
デジタルふせん(スティッカー)の使い方を全力解説!
デジタルふせんをiPadに入れて使う方法を解説していきます!
かなり細かく解説しているので、大変そうに見えますが、実際にはすぐにできるようになります!
【iPadのSafariからダウンロード。アプリはGoodnotes5を使用】
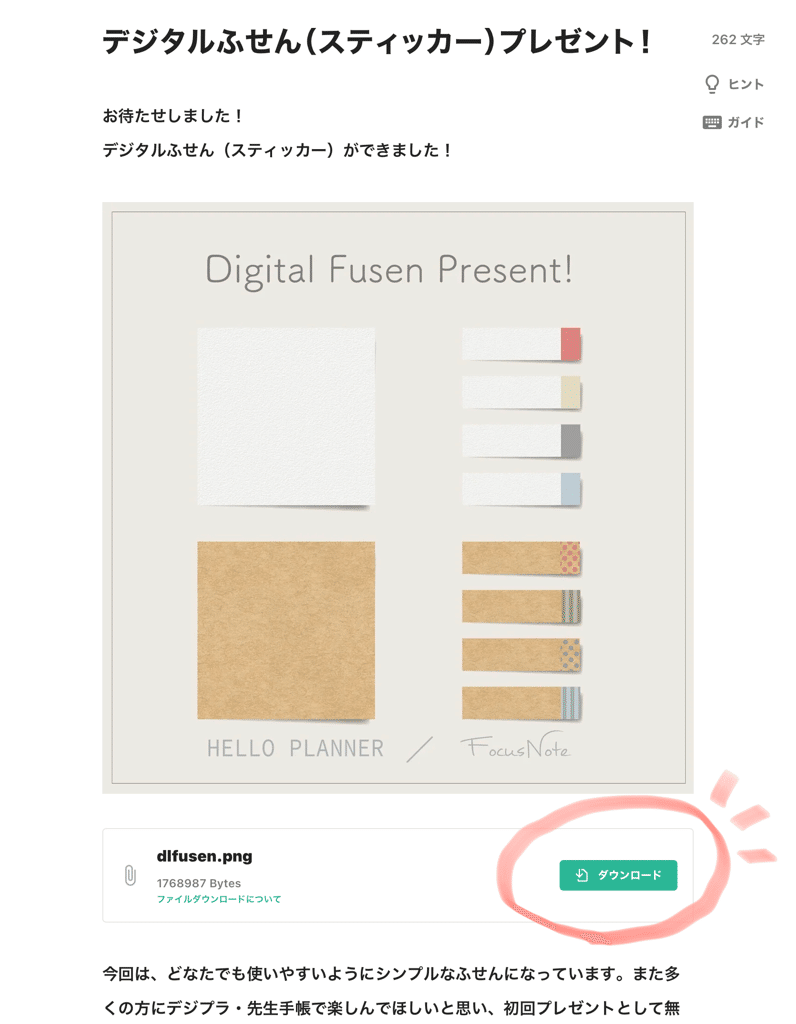
1)まずはWebサイトからスティッカー画像をiPadに取り込みます。

2)表示されるメニューから「ダウンロード」を選びます。

3)画像がダウンロードされるので、次に上部のメニューバーから「丸印の中に下向き矢印」ボタンを押します。
![]()
4)ダウンロードされた画像を押します。(下図の場合、赤枠で囲んだ部分)

5)ダンロードした画像が開かれるので、右上のボタンを押す(下図①)とメニューが表示されます。
その中から「画像を保存」選択します(下図②)。
左上の「完了」を押して画面を閉じます。

6)iPadに入れた画像をGoodnotes5に取り込みます。
Goodnotes5からデジタルプランナーや先生手帳などを開きます。
上部のメニューバーの「画像(下図赤枠)」アイコンを押すと、先ほど保存したものが並んで表示されます(下図黄色マーカー)。
![]()
7)画像を選ぶとページ内に挿入されます。

8)挿入された画像を押して、下記の[トリミング l 共有]ボタンから「トリミング」を押します。(トリミング=画像を好きな形に切り抜く)

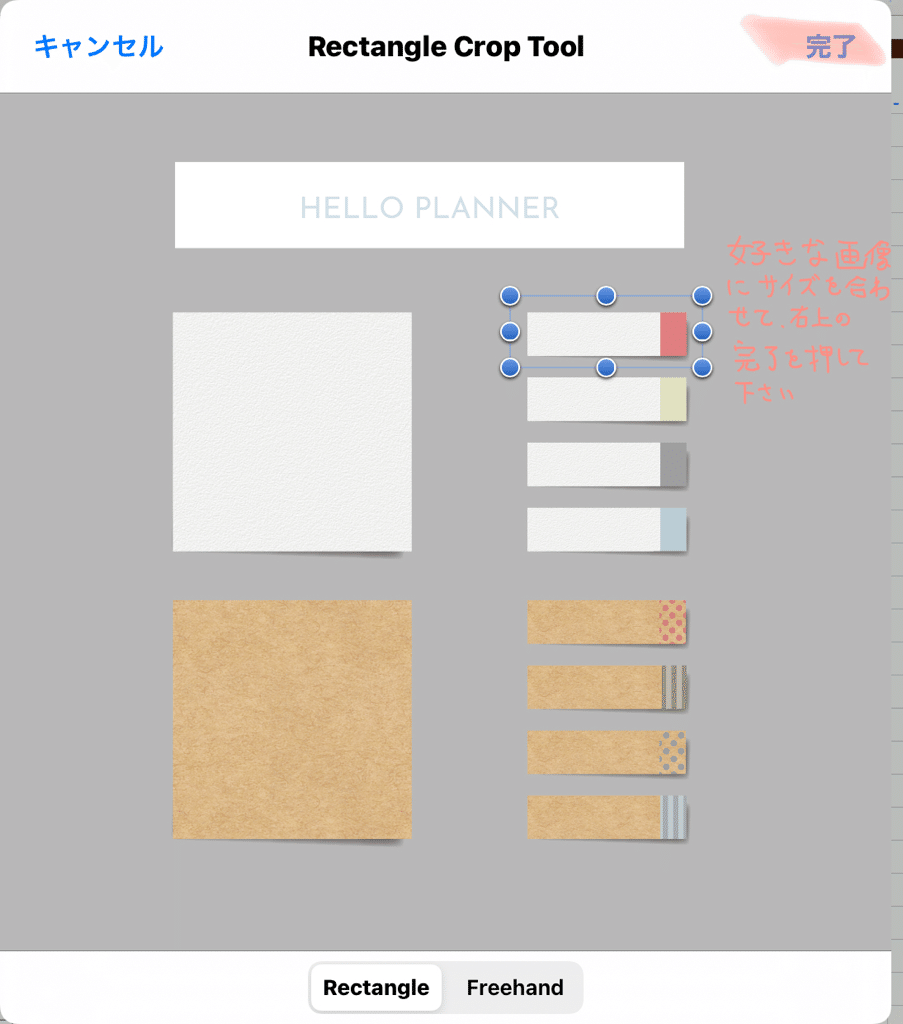
9)下記の画面から、使いたいふせんをトリミングします。
下のボタン説明:「Rectangle」は四角の枠で切り抜くことができます。「Freehand」は自由な形に切り抜くことができます。

10)切り抜きたい範囲を調整して、完了を押します。

11)画像がトリミングされます。

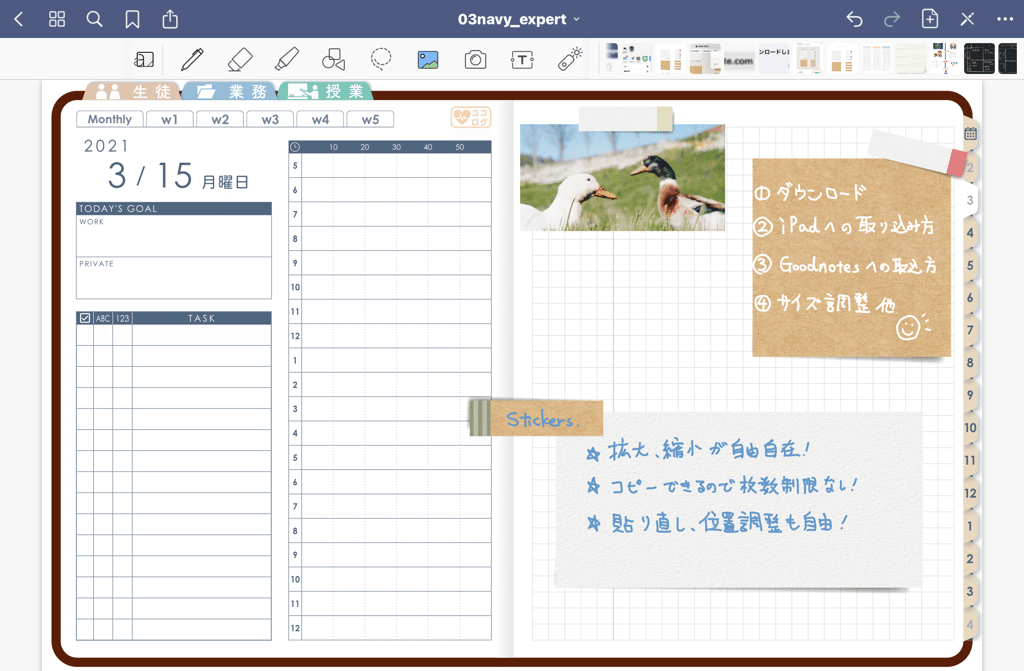
12)あとは自由に形やサイズ、向きを調整します。

何度か試すとすぐに慣れて、自由にデジタルふせんを貼り付けることができるようになります。
ぜひデジタルふせんでページを彩り、手帳ライフを楽しんでください!
今後もデジタルふせん(スティッカー)のラインナップを増やしていくので、下記もご覧ください!
なおデジタルふせんに関しては、WebデザイナーのForcus Noteさんが作成してくださっています。
