klwpで天気で変化する壁紙
以前に書きかけていたklwpの備忘録です。
中途半端ですが公開します。
1日の空がグラデーションする壁紙を作ったので、次は天気もわかるようにします。
KLWPで空の色が変わる壁紙|tokino #note https://note.com/7tokino/n/n7432c38a9d57
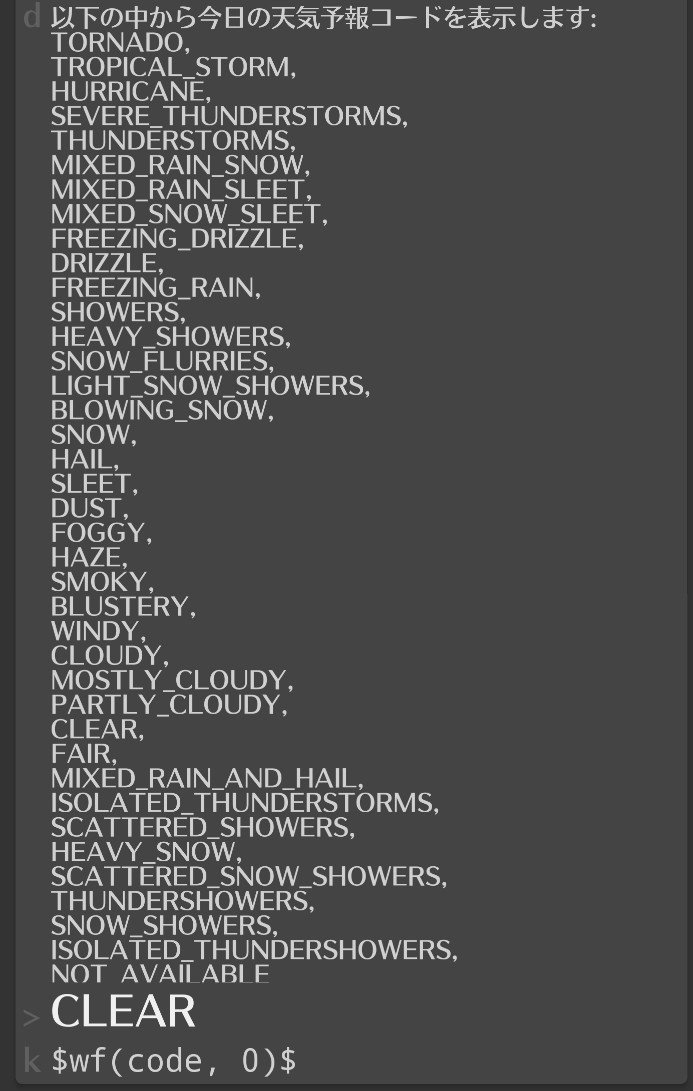
klwpで天気コードは、
・wi(code)
・wf(code,0) -後ろの数字は何時間後かを指定
があります。
どちらも現在の天気とのことですが、使ってみると、今日の天気と時間の天気のように感じました。
なので、
・wf(code,0)
のほうを使うことにしました。
天気予報コード一覧

準備されているWeather codeは多く、全て準備するのは大変です。
よくある天気だけを作ることにします。
それぞれ近い天気を振り分けて、画像を準備することにします。
・晴れ(CLEAR)
・曇り(CLOUDY, MOSTLY_CLOUDY,PARTRY_CLOUDY)
・雨(RAIN,SHOWERS,HEAVY_SHOWERS)
・雷(THUNDERSTORMS,THUNDERSHOWERS,ISOLATED_THUNDERSTORMS,ISORATED_THUNDERSHOHERS)
・激しい雷(SEVERE_THUNDERSTORMS)
5種類に、それぞれ近い天気を振り分けてみました。
雪や竜巻は、手持ちに適当な画像がないこともあり今回は設定は後回しです。
天気コードをまとめる
グローバル変数にタイトル〈Wcode〉としたテキストを追加します。
ここに長めの天気コードを短かくするためのおまじないを書きます。
$if(wf(code,0)=MOSTLY_CLOUDY,CLOUDY,wf(code,0)=SHOWERS,RAIN,wf(code,0)=THUNDERSHOWERS,THUNDERSTORMS,wf(code,0)=ISOLATED_THUNDERSHOWERS,THUNDERSTORMS,wf(code,0)=ISOLATED_THUNDERSTORMS,THUNDERSTORMS,wf(code,0)=SEVERE_THUNDERSTORMS,THUNDERSTORM,wf(code,0))$
画像を準備
曇り空と雨、雷と激しい雷の、4種類の画像を準備します。
曇り空

雨

曇り空は、空の壁紙写真を元に、色を変えたり補正したもの。
雨は、車の窓の雨粒を写したものです。
フィルムが貼ってあるので、空が写り込んでちょうど良い感じです。
空の壁紙に天気の写真を重ねるので、モノトーンよりの画像が使いやすいです。
雷

激しい雷

グローバル変数にビットマップとして、それぞれの画像を設定します。

天気レイヤーを作る
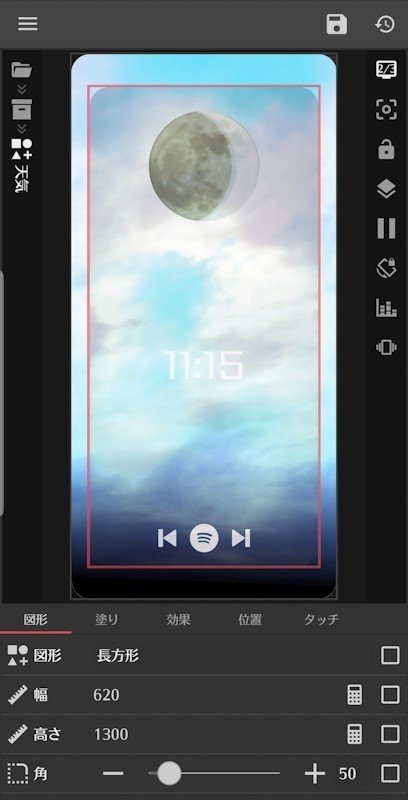
天気レイヤーとして長方形を追加します。
はじめは、効果を見やすくするために画面より少し小さめのサイズにしておくと良いです。
幅:$si(rwidth)-100$

高さ:$si(rheight)-180$

曇りのような効果が分かりにくい場合でも、こんな感じで比較しやすくなります。

天気レイヤーの設定
効果でテクスチャをビットマップにし、テキストエディタ入力に変更します。
$if(gv(Wcode)=CLOUDY,gv(cloudy),gv(Wcode)=Rain,gv(rain),gv(Wcode)=SHOWERS,gv(rain),gv(Wcode)=THUNDERSTORMS,gv(tstorm),NONE)$
ビットマップの指定なので、NONEは無効ですが、ここでは気にせずにおきます。
重ねるために、塗りで画像の透明度を指定します。
$if(wf(code,0)=Rain,#60ffffff,wf(code,0)=CLOUDY,#50ffffff,wf(code,0)=MOSTLY_CLOUDY,#30ffffff,wf(code,0)=CLEAR,#00ffffff,#40ffffff)$
こちらはグローバル変数ではなく、
wf(code.0)で判定しています。
基本の透明度は #40ffffff に、晴れ - CLEARはそのままでよいので #00ffffff としています。
そして、薄曇り - MOSTLY_CLOUDYは少し薄めにし、CLOUDYを少し濃くすることで同じ画像でニュアンスが変わるようにしています。
Rainも表示を何度か試した結果、#80ffffff にしました。
この記事が気に入ったらサポートをしてみませんか?
