
サイトレビュー #052
概要
クラシック音楽を中心としたコンサートや音楽イベントのプロデュースを行う企業のコーポレートサイト
ターゲット予想
・コンサートやライブ・イベントを開催予定の音楽関係者や企業の担当者
・ブランディングやPRのイベントで音楽演奏を取り入れたいと考えている企業の担当者
第一印象
・たっぷり使った余白とエレガントなタイポグラフィ、小さくて細かいインタラクションが印象的で、クラシカルな格調高い高級感を感じる。
・セリフ体とスクリプト体を組み合わせたり、サイト全体をダークトーンでまとめつつもベースカラーはベージュを使っていて、エレガントさの中に少し柔らかい印象もあって、クラシカル×モダンのバランスがとられているのかなぁと感じた。
目的
・質の高いサービスや多様なニーズに対応できることを伝え、仕事の依頼をしてもらう。
・クラシカルで格調高い印象がありつつも、自由で柔軟性のある対応ができることを印象付ける。
フォント
メイン:TAN - EGRET
クラシックなひねりを加えた、少し古典的でエレガントな印象を感じるフォント
サブ:Maria Louisa
弾むようなスクリプト体
日本語:游明朝(h3までの見出し)、Noto Sans JP(本文)
数字:TAN - EGRET
配色
ベースカラー:#ede5da(ベージュ)
アクセントカラー:
#201b17(ほぼ黒に近いオレンジ味のグレー)
#a08862(ゴールド)
フォントカラー:
ベージュ背景→ #201b17(ほぼ黒に近いオレンジ味のグレー)
黒背景→ #ede5da(薄いベージュ)
トップページ構成
❶MV
↓
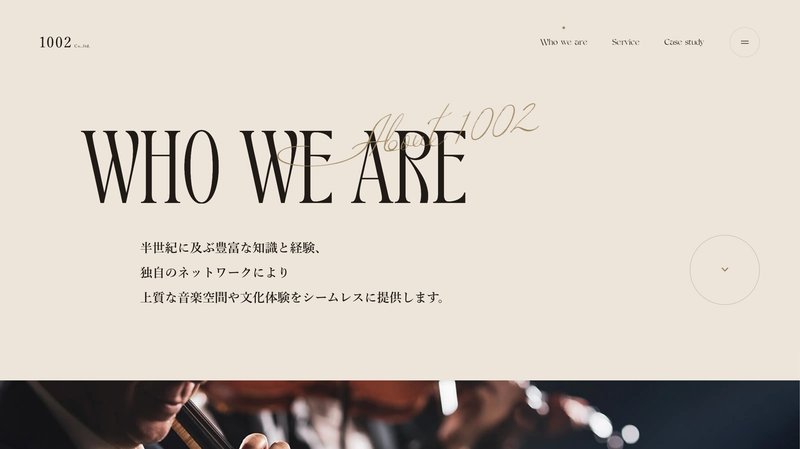
❷WHO WE ARE
何をする企業なのかを説明
↓
❸OUR SERVICE
どんなサービスがあるかを説明
↓
❹CASE STUDY
これまで手がけたプロジェクトを紹介
↓
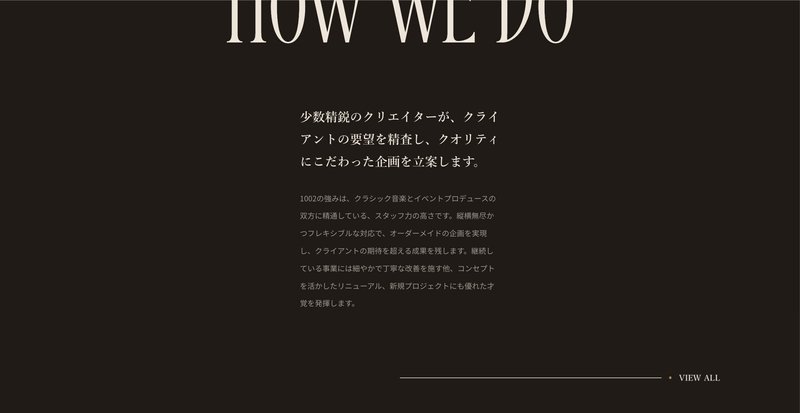
❺HOW WE DO
強みをアピール。ここまでのコンテンツを踏まえて強みをアピールすることですごく説得力がある。
↓
❻WHAT’SNEW
↓
❼footer
メッセージ「Music acts like a magic key to which the most tightly closed heart opens.」+ ロゴ + コピーライト
ファーストビュー
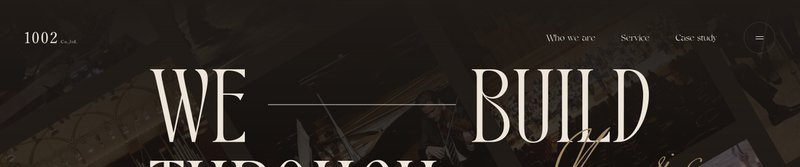
・「WE (CREATE) THROUGH MUSIC & CULTURE」というキャッチコピーを大きく配置したデザイン。タイポグラフィがすごく印象的で、クラシカルなセリフ体(TAN - EGRET)と弾むようなスクリプト体(Maria Louisa)を使用。
→キャッチコピーの()の部分は切り替わることで、音楽を通して多様なニーズに応えることを表現していると同時に、タイポグラフィでクラシックの格調高い洗練された印象を与えており、クラシック音楽を中心としていることが伝わる。Maria Louisa は音が弾んでいるような印象も感じる。
・背景の全画面に配置された様々なコンサートの写真がゆっくりと上に流れていく。黒いフィルターがかかっていて、うっすらと写真が見えるのが重厚感がある。
・細い線で繋いでいるのも楽譜っぽくていいなぁ
・四隅に要素を配置していて、バランスがいい。


ナビゲーションメニュー
・Who we are
・Service
・Case study
・PCでは、グロナビ + ハンバーガーメニューを配置。PCでグロナビは追従させない。スクロールで戻る時だけ出現するので、閲覧の邪魔をしない。
・MVでは世界観を邪魔しないように背景なし、ハンバーガーメニューはうっすら丸で囲んでハンバーガーボタンだとわかりやすい。また、メインコンテンツ上で表示されるときは、ハンバーガーが横長になるので、ヘッダーの縦幅が短くなり、場所を取らない。(SPのハンバーガーボタンも同様)
→MVとメインコンテンツ上でのメニューの表示を変えていて、細かい配慮と世界観を邪魔しない工夫がされていると感じた。


・hoverで1文字ずつくるっと回るのが優美で繊細、すごくかわいい。
・PCのグロナビだけ頭文字のみ大文字なのはなんでだろう…?MVでタイポグラフィ多いからバランスとっているのかな?ん〜…
気付いたこと
▶︎全体
・大胆な余白が上質で格調高い印象を与えている。
・ハンバーガーボタン以外にボタンはなく、すべてリンクテキスト
→ボタンにして縁とか囲んでしまうと、サイト全体のエレガントで余白をたっぷり使ったデザインに合わない気がする。
・クラシカルなセリフ体(TAN - EGRET)と弾むようなスクリプト体(Maria Louisa)を組み合わせることで、エレガントだけど堅くなりすぎず、少し柔らかさもあってバランスが取れているように感じる。

▶︎topページ
(OUR SERVICE)
・サービス内容を1から9までに整理して配置。結構多い気もするけど、細かく分けることで多様なニーズに対応できることがわかるし、ユーザーは具体的にイメージしやすく、自分の目的のサービスがあるかわかりやすい。
・横スクロール&ナンバリングすることで、確実に見てもらう工夫がされていると感じた。
・音楽記号を使ったあしらいがかわいく、カード内でも余白をたっぷり使っている。

(HOW WE DO)
・コンテンツが切り替わる背景が横にスパッと切るんじゃなくて、ここだけ丸い。
→他と差をつけることで視線が注目するように感じる。

・見出しと本文のジャンプ率が大きくて、本文はあえて濃いグレーにして背景色に近づけているのがメリハリが出て、読みやすい。

▶︎WHO WE ARE ページ
・プロフィール写真の見せ方素敵!少し縦長の楕円がちょっとラグジュアリーな感じもある。

・下部にある別ページへの動線リンクも余白たっっっぷり!

▶︎OUR SERVICE ページ
・単純にサービスの内容を説明するだけじゃなくて、実際に行ったコンサートやプロジェクト名を挙げることで、信頼性や説得力が高まると同時に、実績もアピールしている。

・サービス内容の1から9までのレイアウトもすごく素敵。上下に少しずつずらしつつ、5だけ中央に配置して変化をつけていて、単調にならずスムーズに視線が移動するように感じる。
▶︎COMPANY ページ
・沿革の見せ方がすごい…!スクロールに合わせて左の西暦が変わると同時に、西暦を囲んでいる丸の線が進んでいくから、操作しながらボリューム感がわかる。

<アニメーション>
・テキストリンクのホバーアニメーションは、文字が1文字ずつクルンっと回る。
→小さくて細かい動きがリッチでサイトのエレガントな雰囲気に合っている。
この記事が気に入ったらサポートをしてみませんか?
