
サイト分析 熊本の訪問看護・リハビリテーション|UMICAHI(ウミカヒ)
サイトの第一印象・キーワード
ターゲット層 :40代
世界観(コンセプト):まっすぐな誠実さ
印象 :温かさ(落ち着き、信頼)、洗練さ
サイトで気づいた点(デザイン面)
【FV】
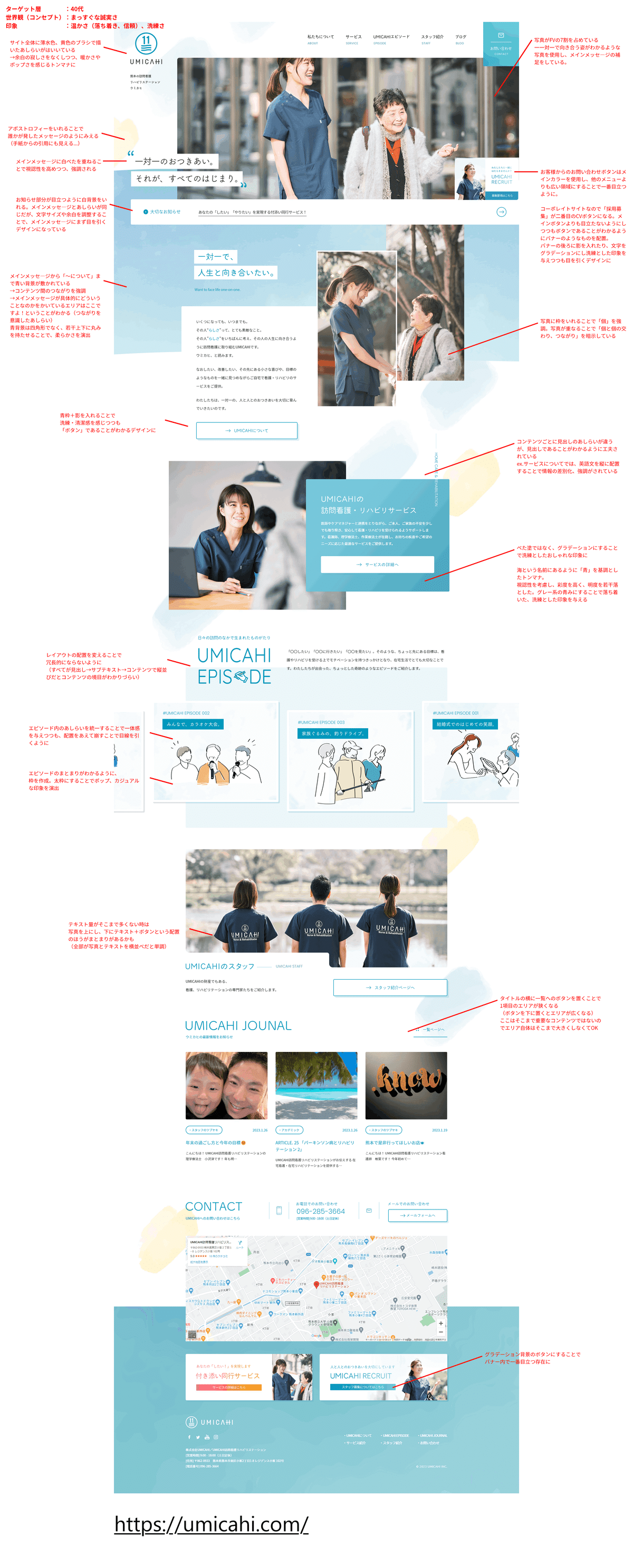
サイト全体に薄水色、黄色のブラシで描いたあしらいがはいいている→余白の寂しさをなくしつつ、暖かさやポップさを感じるトンマナに
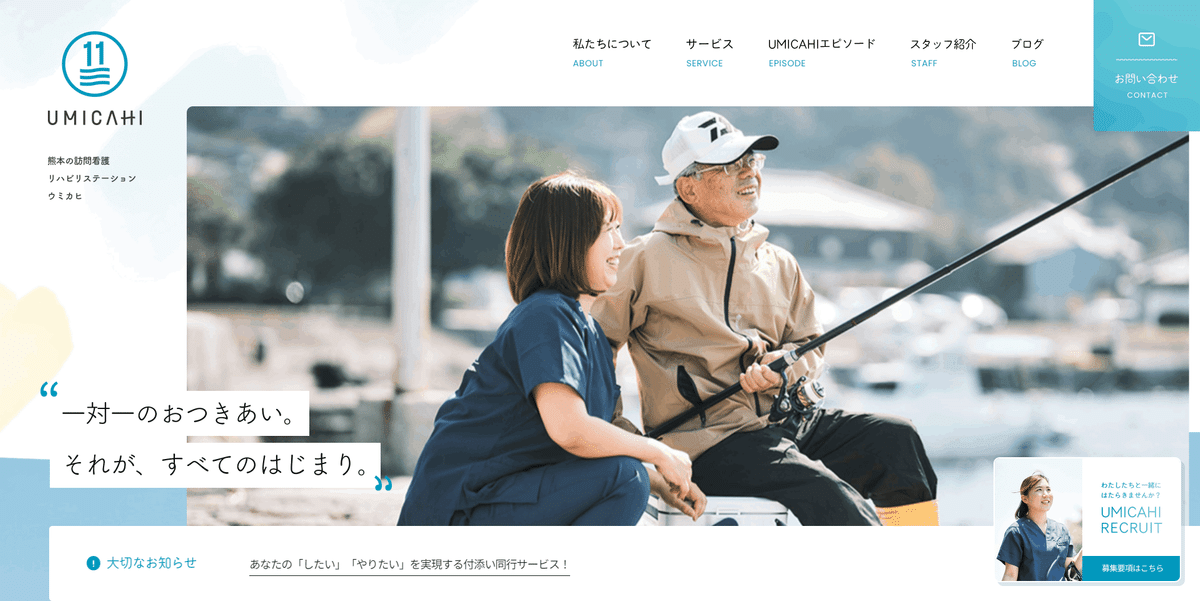
写真がFVの7割を占めている→一対一で向き合う姿がわかるような写真を使用し、メインメッセ―ジの補足をしている。
アポストロフィーをいれることで誰かが発したメッセージのようにみえる
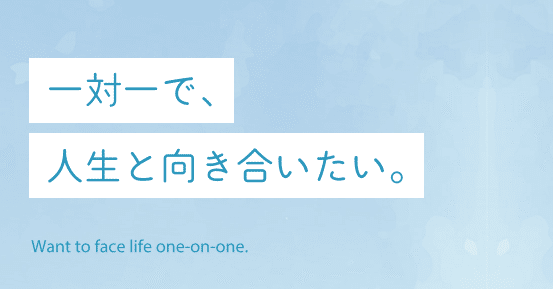
(手紙からの引用にも見える...)メインメッセ―ジに白べたを重ねることで視認性を高めつつ、強調される
お客様からのお問い合わせボタンはメインカラーを使用し、他のメニューよりも広い領域にすることで一番目立つように。
コーポレイトサイトなので「採用募集」が二番目のCVボタンになる。メインボタンよりも目立たないようにしつつもボタンであることがわかるようにバナーのようなものを配置。
バナーの後ろに影を入れたり、文字をグラデーションにし洗練とした印象を与えつつも目を引くデザインに

お知らせ部分が目立つように白背景をいれる。メインメッセ―ジとあしらいが同じだが、文字サイズや余白を調整することで、メインメッセ―ジにまず目を引くデザインになっている
メインメッセ―ジから「~について」まで青い背景が敷かれている→コンテンツ間のつながりを強調→メインメッセージが具体的にどういうことなのかをかいているエリアはここですよ!ということがわかる(つながりを意識したあしらい)
青背景は四角形でなく、若干上下に丸みを持たせることで、柔らかさを演出
写真に枠をいれることで「個」を強調。写真が重なることで「個と個の交わり、つながり」を暗示している
ヘッダーの文字サイズが大きい(18px)また、お問い合わせがヘッダーエリアよりはみ出ている(強調、目立たせている)

水色の彩度が高く、明度を若干落としているので白文字を置いても可読性が高い。(白ボタン→水色ボタンの違いが分かりやすい)青系統でまとめているが、メインカラーは青より、サブカラーは水色寄りにしているので、重ねても違いが明白
べた塗ではなく、グラデーションにすることで洗練としたおしゃれな印象に
海という名前にあるように「青」を基調としたトンマナ。視認性を考慮し、彩度を高く、明度を若干落とした。グレー系の青みにすることで落ち着いた、洗練とした印象を与える

コンテンツごとに見出しのあしらいが違うが、フォントや色は同じなので見出しであることがわかるように工夫されている。ex.サービスについてでは、英語文を縦に配置することで情報の差別化、強調がされている


レイアウトの配置を変えることで冗長的にならないように
(すべてが見出し→サブテキスト→コンテンツで縦並びだとコンテンツの境目がわかりづらい)エピソード内のあしらいを統一することで一体感を与えつつも、配置をあえて崩すことで目線を引くように
エピソードのまとまりがわかるように、
枠を作成。太枠にすることでポップ、カジュアルな印象を演出

サイトで気づいた点(アニメーション面)
採用ボタンが右下で追従、影がついているのでボタンであることがわかる。また押すとバナーがへこむので推せることが直感的に伝わる
ボタンについても同様、採用バナーと同じあしらいなのでボタンであること、押せることが直感的にわかる
ヘッダーは上にスクロールすると消える

この記事が気に入ったらサポートをしてみませんか?
