
Illustratorのパスを手描き風にするブラシのつくりかた(オマケつき)
唐突ですが、Adobe Illustrator(イラレ)で描いた線を手書き風にしたいときってありませんか?
無機質で均一な線にアナログなあたたかみを足したい。
UIのワイヤーフレームの線を手描きっぽくすることで「仮なんですよ」感を醸したい。
まあたいていのひとは、そんなときはないかもしれませんけども、ちょっと必要があったのです。
手っ取り早いのは「効果」から「パスの変形」>「ラフ」を適用すると、線がうねうねと小刻みに曲がる感じにできるのですが、ちょっと求めている“手書き感”とは違います。

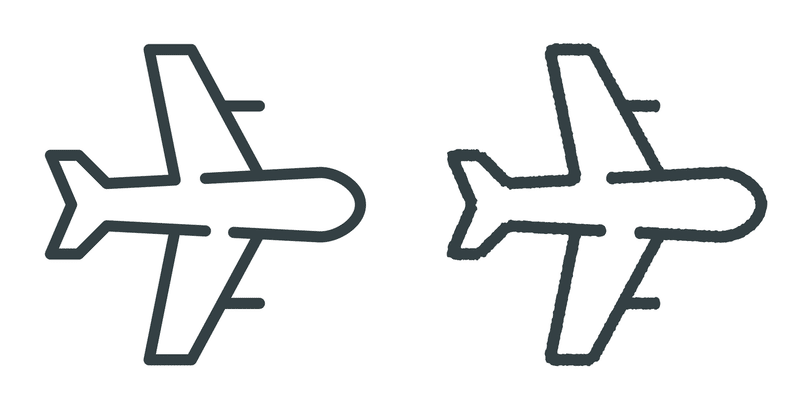
効果「ラフ」を適用した線

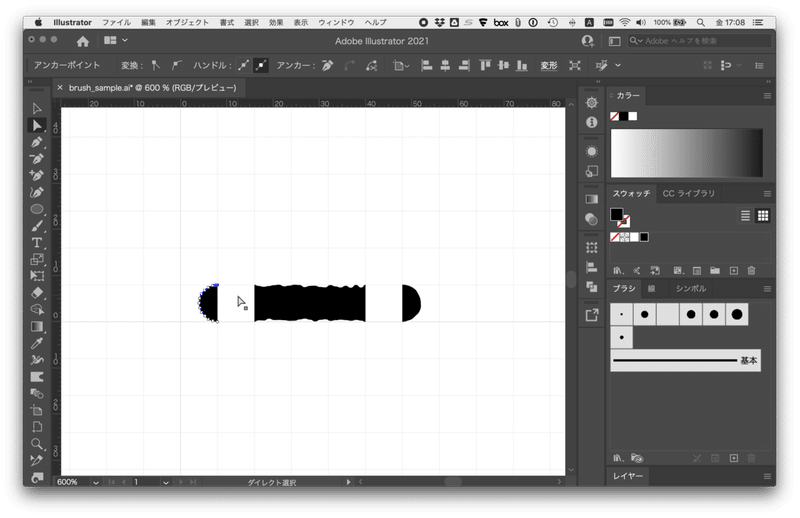
求めている“手書き感”の線
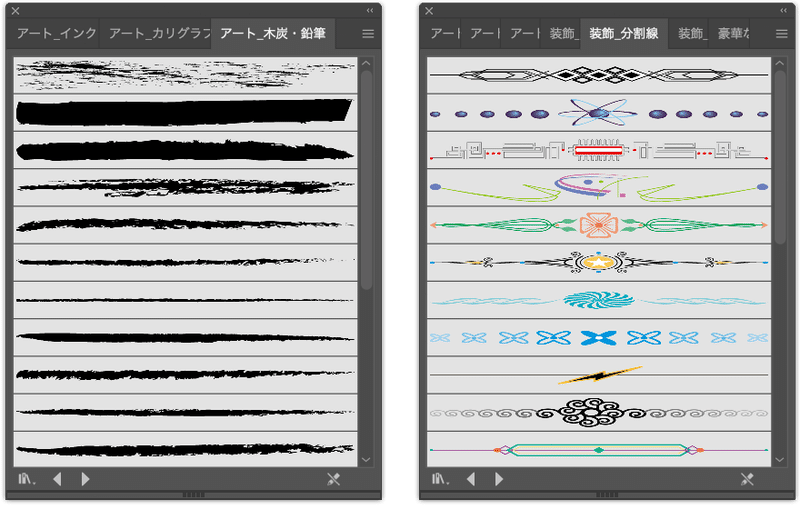
そこで、Illustratorには「ブラシ」という機能があります。ペンツール(や鉛筆ツール、各種形状ツールなど)で引いたパスを、チョークや絵筆で描いたような線にできたり、飾り線にできたりします。
Adobe Illustrator ユーザーガイド > ブラシ

プリセットでも、さまざまなものが用意されているのですが、オンラインでも色々と配布されているものを入手できます。
今回、ライセンス的にも問題なく利用できるものでイメージに合うものをインターネットの海に潜って探してみたのですが、どうもちょうどいいのを見つけることができませんでした。
無いなら…作る!
ということで希望どおりのブラシを自作することにしました。
せっかく調べたので、同じようなことでお困りの、たいていのひとではないかたのお役に立てればと思い、ここにつくりかたをご紹介します。
最後まで読むと(飛ばしても)オマケがあるよ!
ブラシのつくりかた
一連の作業のようすを動画でキャプチャしたのでどうぞ(Instagramへのログインが必要かもしれません)
0.まずは準備
作業をはじめるまえに、まずはIllustratorの設定を。これをやっておくことであとの工程が格段にラクになります。
グリッドの大きさ
「環境設定」>「ガイド・グリッド」から、お好みの大きさのグリッドを設定してください。このグリッドの1マスのサイズが、出来上がりのブラシの幅になります。例では8pxにしています。8pxでつくると、指定上は1pxの線幅でブラシ適用後8pxの幅になります。
グリッドの表示とスナップ
「表示」>「グリッドを表示」
「表示」>「グリッドにスナップ」
にチェックを入れておきます。これで、指定したグリッドにパスのアンカーポイントをくっつけることができます。
カラー
塗りをグレースケールのK100%にしておきます。あとで線の色を変えられるようにするためです。
準備ができたら、作業をはじめましょう。とってもかんたんです。
1.線の本体をつくる
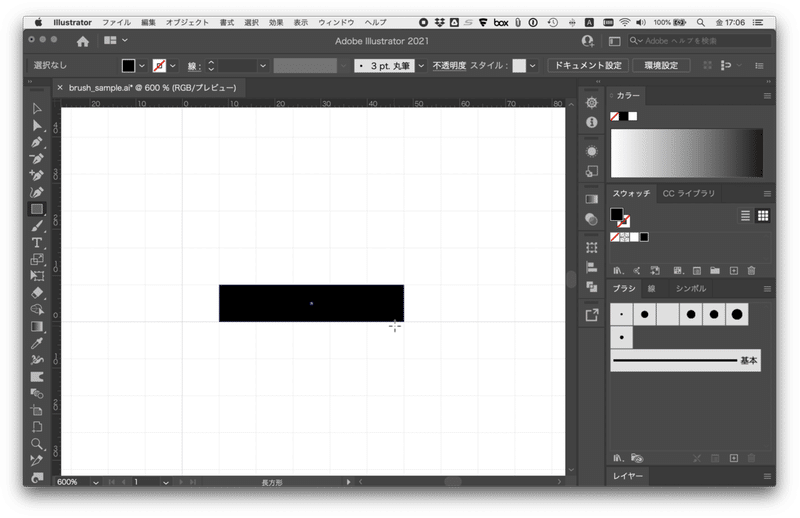
長方形ツールで、幅5グリッド高さ1グリッドの長方形を描きます。これが線の本体?の部分になります。

いい感じに粗くします
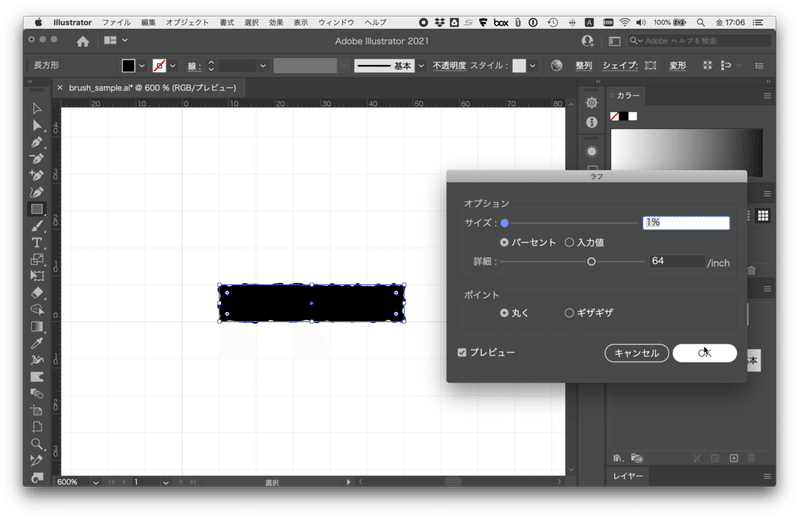
「効果」>「パスの変形」>「ラフ」 を適用します。オプションの設定値はお好みですが、ここでは
サイズ:1%
詳細:64/inch
ポイント:丸く
としました。

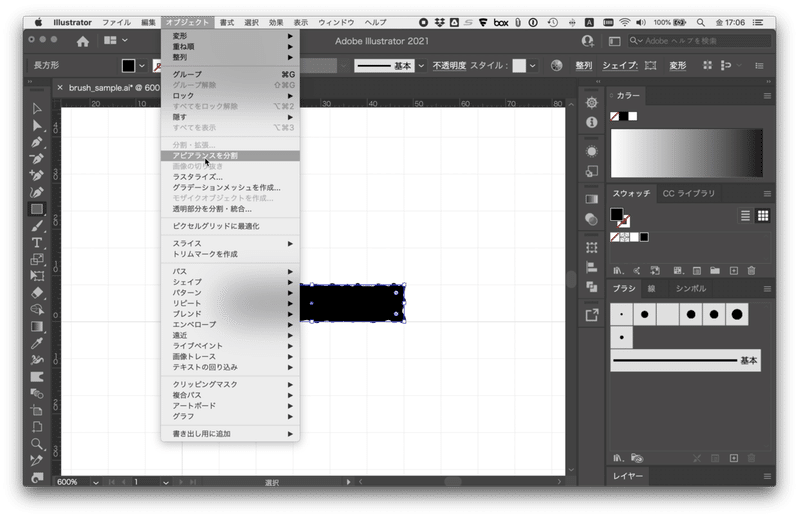
それから「オブジェクト」>「アピアランスを分割」で、効果をパスにします。

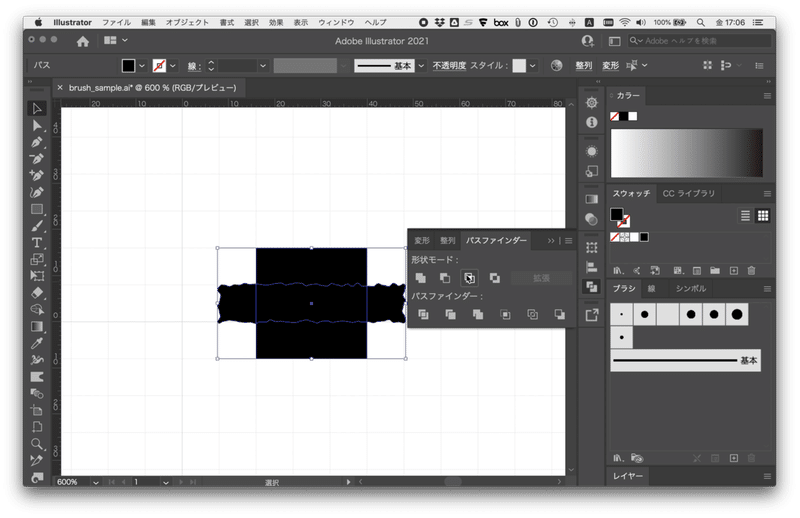
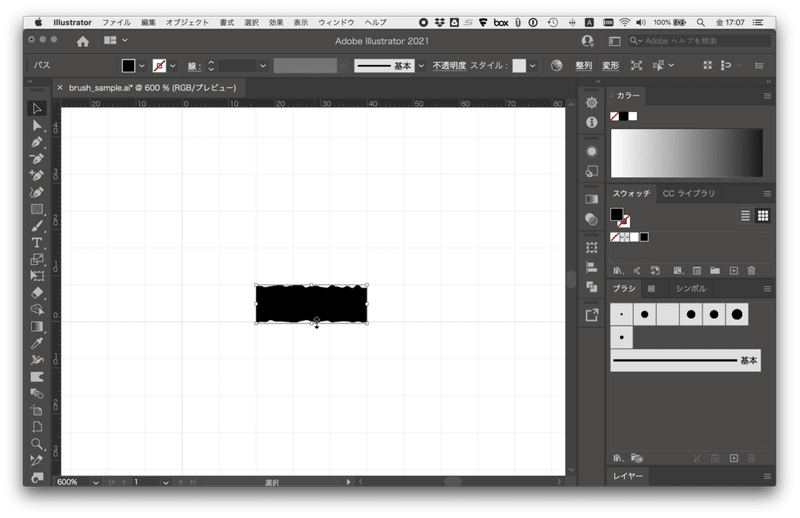
次は幅3グリッド高さ3グリッドの長方形をその上にかぶせて描画したら、粗くした長方形と両方選択、「パスファインダー」>「交差」を選んで、粗いほうの長方形を幅3グリッドですっぱり切りとります。

ここで、アンカーポイントを調整したり、適宜描き足したりしてさらにお好みの手描き感を追求するのもよしです。こだわってください。
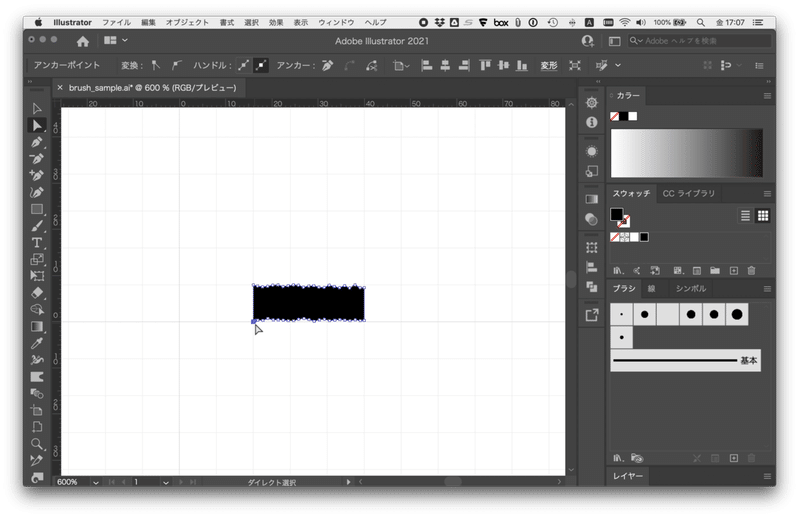
サイズを整えます
長方形の上下をグリッドに吸着させて、全体が1グリッドの高さにぴったり収まるようにします。

端のアンカーポイントの位置を合わせます
上下左右の一番端のアンカーポイントをグリッドにぴったりくっつけます。これをしておくことで、スムーズなつなぎ目になります。

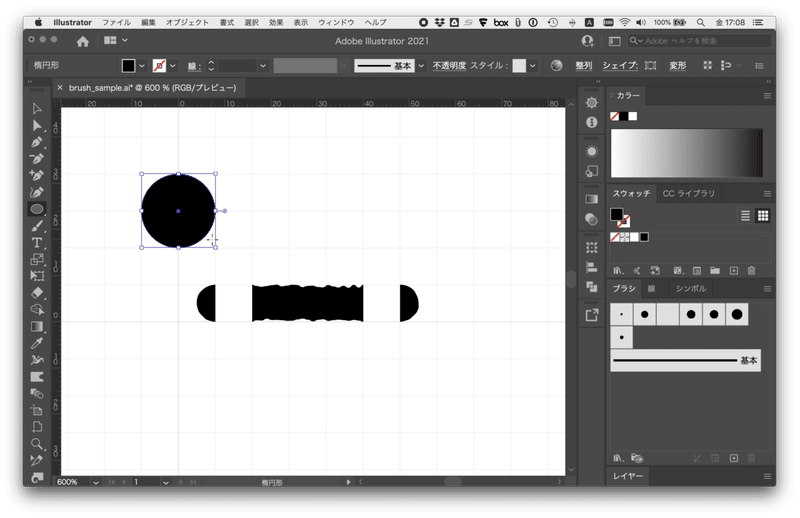
2.線の端をつくる
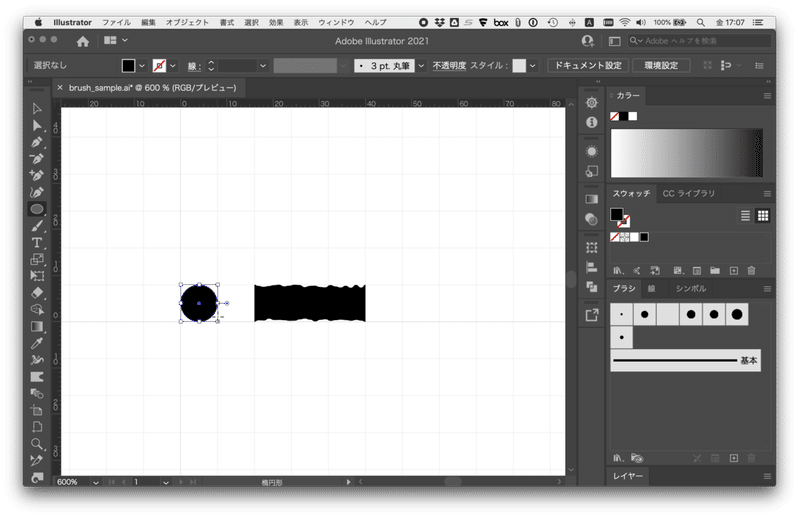
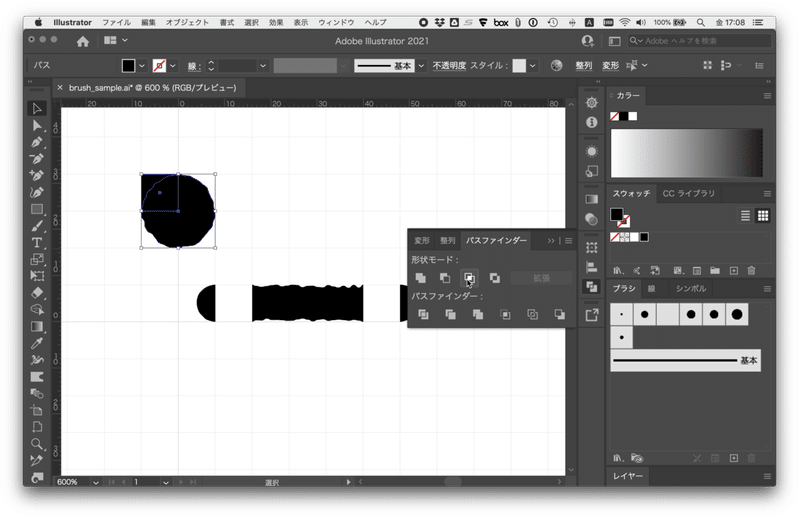
つづいて、線のはじまりとおわりの部分をつくります。幅1グリッド高さ1グリッドの円を楕円形ツールで描きます。

いい感じに粗くします
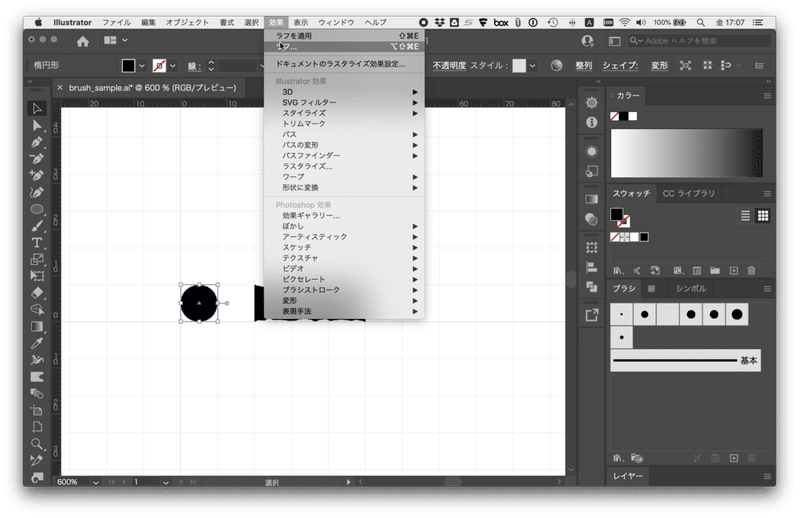
これも同じように、「効果」>「パスの変形」>「ラフ」 を適用します。オプションの設定値は線の本体部と同じです。

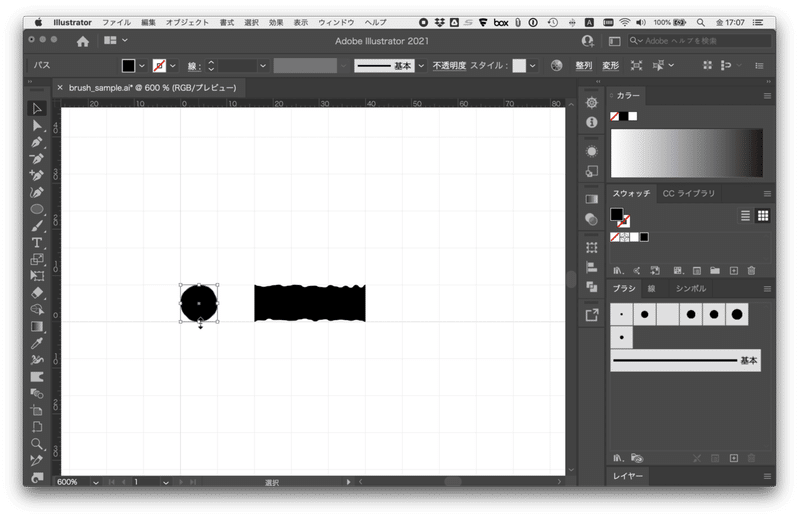
そして同じく「オブジェクト」>「アピアランスを分割」で、効果をパスにします。
サイズを整えます
上下左右をグリッドに吸着させて、全体が1グリッドの幅と高さにぴったり収まるようにします。

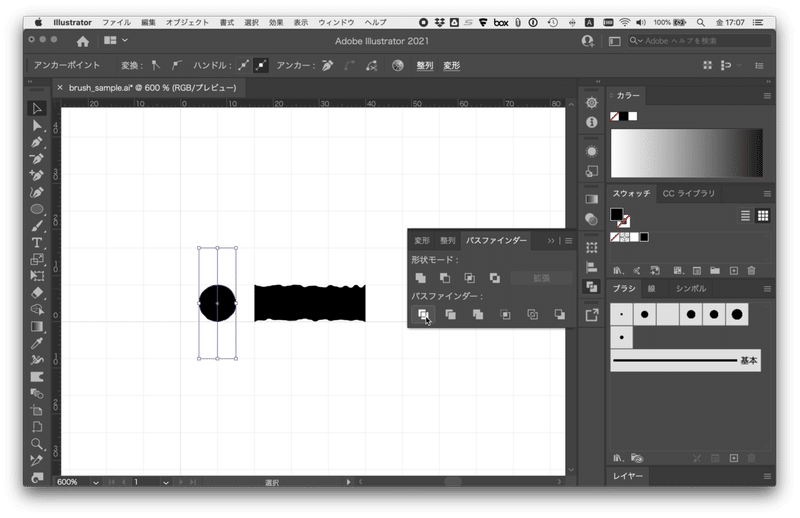
中心に縦方向の直線を描き、粗くした円と両方選択、「パスファインダー」>「分割」を選んで、円を左右に半分にします。

端のアンカーポイントの位置を合わせます
こちらも左右に分割した半円それぞれの切断辺の上下端のアンカーポイントをグリッドにぴったりくっつけます。

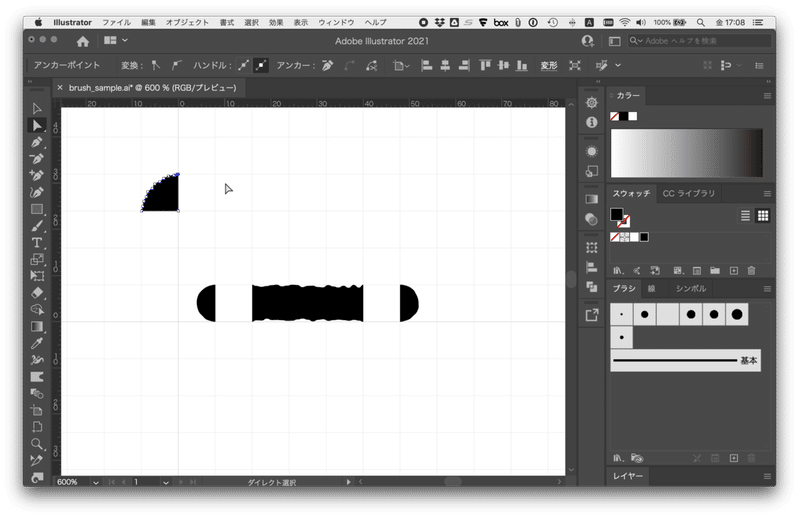
3.線のコーナーをつくる
曲がり角の部分のパーツです。幅2グリッド高さ2グリッドの円を楕円形ツールで描きます。

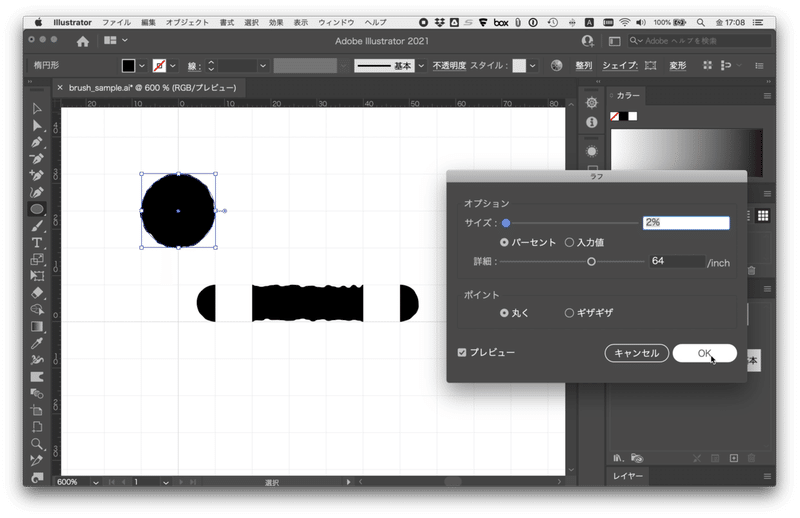
いい感じに粗くします
「効果」>「パスの変形」>「ラフ」 を適用します。オプションの設定値はサイズだけちょっと変えています
サイズ:2%
詳細:64/inch
ポイント:丸く

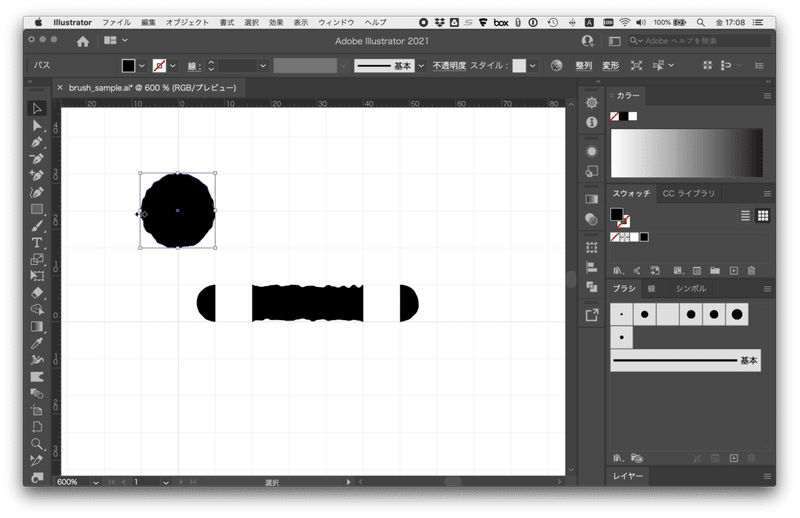
それからもちろん、「オブジェクト」>「アピアランスを分割」で、効果をパスにします。
サイズを整えます
これも同様に。上下左右をグリッドに吸着させて、全体が2グリッドの幅と高さにぴったり収まるようにします。

左上(じゃなくてもいいですが)のグリッド1マスぶんの長方形をかぶせて描画します。円と両方選択して、「パスファインダー」>「交差」を選んで、円の左上を幅1グリッド高さ1グリッドに切りとります。

端のアンカーポイントの位置を合わせます
もうおわかりですね、扇型の切断辺の上と左端のアンカーポイントをグリッドにぴったりくっつけます。

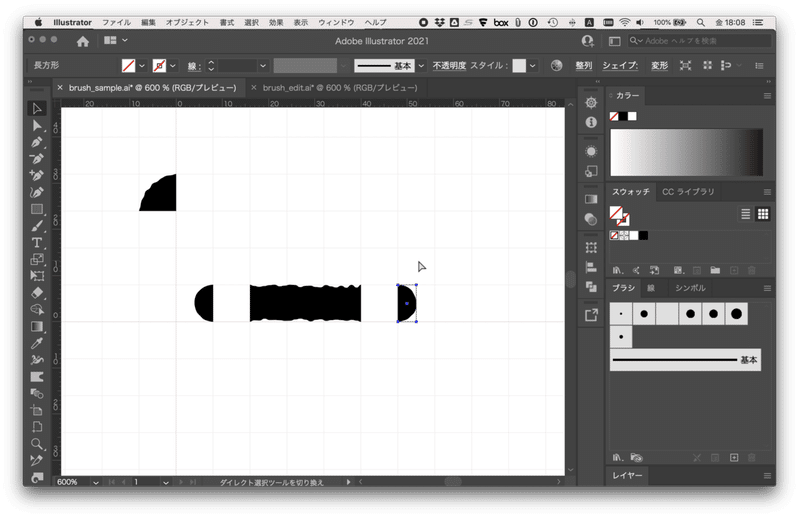
4.パーツを完成させる
ここまでで線の本体、はじまりの端、おわりの端、曲がり角の4つをつくりました。
それでは、そのそれぞれを塗り無し線無しの透明な長方形でぴったり囲みます。線の本体は3×1グリッド、両端は0.5×1グリッド、曲がり角は1×1グリッドです。

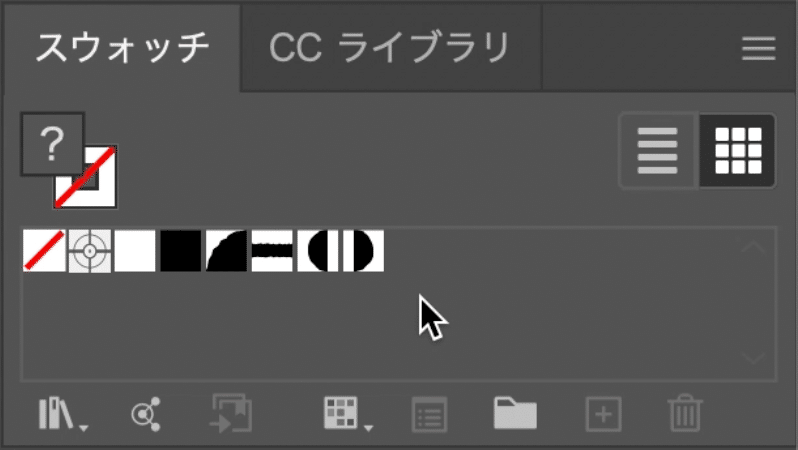
スウォッチに登録
4つの各パーツを透明な長方形ごと、それぞれ「スウォッチ」パネルにドラッグ&ドロップして登録します。

これで各パーツは完成。つぎはいよいよブラシの作成です!
5.ブラシをつくる
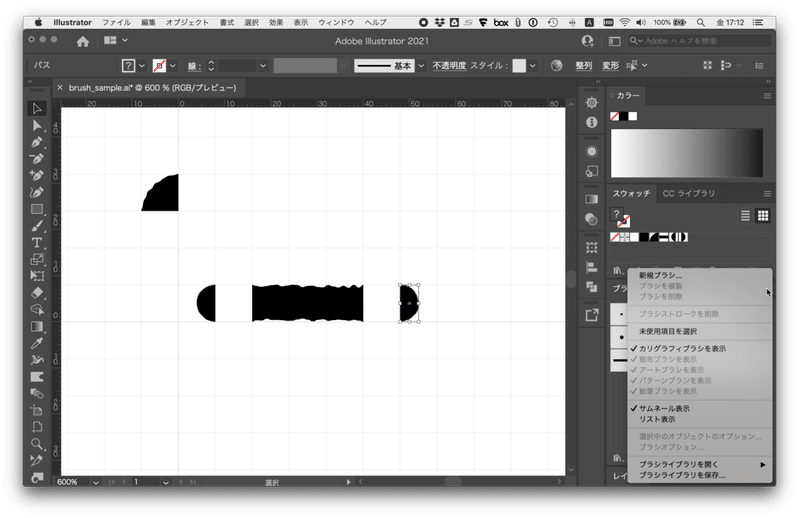
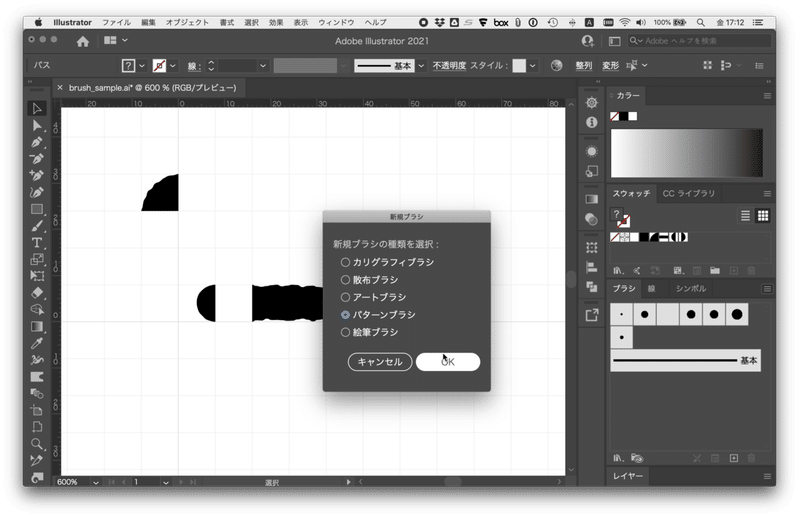
「ブラシ」パネルから「新規ブラシ…」>「パターンブラシ」を選びます。


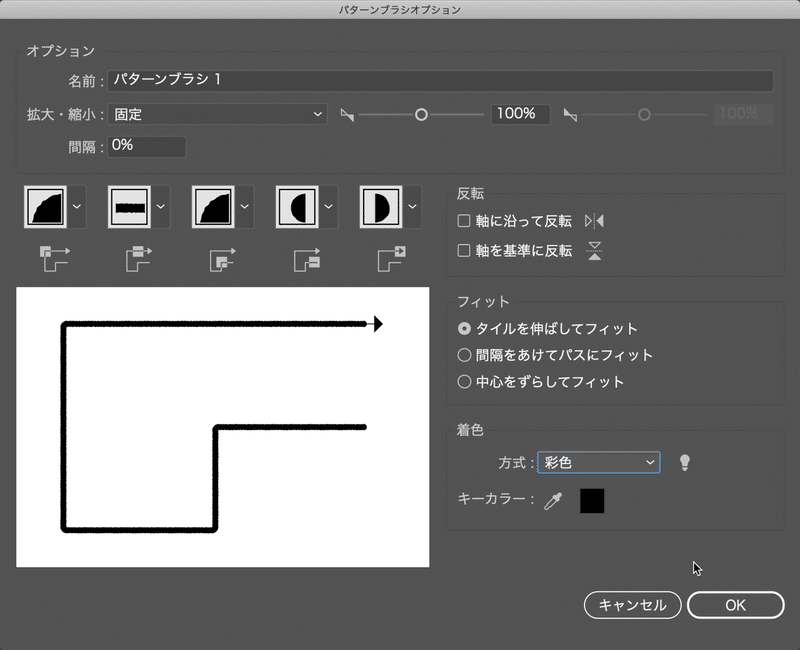
「パターンブラシオプション」で各パーツを登録していきます。

「着色」のところは
方式:彩色
を指定してください。ブラシの色を自由に変えられるようにします。
6.完成
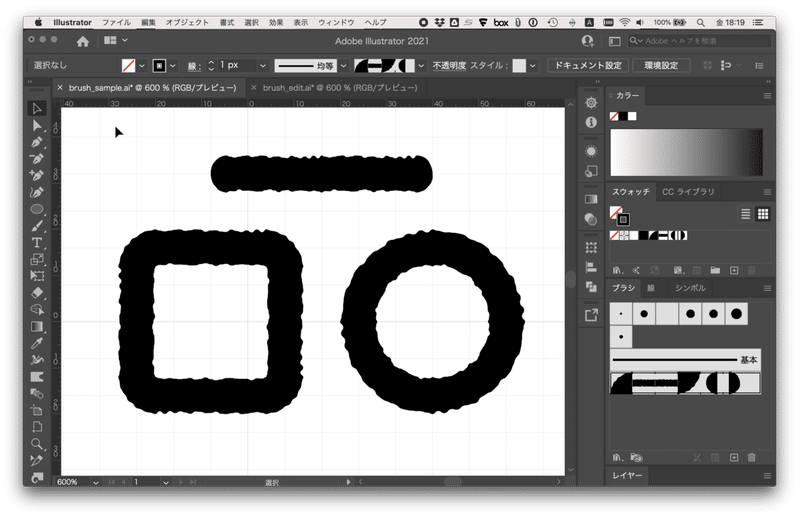
はい、これでオリジナルの手描き風ブラシが完成です。
ペンツールや鉛筆ツール、各種形状ツールで描いたパスに適用したり、ブラシツールで描いてみてください。


これでシンプルなアイコンにも、ほのかにあじわいをプラスすることができます。

いかがでしたしょうか。
もちろんりくつがあっていれば、ここに紹介したとおりじゃなくてもいろんなブラシをつくることができます。ぜひいろいろ試してアレンジしてください。
さて、オマケです
ここまで読んでくれたお礼に、この記事でつくりかたを紹介した手描き風ブラシを無料で差し上げます! オマケのおまけでもうひとつ、すこし違ったバリエーションの手描き風ブラシもセットで入っています。改変・商用利用もご自由にどうぞ。たいていのひとではないあなたのお役に立てたら嬉しいです。
ブラシのファイルは↓ここからダウンロードできます
この記事が気に入ったらサポートをしてみませんか?
