
サイト分析 訪問看護ステーション・ナースの森|伊東市の医療・介護サービス
サイトの第一印象・キーワード
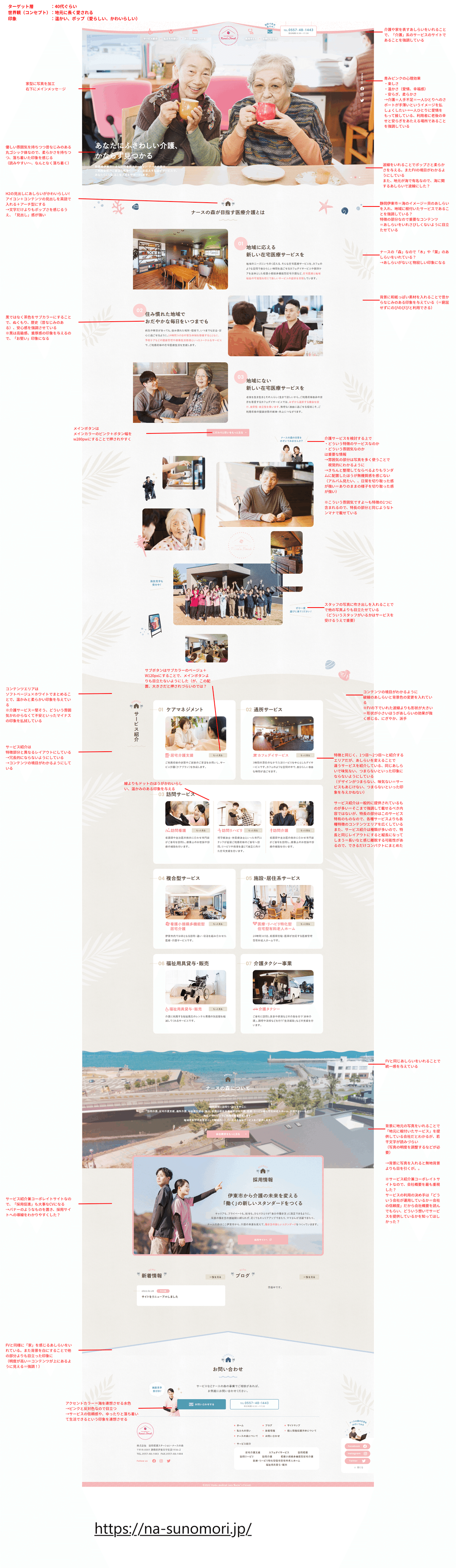
ターゲット層 :40代ぐらい
世界観(コンセプト):地元に長く愛される
印象 :温かい、ポップ(愛らしい、かわいらしい)
Lコーラルピンクを基調としたサイト(愛が深いサービスであることの暗示?)
L丸みを帯びたゴシック体のフォントで可読性を担保しつつ、親しみやぬくもりという印象を与えている
L貝殻のあしらいが入っている=伊東の表現
サイトで気づいた点(デザイン面)
FVで介護や家を表すあしらい(屋根)をいれることで、「介護」系のサービスのサイトであることを強調している
青みピンクの心理効果
・楽しさ
・温かさ(愛情、幸福感)
・安らぎ、柔らかさ
→介護=人手不足=一人ひとりへのさポートが手薄いというイメージを払しょくしたい→一人ひとりに愛情をもって接している、利用者に老後の幸せと安らぎをあたえる場所であることを強調している優しい雰囲気を持ちつつ昔なじみのある丸ゴシック体なので、柔らかさを持ちつつ、落ち着いた印象を感じる
(読みやすい~、なんとなく落ち着く)波線をいれることでポップさと柔らかさを与える。またFVの境目がわかるようにしている
また、地元が海で有名なので、海に関するあしらいで波線にした?静岡伊東市=海のイメージ=貝のあしらいを入れ、地域に根付いたサービスであることを強調している?
特徴の部分なので重要なコンテンツ
=あしらいをいれさびしくないように目立たせているH2の見出しにあしらいがかわいらしい!
アイコン+コンテンツの見出しを英語で入れる+アーチ型にする
→文字だけよりもポップさを感じるうえ、「見出し」感が強いナースの「森」なので「木」や「葉」のあしらいをいれている?
→あしらいがないと物寂しい印象になる背景に和紙っぽい素材を入れることで昔からなじみのある印象を与えている(=窮屈せずにのびのびびと利用できる)
黒ではなく茶色をサブカラーにすることで、ぬくもり、歴史(昔なじみのある)、安心感を強調させている
※黒は高級感、重厚感の印象を与えるので、「お堅い」印象になる

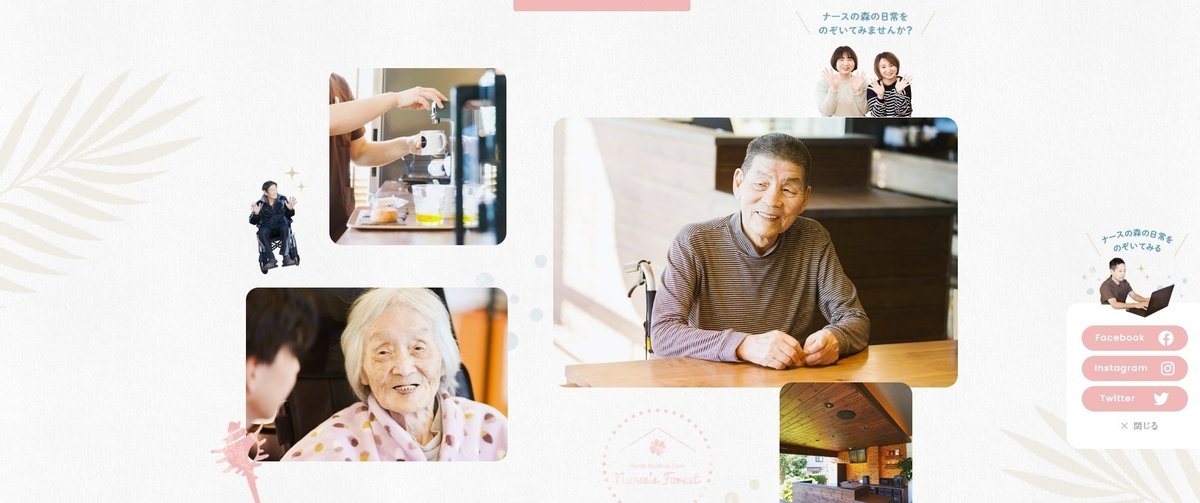
介護サービスを検討する上で「どういう特徴のサービスなのか・どういう雰囲気なのか」は重要な情報なので雰囲気の部分は写真を多く使うことで視覚的にわかるように
きちんと整理してならべるよりもランダムに配置したほうが無機質感を感じない(アルバム見たい、、日常を切り取った感が強い=ありのままの様子を切り取った感が強い)
※こういう雰囲気ですよ~も特徴の1つに含まれるので、特長の部分と同じようなトンマナで載せている

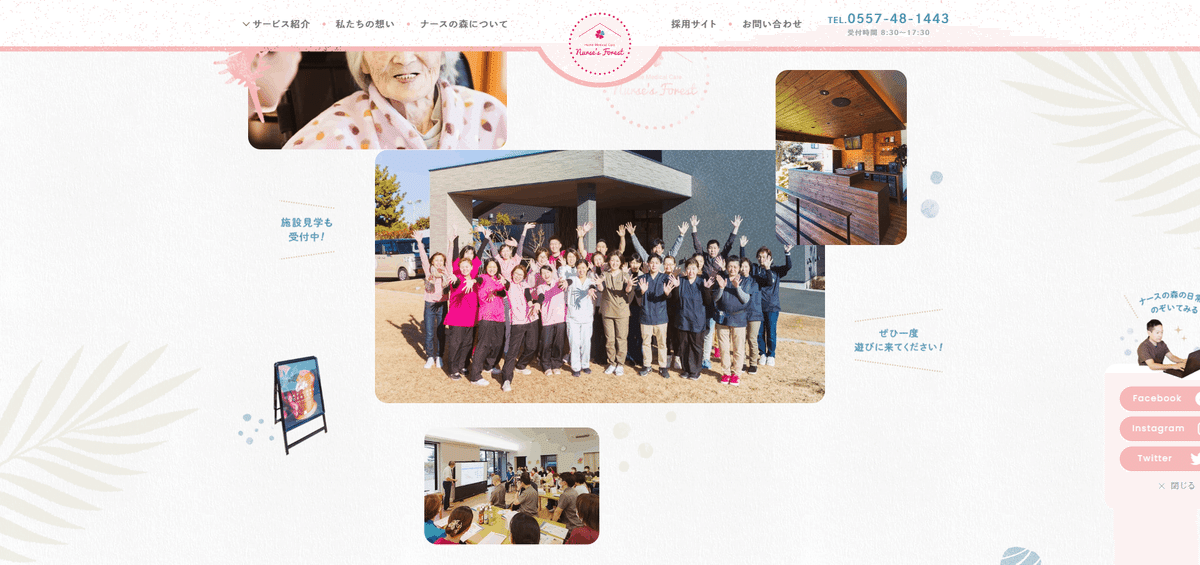
スタッフの写真に吹き出しを入れることでで他の写真よりも目立たせている(どういうスタッフがいるかはサービスを受けるうえで重要)

サブボタンはサブカラーのベージュ+W120pxにすることで、メインボタンよりも目立たないようにした(が、この配置、大きさだと押されづらいのでは?
コンテンツエリアはソフトベージュ×ホワイトでまとめることで、温かみと柔らかい印象を与えている
※介護サービス=堅そう、どういう雰囲気かわからなくて不安といったマイナスの印象を払拭している
サービス紹介は特徴部分と異なるレイアウトにしている→冗長的にならないようにしている、コンテンツの境目がわかるようにしている
コンテンツの境目がわかるように破線のあしらいと背景色の変更を入れている※FVの下でいれた波線よりも形状が大きい=形状が小さいほうがあしらいの効果が強く感じる、にぎやか、派手
特徴と同じく、1つ目~2つ目~と紹介するエリアだが、あしらいを変えることで違うサービスを紹介している、同じあしらいで味気ない、つまらないといった印象にならないようにしている
(デザインがつまらない、味気ない=サービスもあじけない、つまらないといった印象を与えかねない)サービス紹介は一般的に提供されているものが多い=そこまで強調して載せるべき内容ではないが、特長の部分はこのサービス特有のものなので、各種サービスよりも各種特徴のコンテンツエリアを広くしている
また、サービス紹介は種類が多いので、特長と同じレイアウトにすると縦長になってしまう=長いなと感じ離脱する可能性があるので、できるだけコンパクトにまとめた
線よりもドットのほうがかわいらしい、温かみのある印象を与える

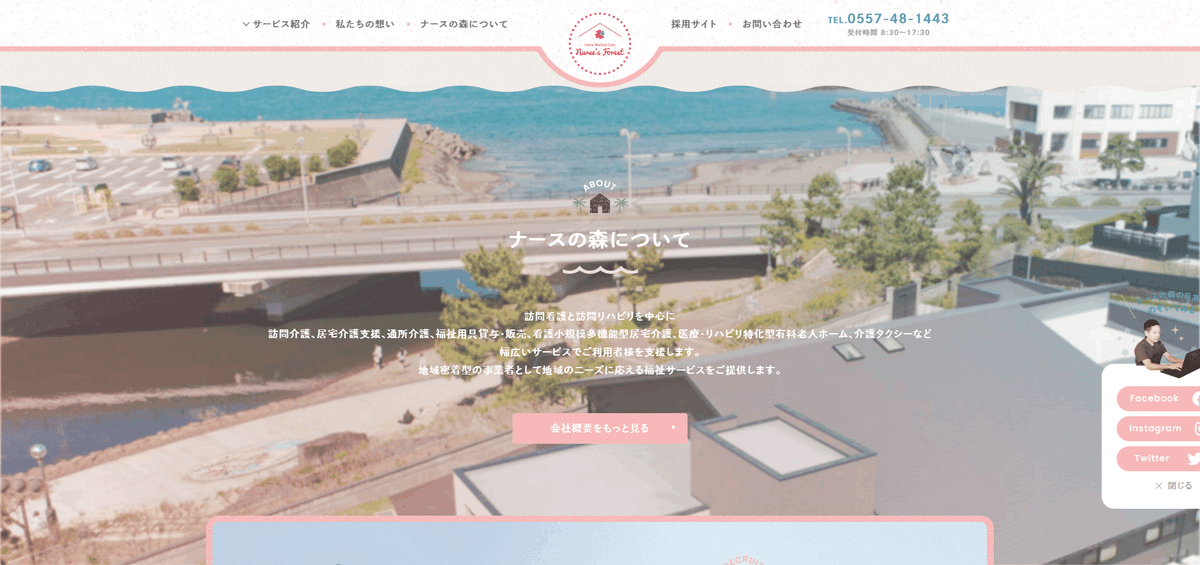
FVと同じ波線のあしらいをいれることで統一感を与えている
背景に地元の写真をいれることで「地元に根付いたサービス」を提供している会社だとわかるが、若干文字が読みづらい(写真の明度を調整するなどが必要)→背景に写真を入れると無地背景よりも目を引くが。。
※サービス紹介兼コーポレイトサイトなので、会社概要を最も重視した?
サービスの利用の決め手は「どういう会社が運用しているか=会社の信頼度」だから会社概要を読んでもらい、どういう想いでサービスを提供しているかを知ってほしかった?

FVと同様に「家」を感じるあしらいをいれている。また背景を白にすることで他の部分よりも目立った印象に(明度が高い=コンテンツが上にあるように見える=強調!)
アクセントカラー=海を連想させる水色→ピンクと反対色なので目立つ→サービスの信頼感や、ゆったりと落ち着いて生活できるという印象を連想させる

サイトで気づいた点(アニメーション面)
サイトに訪問した際、「会社のロゴのアニメーション+会社の想いが表示+ロゴの円を作っているドットがローディングとして使用→葉っぱが現れゆらゆらと揺れる」というアニメーションが入るのが、「どういう会社なのかを端的に伝えている、ロゴアニメーション→葉っぱのアニメーションが【このサービスを利用すると穏やか・生き生きと生活できる】ことを暗喩している、ただのロゴアニメーションに一工夫している=このサービスは他のものとは違うことを暗示している?
サイトスクロールに合わせてSNSへの導線が追従している(ふつうは申し込むなどのCVボタンを追従させるイメージだが、、日常の雰囲気を感じてもらうことを大事にしている?)


この記事が気に入ったらサポートをしてみませんか?
