
サイトレビュー #050
概要
住宅領域でさまざまなBtoB事業を展開する企業のコーポレートサイト
ターゲット予想
集客や営業活動に課題を感じている建築会社の担当者などの潜在顧客
目的
・他社との明確な差別化、強みや実績をしっかりと伝え、企業のイメージをユーザーに浸透させる
ファーストビュー

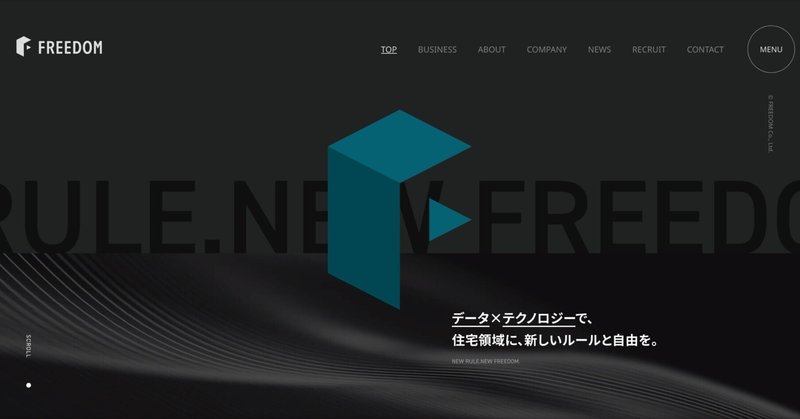
・MVは上下で分かれたセパレートレイアウト。上部は濃いグレーのベタ塗り背景に欧文の文字が右から左に流れていく。下部は線が集まってできた物体が流れるようにしなやかに動く動画。
→どちらもゆったりとした動きがリッチで洗練された印象を感じる。
→ベタ塗りのエリアと動画のエリアがあることで、奥行きを感じる。
・キャッチコピーは「データ×テクノロジーで、住宅領域に、新しいルールと自由を。NEW RULE.NEW FREEDOM.」
→小さく配置された「NEW RULE.NEW FREEDOM.」という文字は、上部エリアの流れる文字にも使われており、短くて印象に残りやすい言葉。
→このキャッチコピーはスクロールすると左にシュンっと移動してFV下部のメッセージの見出しとなる。


SP
・SPでは、「ホーム」「事業紹介」「会社紹介」「お問い合わせ」「メニューボタン」がボトムナビゲーションで常時表示される。
→5個って少し多めなのかな?「事業紹介」「会社紹介」をボトムナビゲーションに入れるって少し珍しい気もする。この2つのコンテンツの優先度の高さを感じる。
※このボトムナビ、今いるページの色が変わるだけじゃなくて、上に小さい丸がつくのがいいな。見出しやボタン、スクロールバーのあしらいにも丸を使ってるから、統一感があるし、丸のところに自然と目線がいく流れができているように感じる。
ナビゲーションメニュー
TOP
BUSINESS
ABOUT
COMPANY
NEWS
RECRUIT
CONTACT
MENUボタン
・右端のMENUボタンにhoverするとマウスカーソルに吸い付くようなインタラクションが気持ちいい。

・MENUボタン内のメニューにhoverするとhoverしているメニュー項目の文字が背景の流れる文字に変わる。細部までこだわりを感じる!

・グラスモーフィズムのドロップダウンメニューがMVのリッチで奥行きのあるデザインに合っていて素敵。
フォント
メイン:DIN 2014
サブ(グロナビやコピーライト):Noto Sans
日本語:源ノ角ゴシック
数字:DIN 2014
配色
ベースカラー:#e8e8e8(薄いグレー)
メインカラー:#004755(深緑)
フォントカラー:#333(グレー)、#fff
見出しのデザイン
・見出しすごく小さい。しかも見出しがリンクテキストになっているの初めて見たかもしれない…。
→下線はついてるけど、まさか見出しがリンクテキストとは思わなくて、全然気づかなかった。


写真、図、比率
・TOPページのカードサムネイルの画像は比率が 2:1 になっている。2:1の横長のサムネイルって珍しい。
サイト構成
❶トップページ
❷事業紹介
-私たちの特長と強み
-事業者様向け(BtoB)
-個人のお客様向け(BtoC)
❸私たちについて
-代表メッセージ
-理念
-数字で見るフリーダム
❹会社概要
-企業情報・グループ会社
-沿革
-役員紹介・組織図
-SDGsへの取り組み
❺ニュース
❻採用情報
❼お問い合わせ
トップページ構成
❶MV
❷メッセージ
❸OUR STRENGTH
・MVから黒っぽいカラーだった背景が一気に変わってロゴのカラーで使われている深いグリーンのカラーになる。
・MV→メッセージの流れをここで切って、アクセントカラーがくることですごく引き込まれる。
・「他にはない強み」っていう見出し、はっきり書いてるの強い。唯一無二感ある。

❹FREEDOM BY THE NUMBERS
フリーダムにまつわる様々な数字を紹介。
❺NEWS
❻RECRUIT
❼GROUP COMPANY
❽CONTACT
・CONTACTあんまり目立ってない気がする。このサイトでの目的はお問い合わせではないように感じる。
・この企業について詳しく知り、しっかり共感してもらえて「是非ともこの企業に相談したい!依頼したい!」となったお客さまからのお問い合わせになるようにしている?
気付いたこと
<印象面>
・MVの動画、全体にあしらわれた背景の文字が流れていく動きや一部の背景で置かれたロゴ、ニューモーフィズムのボタンによって奥行きや立体感のあるデザインで統一感がある。
→hover時のインタラクションも気持ちいい。
・TOPページでは写真を全く使っていない。コーポレートサイトって働く人の様子とか社内の雰囲気が伝わるような写真が多いと思っていたけど、このサイトではTOPページでは人間味があまり感じない。
→ここで人物の写真とか使うと確かにサイト全体の雰囲気に合わないかも。人間味が出てしまうと、メインコピーで伝えている「データ×テクノロジー」の言葉に合わない気がする。無機質だからこそ、より洗練された
<機能面>
・カードのhover時のスッと浮き出るインタラクションもいいなぁ。カードを罫線で囲んでいるけど、下側だけ罫線がない。
→全て囲んでしまうと、平面的でフラットな印象になってしまい、サイト全体のニューモーフィズムとか立体感を意識したデザインに合わないのかも。

・ページ遷移した時、右端のMENUボタンを縁取るように線が回るインタラクションも細かくて面白い。
<下層ページ>
・下層ページのMVも幾何学の物質の集まりが波打つように動いている動画。
→「立体的で動きのある動画の背景」と、「ベタ塗りの背景」を使い分けていて、バランスがいい。
この記事が気に入ったらサポートをしてみませんか?
