
画像をパターン化する!Photoshopスクリプト「Pattern Maker」
ドキュメント内で選択したレイヤーを画面いっぱいにキレイに並べてくれるPhotoshopスクリプトです。
BOOTHにて販売
使い方
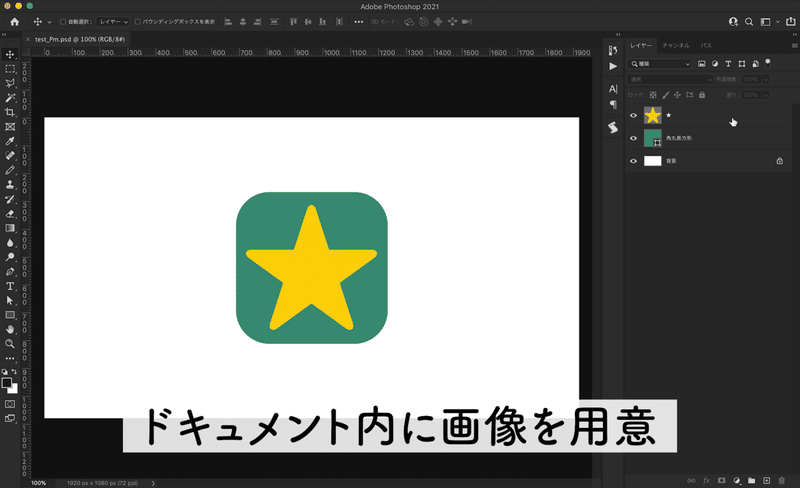
Photoshopのドキュメント内に画像を用意します。(ドキュメントや画像はどんなサイズでもOK)

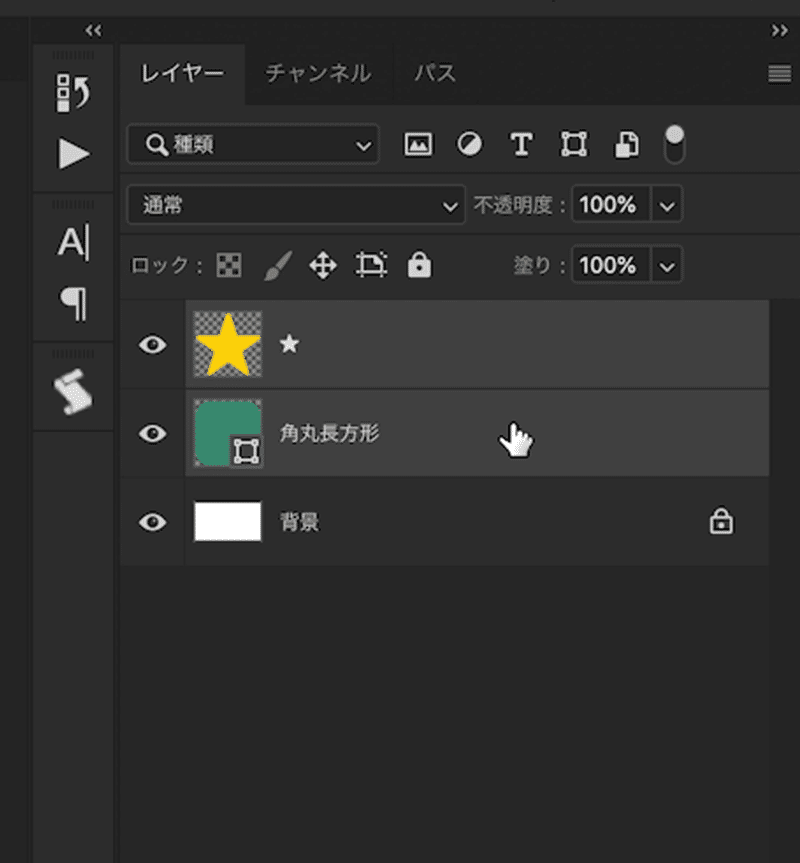
レイヤーを選択します。複数のレイヤーに分かれている場合はそれらを全て選択します。

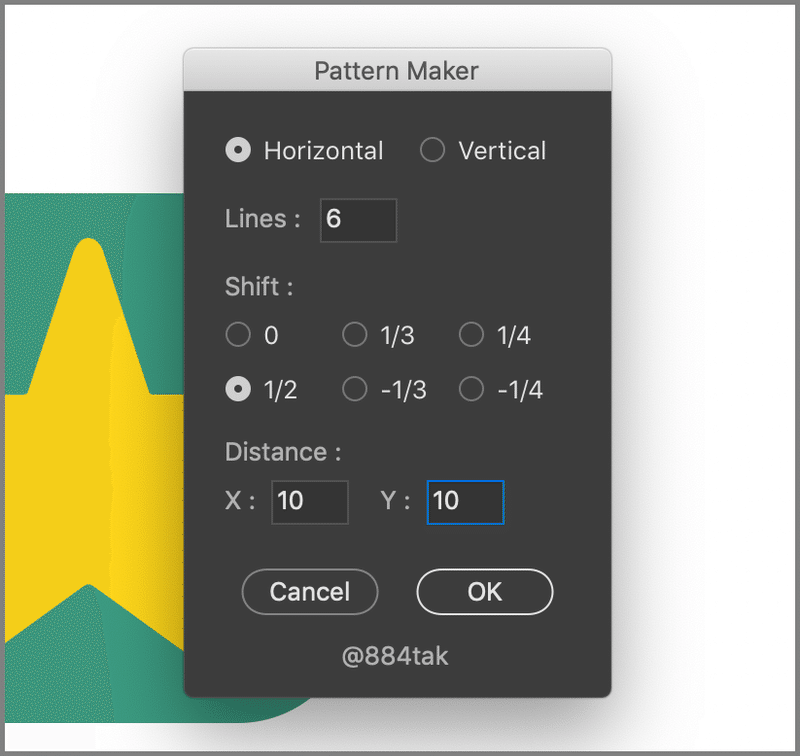
スクリプト「Pattern Maker」を実行すると、このような画面が表示されます。

数値を決めて「OK」ボタンを押します。
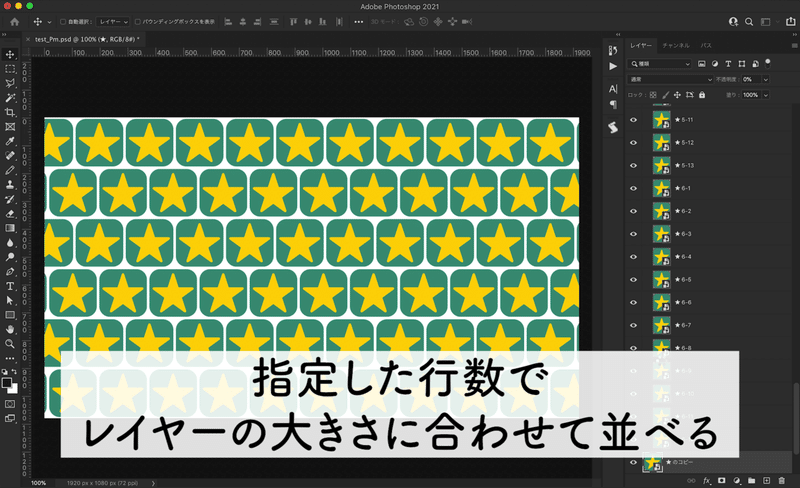
指定した行数(Lines)でレイヤーの大きさに合わせて画像を並べます。とっても簡単!

* * *
機能の説明
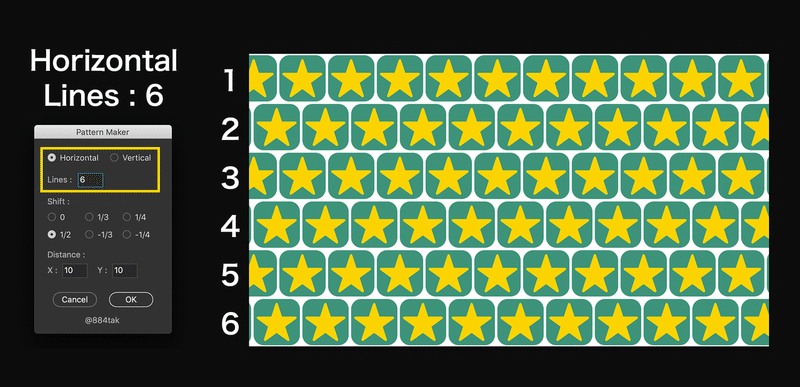
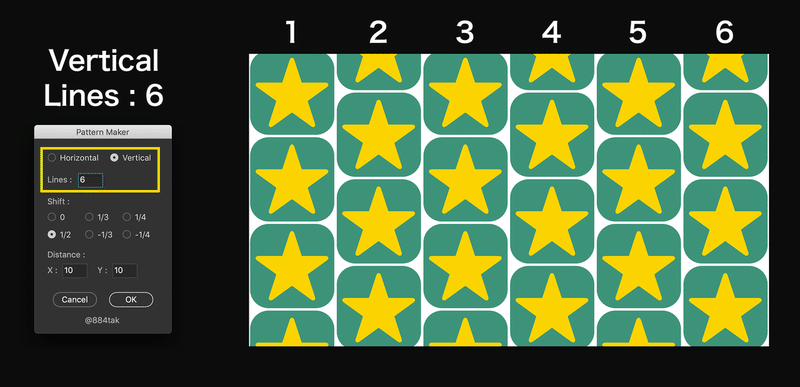
「Horizontal」と「Vertical」は横に並べていくか、縦に並べていくかの方向です。「Lines」には何行で並べるかを入力します。


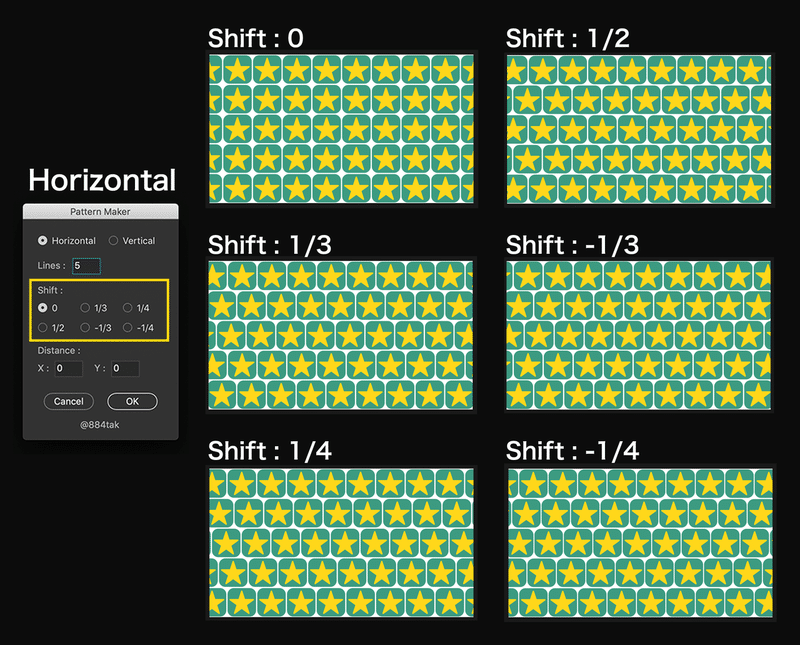
「Shift」は行ごとに、画像に対してどのくらいズラすかを選択できます。6パターンあります。

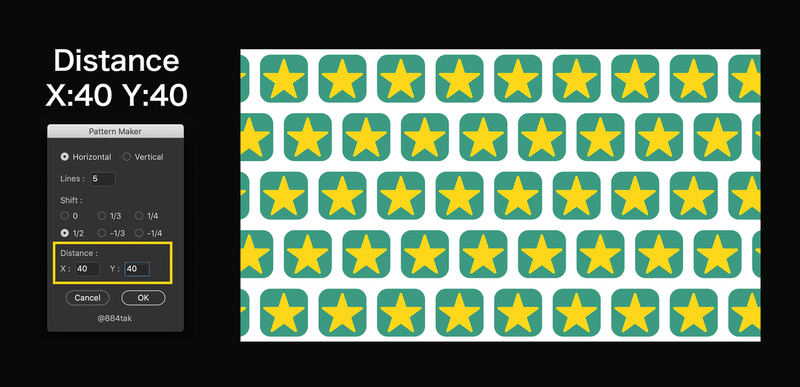
「Distance」には画像間の距離の数値が入力できます(単位はピクセル、-(マイナス)も可)。

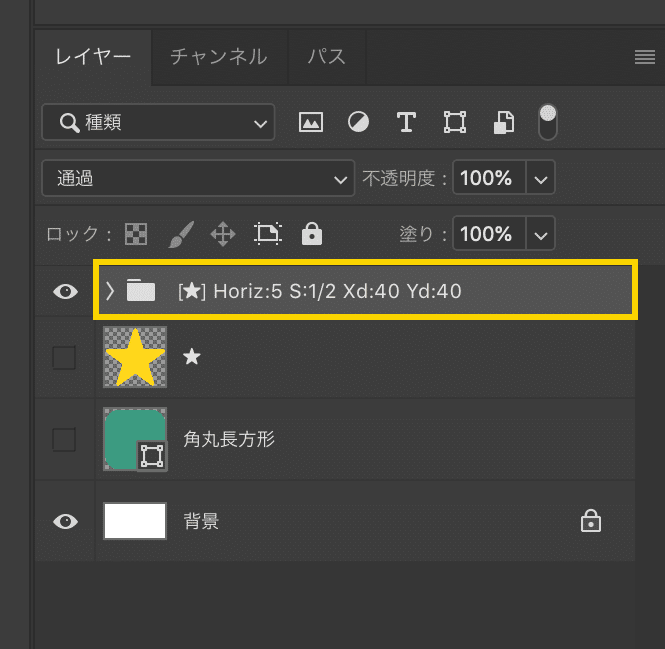
もとの画像は非表示で残ります。できたレイヤーは新しいグループに入り、グループの名前には設定したときの数値が残るようになっています。

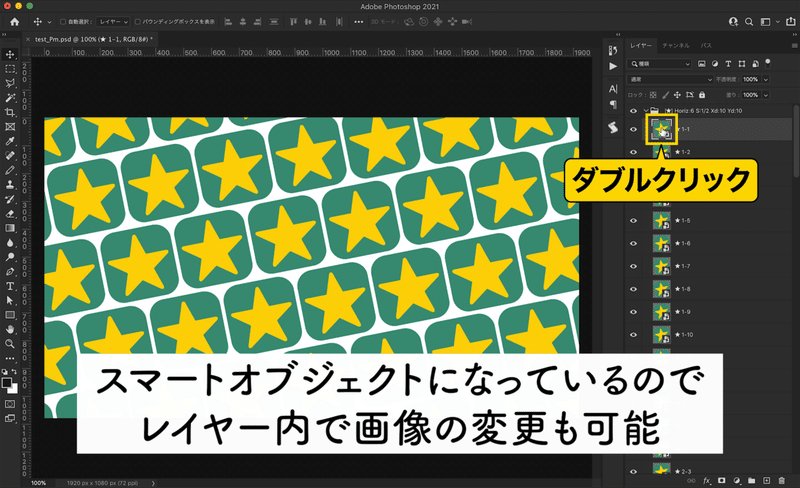
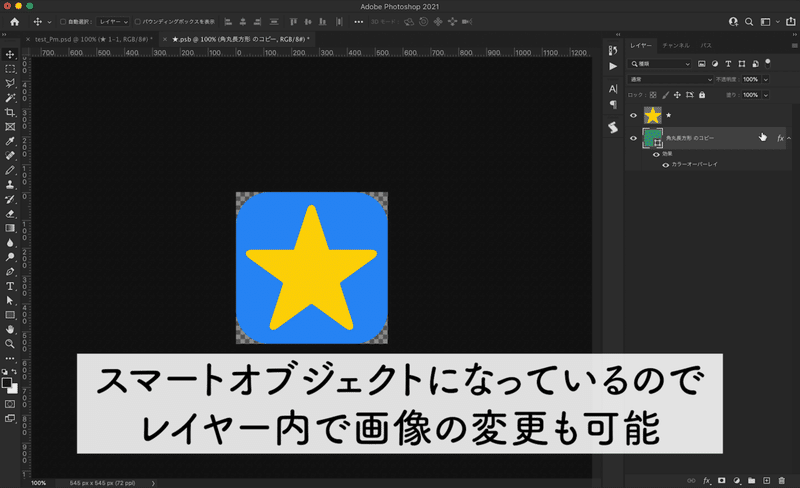
スマートオブジェクトにしているので…
スマートオブジェクトにしているので、後から拡大などの操作を行っても、もとの画質から劣化することはありません。
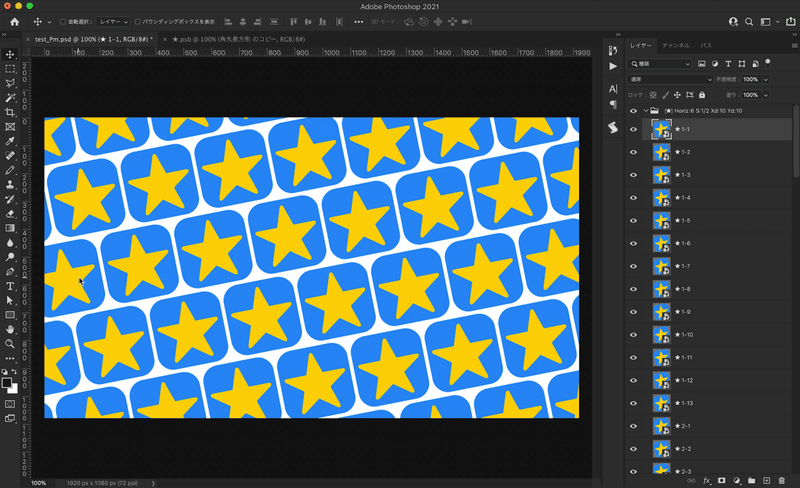
レイヤーのサムネール部分をダブルクリックするとスマートオブジェクトの中身が開きます。ここで画像の変更・保存を行うと、すべてのレイヤーに反映されます。



こんなこともできる…
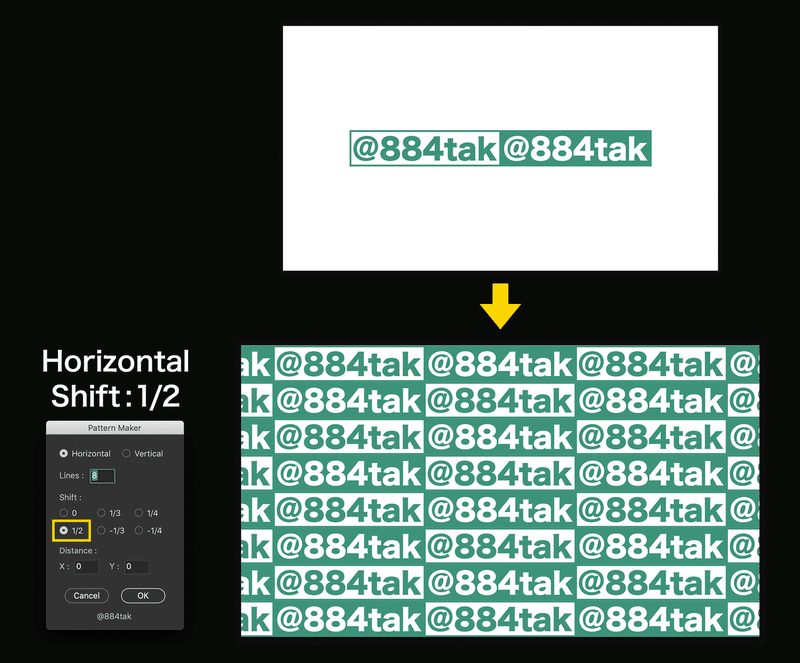
同じ大きさの色違いのロゴを2つ並べて、「Shift : 1/2」に設定すれば、こんな感じ。

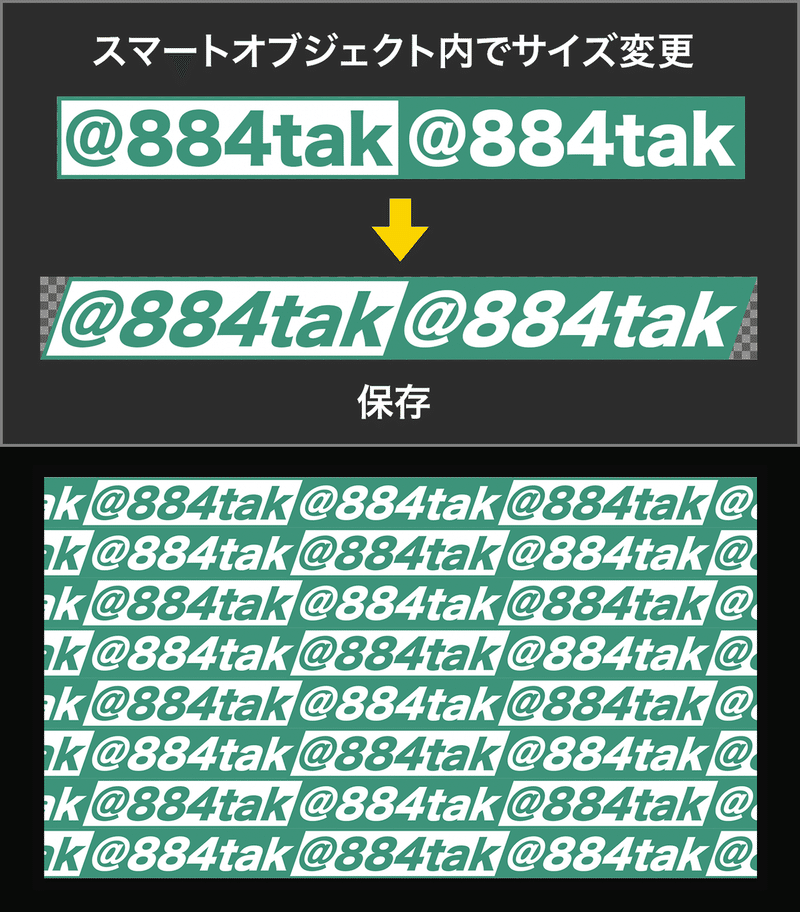
スマートオブジェクト内で画像のサイズ変更、カンバスサイズの変更もOK。後からでも簡単なサイズ調整が可能。(下図は画像を歪ませた分、カンバスサイズを左右に大きくした。)

* * *
BOOTHにて販売
Best regards,
884tak
もしもサポートいただけたら、そのお金は私の愛猫のエサ代となります。猫の笑顔が見たいです。
