
DEV.Design 学習記録
output Title of book : デザインのつくり方アイデア図鑑
Recipe 015

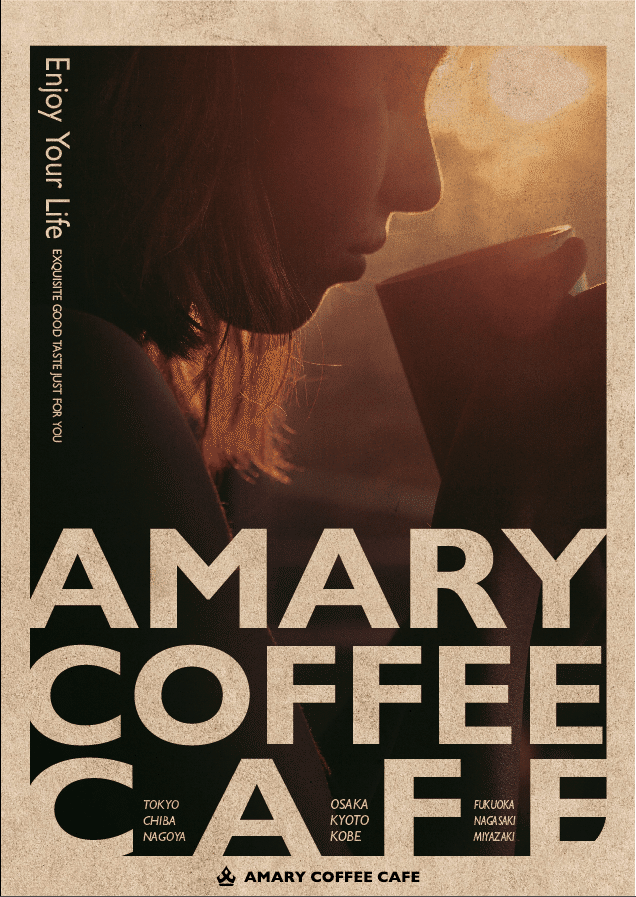
紙面から少しはみ出したレイアウトを作ることで、写真や文字の強さが際立ちます。勢いのある表現を作ってみましょう
01 マスクで、写真をトリミングする
ツールパネルの「長方形ツールを選択」します。
アートボードの任意の場所で、クリックし「横 : 190mm」「高さ : 267mm」の長方形を作成します。
できた長方形をガイドに揃えて写真にマスクをかけていきます。
ここでは写真の雰囲気に合わせて柔らかいイメージを出したいので、左下と右下の角を丸くすることにしました。
長方形を選択した状態で、「ウインドウ」→「変形」を選択、「長方形のプロパティ」の「角丸の半径値をリンク」を解除し、左下と右下の角丸の半径を「15mm」とします。画像と長方形の両方を選択市、「オブジェクト」→「クリッピングマスク」→「作成」で画像にマスクをかけてトリミングします。画像の上は紙面の断ち落としまで残っています。自左下、右下は、角丸になっている画像が作成できました。
03 キャッチコピーを写真の上に大胆に配置する
文章は素材「テキスト.txt」から随時テキストコピー&ペーストします。
リヤー「text」を選択します。
ツールパネルの「文字ツール」を選択し、「AMARY COFEE CAFE」のキャッチコピーを入力します。ここではインパクトのあるキャッチコピーにしたいので、力強い三セリフタイのフォトである「Gill Sans Bold」を指定しました。
フォントサイズは、「1行目 : 136pt」「2行目 :134pt」「3行目 :137pt」と行ごとに指定を入れ、行間もあまり取らないようにお行ごとに指定を入れ、行間もあまり取らないように行ごとに微調整しています。さらに文字の左右を画像から少しはみ出るぐらいに配置することで、空白の部分とつながりをもたせるようにしています。
こういった一連の調整を行うことで、キャッチコピーにインパクトが出て印象が強まります。
04 サブコピー、店舗名、ロゴを入れてバランスを取る
ツールパネルの「文字ツール」長押しして出てくる「文字(縦ツール)」を選択します。フォント「Gill Sans Regular」を使用して、文字を縦組にレイアウトします。
キャッチコピーと同じフォントファミリーを使用しウェイト違いで見せることでデザインは統一され洗練したものになります。
サブコピーないでも文字に強弱つけて配置しました。
キャッチコピーがある下段にの空いた空間に、店舗がある年を入れ込んでいきます。
こちらはフォント「GIll Sans Semi Bold」にしています。TOKYO、CHIBA、NAGOYAの段が作れたらalt+shiftキーを押しながらコピーし空きに合わせて
つを配置しましょう
ロゴをレイアウトの下段に配置します。
05ザラザラとした質感の雰囲気にして完成
レイヤー「texture」を選択します。
写真画像の時と同様に「ファイル」→「配置を選択しテクスチャを配置します。
ツールパネルの「長方形ツール」を選択し、「横 : 210mm」「高さ :297mm」(紙面の全体のサイズ)の長方形作成します。
写真の配置を決めた時のようにテクスチャの幅を枠内に入るように調整します。
テクスチャ、長方形両方を選択した状態で「オブジェクト」→「クリッピングマスク」→「作成」でトリミングします。
トリミング下画像を最前面に配置し
アートボードに合わせます。「ウィンドウ」→「透明」を選択
します。「描画モード」 : 乗算「不透明度 :80%」
とします乗算にして白と黒以外の部分が透過されると共に全体的な色味をつけて明るさも少し抑えることができます。テクスチャを使用して全体的にアナログな質感をプラスすることで、温かみのある印象に仕上がりました。
この記事が気に入ったらサポートをしてみませんか?
