
サイト分析 FruOats(フルオーツ)様
サイトの第一印象・キーワード
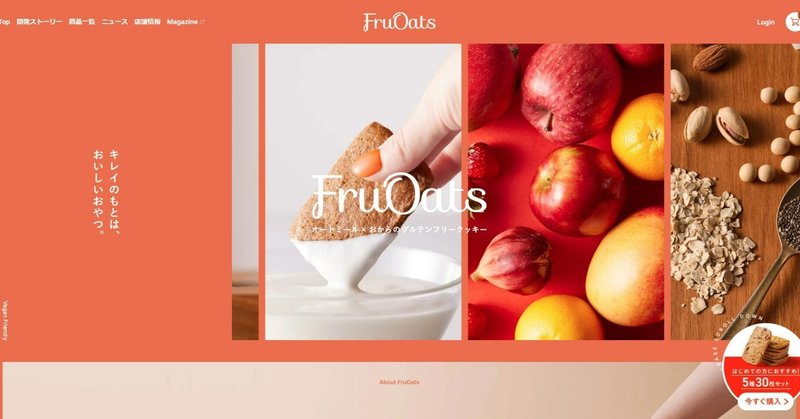
温かみ・親しみを感じつつ、食欲をそそるサイト
スタイリッシュ・シンプル・キレイ・華やか・あでやか・素朴
サイトで気づいた点(デザイン面)
オレンジ色を基調としたサイト=食欲を増す効果があるので、思わず食べたいと食欲を刺激している。また、明るく・カジュアルな印象を与えるため、ちょっと試してみたいとハードルを下げる効果を与える配色
FVで右側に文字を置き、どういうサイトなのかを端的に表現しつつ、その横に写真のスクロールを入れることで「どういう商品なのか、どうきれいなのか」をわかりやすく伝える
右下に「いますぐ購入」のボタンを置き、スクロールしても追従させることで気になった際にすぐに購入できるようにしている
商品の概要の下に写真+文字を入れることで、コンテンツの境目がわかりつつ、商品の魅力を後押ししている(またスクロールに合わせて写真が若干動くのが注目を集める)また、見出しのロゴアニメーションをいれることでより目を引く
背景に文字の横に配置した写真を非常にぼかして入れることで、コンテンツの境目をわかりやすくしつつ、ただ無地の背景を引くよりも目を引くようになっている
画像を重ねて配置することで、一つだけ載せるようにも目を引きつつ、ぱっとみで商品の特徴が伝わる
シンプルな構成・配置な分、背景のあしらい(写真を背景よりも若干小さくし枠があるような印象に、写真を重ねたり連ねることで厚みを出す、ただ並列に並べるのではなく、コンテンツをはみ出して重ねるなどし、ボリューム感、下に読みたいと思わせるあしらい)を工夫することで、単調な印象を受けない(崩しているのでカジュアルな印象を受ける)
写真付き背景+ループアニメーション→無地背景→写真付き背景+ループアニメーション→無地背景と大きなデザインのあしらいを統一・繰り返すことでサイト全体に統一感をかんじる
商品を並列に並べた際の余白を狭くすることで勢いや力強さ、楽しさやにぎやかさ・個性的・ダイナミックさを与えている
サイトで気づいた点(アニメーション面)
・スクロールダウンを「円に配置した文字が回転するアニメーション」にすることでただ文字を置くよりも目立ちつつ、おしゃれな印象を受ける
・FVで複数の商品写真をスライダーで表示することで一度に複数の情報を伝えている
・ボタンや商品ホバーした際、浮き出るアニメーションにすることで、押している感が伝わりやすい(今、なにをしているかユーザーが把握しやすい=マイクロインタラクション)
サイトで気になった点
見出しが小ぶりなので境目がわかりづらい(見出しが小ぶりな分、背景などでコンテンツの境目を強調している?)H3よりも小さいのが気になる、、小ぶりにすることでおしゃれな印象を受けるが、例えばフォントサイズを上げて縦に配置する等のほうがいいのでは?→見出しのあしらいは小ぶりで落ち着いた印象なのに余白はダイナミックなどちぐはぐな気がする。。
この記事が気に入ったらサポートをしてみませんか?
