
デザイナーインターン生が「アプリ模写100本ノック」を完走しました
こんにちは。株式会社Another works インターン生の下山です。
私は現在、立教大学で経営学を学んでいます。
半年ほど前からデザインに興味を持ち、独学で勉強をしていました。
デザイナーとして何の経験も無いままに、2023年8月からAnother worksでインターンを始めました。
足早に日々が過ぎてゆき、気がつけば、入社から4ヶ月が経とうとしています。
先日、アプリ模写100本ノックを完走しました。
心地よい達成感とともに、完走までの道のりや成長過程での学びをデザイン初心者目線でお話しします。ぜひ最後までご覧ください!
アプリ模写100本ノックとは
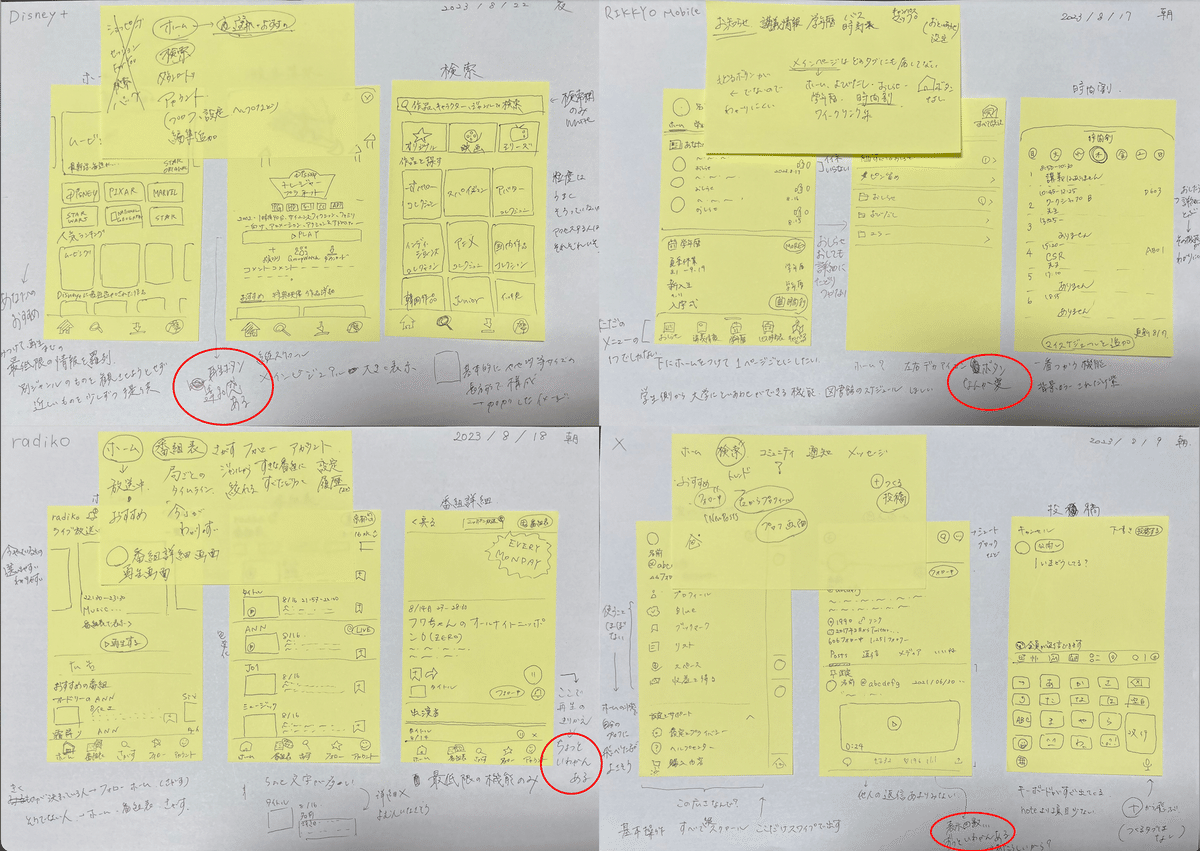
アプリ模写100本ノックとは、UIの骨格を高速で模写するトレーニングです。
アプリのコア体験について制作者の意図を考察し、気づきを通してデザインパターンの引き出しを広げることがねらいです。(Kuramitsuさんnoteより)
0. 紙、ペン、付箋を用意する
1. プロダクトを触り、コアとなる3画面を選ぶ(10分)
2. 3画面を模写する(10分)
3. 気づきをまとめる(10分)
30分間、1つのプロダクトに向き合いながら模写を行います。
詳しいやり方はこちらをご覧ください。
100本達成までの道のり
インターンを始めてから、オンボーディング期間のトレーニングの一環としてアプリ模写に取り組みました。
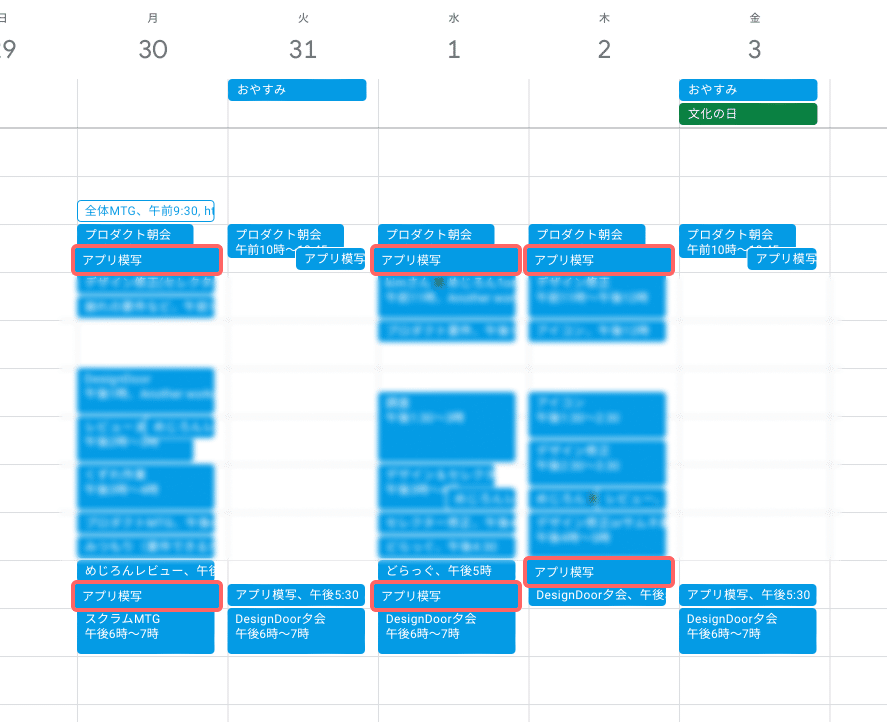
出社日に2枚のペースで取り組み、およそ3ヶ月間で100枚を達成しました。
カレンダーに入れておいたおかげで、忘れずにこなすことができました。

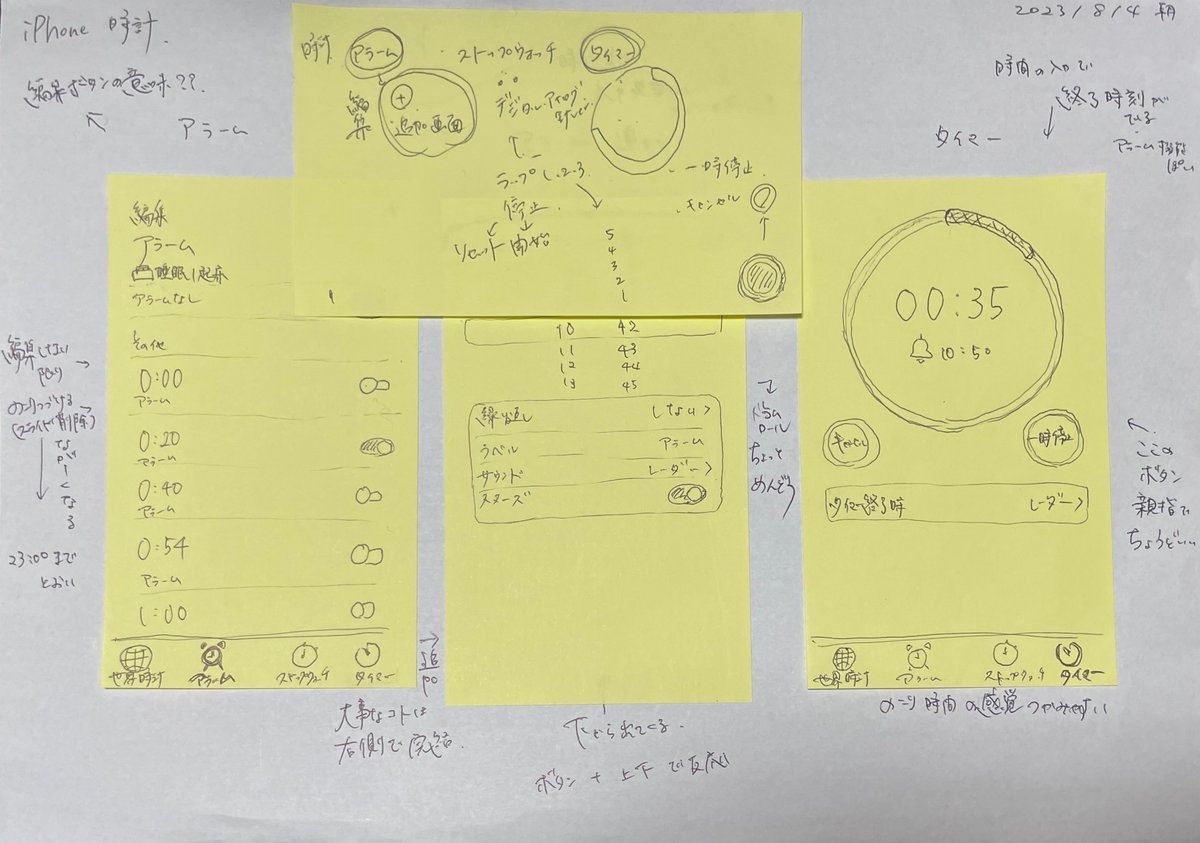
1枚目(iOS時計)

・10分間で3画面描き終わらない
・着眼点がわかっていない
・気づきが薄すぎる
・自分にしかわからないような文章がある
・言語化すべき点をイラストだけで完結させている
初めてのアプリ模写です。
上記に挙げたように、多くの課題がありました。
「ちょっとしたことでも言語化しよう」「純粋に自分がどう感じるかを書こう」「似たサービスとの明確な違いを見つけよう」というアドバイスをいただき、少しずつ改善することができました。
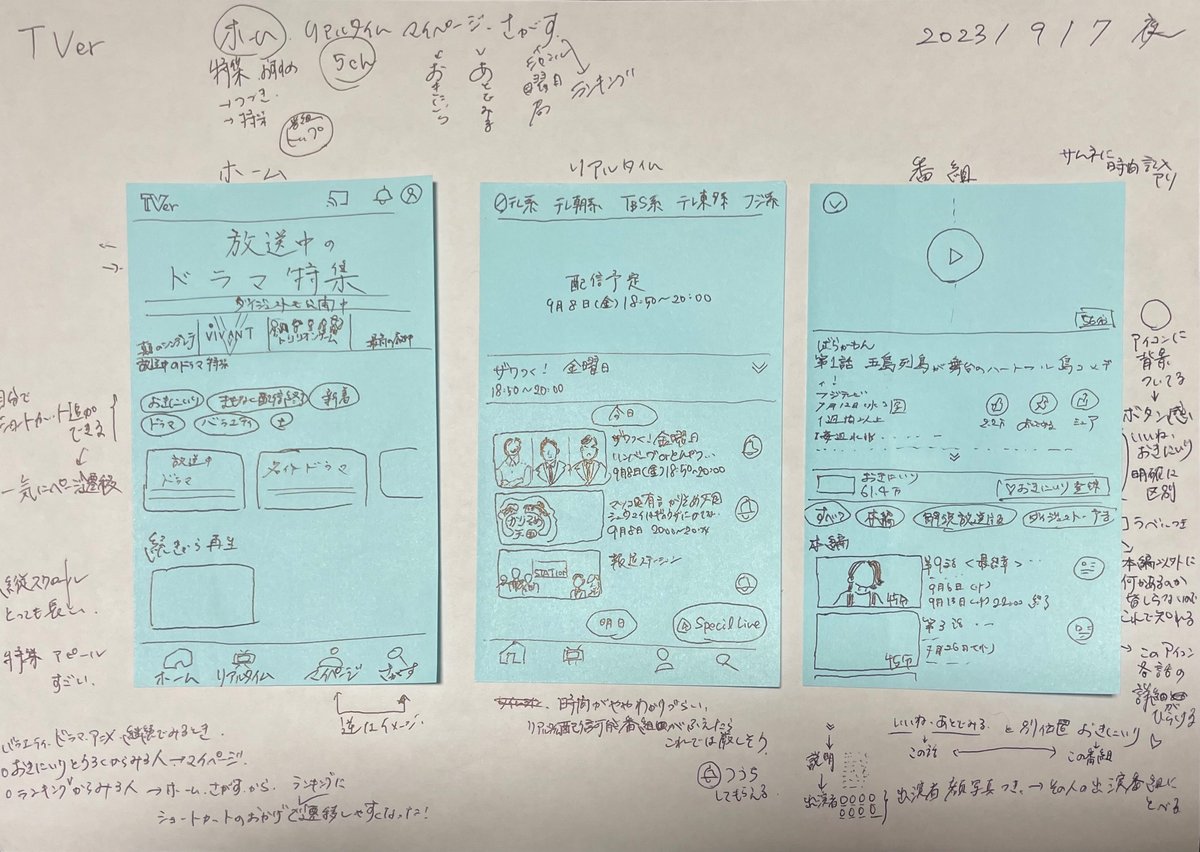
50枚目(Tver)

・ボタンなどの細かいUIに着目できている
・改善すべき課題について言及している
・動作に関する説明が多い
・感じたことをうまく言語化できていない
折り返し地点の50枚目。
1枚目より確実に成長してはいますが、言及できることはまだまだあったと思います。観たい番組をいくつか想定して、それらに辿り着くまでの動線を追うという一連のユーザー体験をたくさん実行するべきでした。
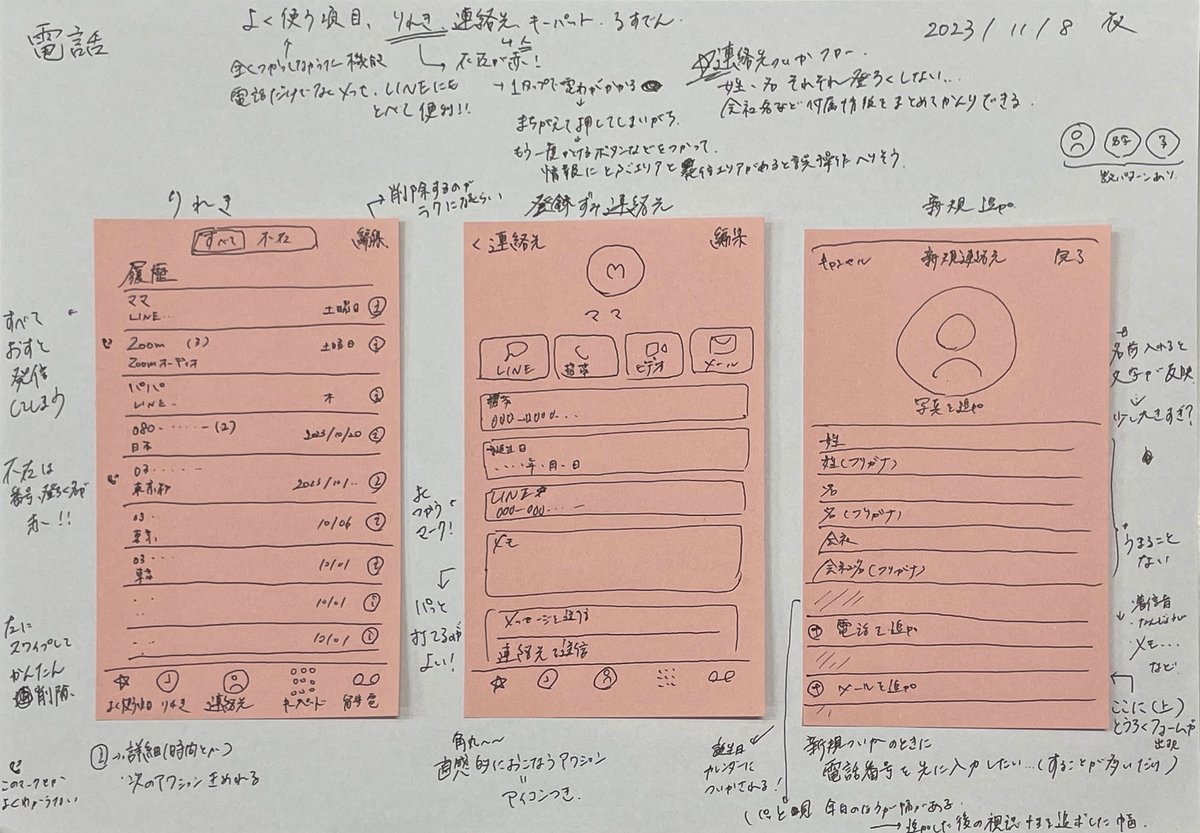
100枚目(iOS電話)

・気づきの数が圧倒的に増えている
・課題とその改善方法を考えている
・自分が実際に使う場面を想像できている
・良いと思った点は「!」を用いて表現している
こちらが最後のアプリ模写です。
とにかく気付きの数が増えていて、それだけでも1枚目との差を感じます。
課題を見つけるだけでなく、改善方法までを自分の言葉で表現できるようになりました。
成長
振り返ってみると、アプリ模写を通して得られた成長がいくつかありました。
1. さまざまなユーザー視点が得られた
初めの頃は、「ここ使いやすいな」「これがあるといいな」「これ使わないな」という私の視点しか持っていませんでした。
回数を重ねるにつれて、
このタブ全然使わないな
→私はあまり使わないけどこのタブを多用してる人がいるのかも
→使うとしたらどんな人だろう?
→その人の体験ってどんな感じだろう?
というように私以外の視点で体験を考察することができるようになりました。複数のユーザー像が浮かび、その人の体験を想像できるようになったのは、大きな成長だと思います。
「ユーザー視点が大切」というのはよく謳われていることですが、私の視点がユーザー視点である一方で、私は数多いるユーザーのほんの一部でしかないということを、深く認識することができました。
2. 作り手の意図を考える癖がついた
私がアプリ模写を行う上で一番苦戦したのは、作り手の意図を考えることでした。
ここでどう感じてほしいのか?次に行ってほしいアクションとは?
ということをぐるぐると考えては、腑に落ちないまま時間切れとなる日々が続いていました。
そんな中、
このボタンがここにある理由は?なぜこのカラーなのか?
というように、体験ではなくデザインをベースに考えてみると、作り手の意図に近づくことができた気がしました。これは私がプロダクトのタスクに取り組み、作り手の視点を持てたからこその気づきでもあると思います。
感覚としては、
このアクションを行ってほしいから、ここにボタンがあるのかな?
→ここにボタンがあるのは、このアクションを行ってほしいからなのかも?
という考え方の変化です。
これにより、ユーザーの体験を最適化するための工夫だけでなく、マネタイズの観点でユーザーに求めていることなどもよく見えるようになりました。
未だ最適な考え方に辿り着いていませんが、作り手の意図を考える癖は身についたので、これからもたくさん考えて目と脳を養っていこうと思います。
3.違和感と向き合えるようになった
アプリ模写を始めた頃は、気づきをまとめる際に「違和感」というフレーズを多用していましたが、終盤にはあまり使わなくなっていました。

違和感を覚えるときには、プロダクト内でのデザインルール(カラーやフォント、余白など)が守られていないというケースもあれば、メインアクションであるはずのボタンが一般的なものと異なっていたり、見たことのない動きをしていたり、テイストの異なるアイコンが置かれていたりと、さまざまなパターンがありました。
どんなに小さな気づきでも書き留める癖がつくと、それが違和感の正体を探るために役立ったり、違和感を自然と言語化できるようになったりするのだと思います。
このように、放置することも多々あった違和感たちと、少しずつ向き合えるようになった3ヶ月間でした。
おわりに
3ヶ月前はただただ純粋に素敵だと思っていた、Another worksが提供する複業クラウド。「素敵」と思える理由は何なのか、その答えが少しずつ明確になってきました。これは、アプリ模写に取り組んだことで得られた大きな収穫だと思っています。
アプリ模写100本ノックは、学びが多く、成長を実感できるトレーニングでした。1つのアプリのことだけを考えて手を動かし続ける30分間は、とても贅沢で楽しい時間です。デザイナーを志す方々に、是非挑戦してみてほしいと思います。
最後までお読みいただきありがとうございました!
ネタ帳
1. iOS時計 2.Apple Music 3.App Store 4.iOS写真 5.note 6.X(Twitter) 7.Instagram 8.ヘルスケア 9.Spotify 10.Kindle 11.UberEats 12.東京メトロ 13.Wantedly 14.UNIQLO 15.HelloTalk 16.RIKKYO Mobile 17.YouTube 18.radiko 19.SEIMS 20.Threads 21.TikTok 22.Pinterest 23.Disney+ 24.PayID 25,26.Voicy 27.家計簿 28.乗換案内(YAHOO!) 29.Gmail 30.Omio 31.Peatix 32.SUUMO 33.MASH STORE 34.TED 35.SmartNews 36.DELISH KITCHEN 37.NHKニュース 38,39.Pairs 40.Zoom 41.Coke ON 42.with 43.Udemy 44.Timee 45.Qoo10 46.ABEMA 47.SUZURI 48.7sGood 49.Facebook 50.TVer 51.食べログ 52.TOHO CINEMAS 53.めちゃコミ 54.Notion 55.出前館 56.GO(タクシー) 57.Google Classroom 58.社長メシ 59.ホットペッパービューティー 60.ZOZO 61.let 62.CAMPFIRE 63.JINS 64.Starbucks 65.@cosme 66.みずほ銀行 67.SMBC 68.Apple サポート 69.Artistspoken 70.taknal 71.Kuradashi 72.ALKOO 73.ONE 74.weverse 75.HELLOCYCLING 76.LUUP 77.メルカリ 78.Google Maps 79.Klook 80.SilentLog 81.TickTick 82.Airbnb 83.iOSマップ 84.チケットぴあ 85.イープラス 86.giftee 87.ニトリ 88.YoiLog 89.EX 90.peach 91.Timee 92.ANA 93.iOS探す 95.agoda 96.Trip.com 97.trivago 98.Uber 99.messenger 100.iOS電話
この記事が気に入ったらサポートをしてみませんか?
