
サイトレビュー #049
概要
地域と人のつながりに新たな可能性を創出するために、さまざまな地域プロデュース事業を行う企業のコーポレートサイト
ターゲット予想
・地域や社会に課題を感じている自治体、地域事業者
第一印象
誠実、力強さ、真っ直ぐ
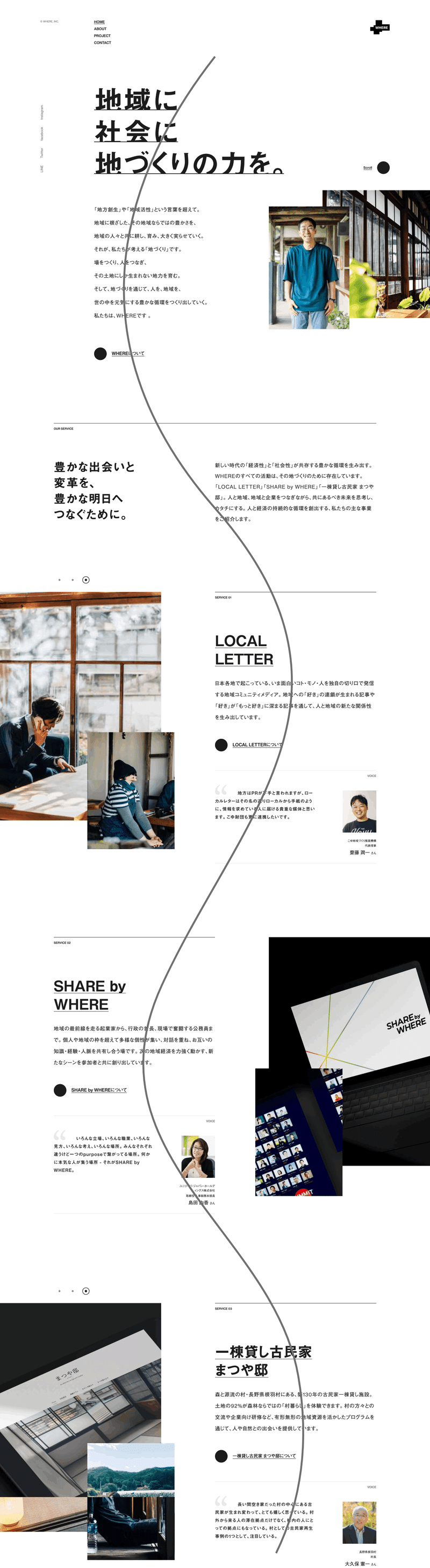
・広いホワイトスペースで落ち着き、小さめでミニマルなあしらいによってすっきりとした印象がある。それによってメリハリがあるMVのメインコピーや見出しが太めのゴシック体で、インパクトが出て力強さも感じる。
・モノトーンでシンプルなデザインだからこそ、メッセージや写真が映えていて、ダイレクトに伝わってくるように感じる。
目的
・シンプルなデザインでメッセージを引き立たせ、真っ直ぐに伝える。
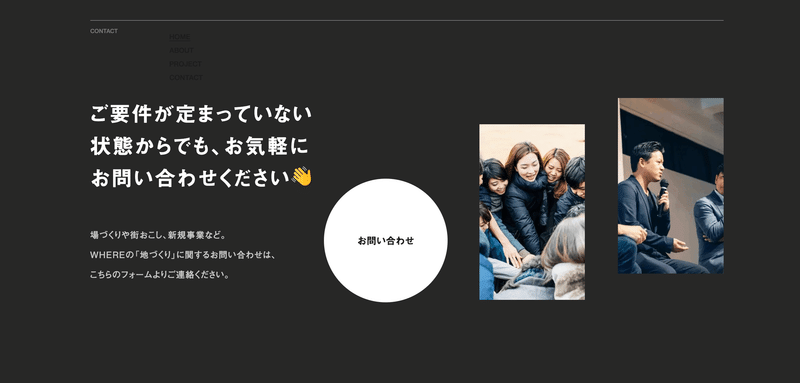
・このサイトの目的は「お問い合わせに繋げる」というようなアクション起こすことではなく、会社の特徴や魅力、関わる人の思いを伝えることだと感じた。
ファーストビュー

・ロゴが右端、コピーライトが左上にあったり、グロナビは縦並びで左にまとめられていたり、あまりみたことのないMVの構成で斬新。
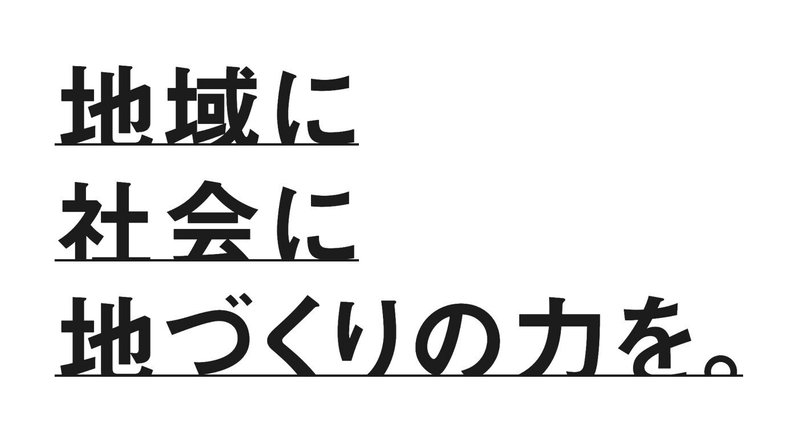
・MVのメインコピー、どうやって実装してるの!?と思って見てみた…
→①文字を包むボックスの高さを文字の高さより小さくして
→②文字のはみ出した部分は {overflow: hidden;} にして
→③文字の下のラインに{ margin-block-start: 0; margin-block-end: 0;}
・文字の下が埋まっているのが、「地づくり」の言葉に合っていて、その場所に埋まっていて、地域に根ざしている感じが伝わる。

・ちなみに、下層ページのMVでは文字は埋まってない!TOPページと差をつけている。なぜだろう…?
→確かにTOPページで文字が少し埋まっているのは、メインコピーの意味と合っているし、視覚的にも表現している。下層ページも同じようにするとくどい…?下層ページに移動したとき、似すぎてて「あれ?今どこのページ?」ってわかりにくい可能性があるからかな…?

フォント
メイン:太ゴB101(モリサワ)
サブ:Neue Haas Grotesk
日本語:太ゴB101
数字:Neue Haas Grotesk
フォントサイズ
(PC)
見出し:
本文:
nav:
(SP)
見出し:
本文:
nav:
配色
ベースカラー:
メインカラー:
アクセントカラー:
フォントカラー:
見出しのデザイン
余白
写真、図、比率
サイト構成
❶HOME
❷ABOUT
❸PROJECT
❹CONTACT
トップページ構成
❶WHEREについて
❷OUR SERVICE
- SERVICE01
- SERVICE02
- SERVICE03
❸PROJECT
- PROJECT01
- PROJECT02
- PROJECT03
❹NEWS
❺CONTACT
❻footer
気付いたこと
<全体>
全体的にあしらいやナビゲーションメニュー、ボタンなど、ミニマルで小さめに配置しており、それによって広いホワイトスペースが生まれている。また、ホワイトスペースを使って視線を誘導している。

・モノトーンでシンプルなのに、インパクトを感じるのは、広いホワイトスペースとミニマルで小さいあしらいによるものかな?目立たせたい要素(メインコピーとかコンテンツごとの写真)と、目立たなくていいもの(ボタンとかサブタイトルとかあしらい)のメリハリが大きいからだと感じる。
こういうデザインほんっっっっっっとうにだいすき…!!!!
<印象面>
▼字間
・日本語は {letter-spacing: 1px ;} で可読性が高く読みやすい。欧文は {letter-spacing: 0 ;} と狭く、間延びせず、あしらいっぽさが出る。
→欧文は可読性よりもあしらいとして使っているように感じる。
・ボタンはhoverで丸が大きくなる。hoverしたとき、丸が少し文字に被って、被った箇所だけ文字色が黒白反転する。


・メインコピー下のキーメッセージは {line-height: 2.63;} と行間をたっぷりとっていて、長い文章でも読みやすい。

・「SERVICE」のコンテンツでは、説明文だけじゃなくてインタビューの内容も短く写真付きで配置。
→説明文だけじゃわかりにくい部分をカバーしていて理解しやすく、説得力も増す。

・「PROJECT」では背景がスクロールに合わせてグレーに変化する。
→コンテンツが切り替わったとわかる。
→ここで背景色がガラッと切り替わるため、視線が注目する。特に見てほしいコンテンツなのかな…?見てほしいけど、FV直下にいきなり配置するんじゃなくて、先にABOUT、SERVICEで会社について知ってもらった上で「PROJECT」を見てもらう方が、説得力が増すように感じる。
・「NEWS」ページへのカードリンクの大きさもメリハリをつけて、最新の記事を目立たせている。
→NEWSとかBLOGのリンクって同じ大きさの要素を横並びで配置するのが多いけど、こういう見せ方いいな。

・フッターのSNSリンクは色をグレーにし、フッターナビを目立たせて優先度を分けている。フッターの左にロゴだけじゃなくて、ロゴより大きくメインコピー配置してるのいいな。最後まで印象的。

<機能面>
・画像が切り替わるページネーションのドットもミニマルでサイト全体と一体感がある。
→1つのコンテンツだけ画像がスライダーだと、スライダーだと思わず、気づかないこともありそう。でもページネーションがあれば、ここだけスライダーで画像が変化することが視覚的にわかるし、こういう細かい配慮が素敵。

・グロナビはスクロールすると消えるけど、上に戻ろうとスクロールすると出現。(SPのケバブボタンも同じ!ケバブボタンであっているのか…)
→最近レビューするサイト、かなりの割合でこうなってる気がする!コンテンツを見ているときは邪魔にならないし、別ページに移動とかしたくて戻ろうとしたら出てきてくれると、便利だし、使いやすい◎→背景なしのロゴとかグロナビの文字ってコンテンツの文字に重なると何書いてるか読めないし、こういう配慮大切だな…。
・「PROJECT」のコンテンツで、横スクロールできる箇所は白、リンクテキストやボタンでは黒のマウスストーカーが出現し、他のコンテンツと操作が異なるけどわかりやすい。


・ここのページネーションもミニマルでかわいい。

・「CONTACT」でも「PROJECT」のコンテンツと同様に背景色がグレーに変わるため、同じようにマウスストーカーが出現。統一されていて操作しやすい。

<下層ページ>
▼ABOUTページ
・下層ページでもすごく「言葉へのこだわり」を感じる。日本語の真っ直ぐで力強い丁寧な見出しで、ダイレクトにメッセージが伝わってくる。

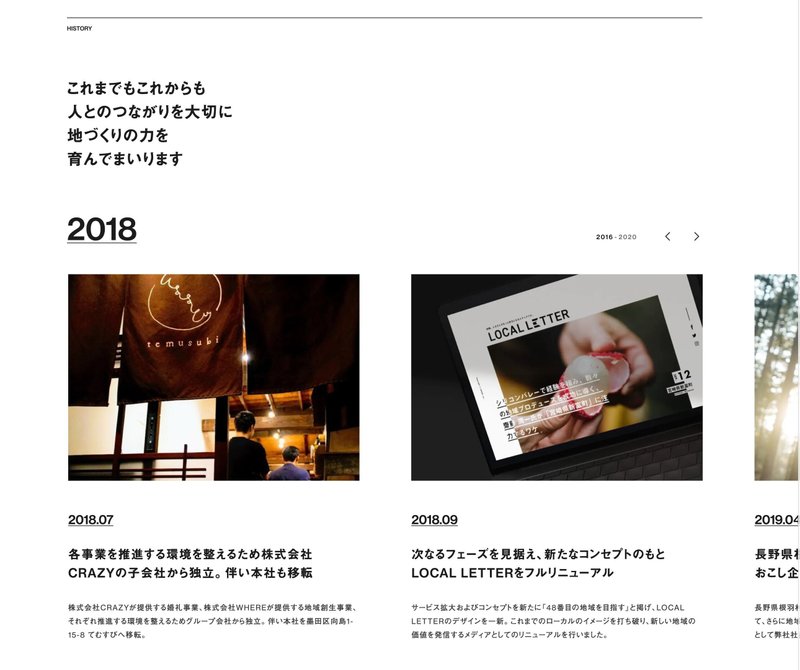
・沿革の見せ方新しい…!!!最初blogの記事へのリンクかと思った。企業サイトの沿革って年と短い言葉だけで、わかりやすいけどわかりにくい気がする。(魅力とか思いは伝わらない)こんなふうに写真付きでどんなことをしたのかも丁寧に書かれていると、1つ1つの思いの強さを感じる。

▼PROJECTページ
・事例の見せ方素敵すぎる…。このちょっと上下にズラして配置してて動きある感じ。
・事例ごとの下余白だけ{ margin-bottom:200px; } で合わせてる。あと、左と右の大きさ違うけど左は左のサイズ、右は右のサイズで統一されてる。だだから、すごく統一感ある。
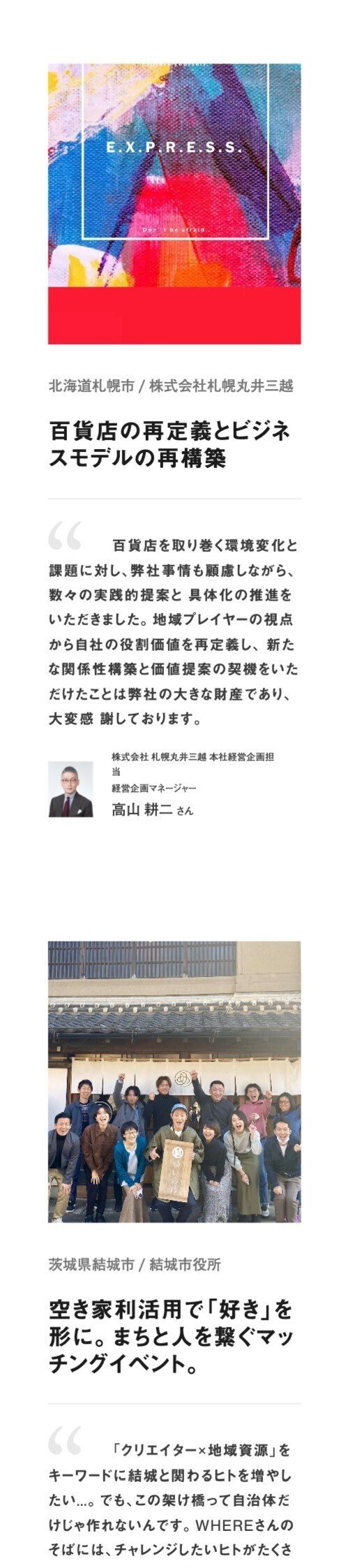
・事例全部に関わった人のコメントが掲載されているのもいいな。文章でばーって説明するよりも関わった人の言葉って説得力あるし、すごくスッて入ってくる。

・SPでは画像の比率が変わって、全て統一。
→SPだと縦長にするとかなり場所をとるし、縦長になりすぎる。

この記事が気に入ったらサポートをしてみませんか?
