはかなり薄い色だったので、不透明度で調整しました。
以下サイトを参考に作成しました。ありがとうございました、、!
http://nor-asu.work/contents/design/photoshop-dot
⑵ 波型
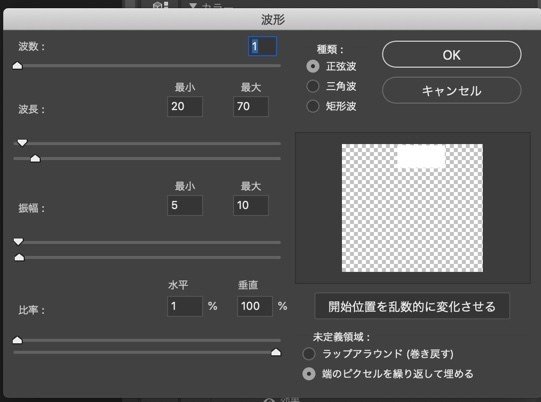
長方形を選択した状態で、フィルター>変形>波型で設定します。
波型の設定は、感覚を掴むのに苦労しました、、今回の上下なみなみは以下の数値で設定しました。(感覚で設定した感があるので、違和感があればご教示ください。。)

①波数:形が均等に整った波を作成する場合は、1で設定。
②波長:波の横の長さ、幅を設定する項目
③振幅:波の高さを調整する項目。バナーは、高低差があまりない波でしたので、最小5、最大10に設定しました。
3.トレースをしてみて、気づいたこと
⑴こなれ感・オシャレ感をバナー全体に出すための、デザイン面での細かい工夫。
無意識のレベルで、パッとバナーをみたときに、オシャレだなって思いませんでしたか?
服飾系のバナーであれば、最重要な要素であると思います。
その無意識の感覚を誘導するために、デザイン上で細かな設定がされていることに気がつきました。
まず、上下でボーダーの位置が微妙にズレている点です。

伝わりますでしょうか。。
上と下で、ボーダーが揃ってないでのです。仮に、揃えたとすると以下のようになるのですが、整然としすぎていて、オシャレ感が損なわれるように感じます。(完成形ではなく恐縮ですが、右側です。)

もう一点は、多角形のアイキャッチを3度だけ斜めにしている点。

非常に細かい設定なので、自分で仮に作成していたとしたらそのまままっすぐ配置してしまいそうですが、少しの工夫を加えるだけでグッとこなれ感が増すのだということを感じました。
⑵フォントのトラッキング、カーニングの工夫
続けて、上の画像のアイキャッチのフォントについて触れたいと思います。
まずは、%をかなり小さくすることで、数字を目立たせている点(他のバナーをみていても、%や円などの単位は小さくする傾向があるようです。)
そして、カーニングにより、かなり文字の幅を縮めたのですが、文字が密集することで、一つの塊のようになり、目を更に引きやすくなるということに気がつきました。
そして、「フェリシモサマーセール開催中!」のフォントは、トラッキングを120で設定しておりますが、こなれ感や、ナチュラル感を出すにはトラッキングは必要不可欠であることを学びました。
(トラッキングがないと、また整然としていて、同じフォントでもビジネス文書に登場するような堅い印象になりました。。)
4.まとめ
今回は割と、デザイン面に着目してまとめてみましたが、デザインの技術的にも、バナーを作成する上で気をつけなければいけない点を知れたという意味でも、かなり勉強になりました。
仕事の繁忙感は、月初よりは薄れてきているような気もするので、、もう少し平日も勉強の時間が取れるといいなと思っています。
週末トレースを続けてバナー作成の感覚を養っていくのと同時に、0からバナーを作成する練習もそろそろ始めたいなあと思っています、、
今回も長くなってしまいましたが、読んでいただきありがとうございました🥰
