
サイト分析 Creaimo <クリーモ>|壺芋ブリュレ&蜜芋ブリュレ様
サイトの第一印象・キーワード
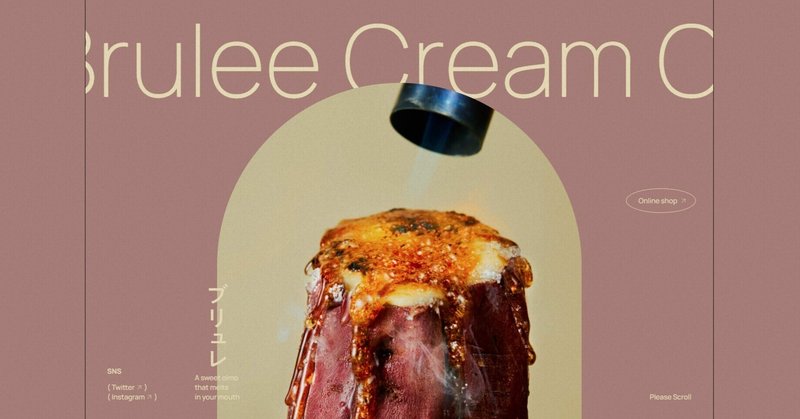
なつかしさを感じつつ、「今っぽいおしゃれな」雰囲気を感じるサイト
【キーワード】
スタイリッシュ・シズル感(今すぐ食べてみたいと刺激を受けるサイト)・クラシックモダン・上品・情緒的・落ち着いた配色・女性向け
サイトで気づいた点(デザイン面)
サツマイモの色に合わせた紫・黄色を基調としたサイト、くすみカラーにすることでノスタルジックさを強調しつつ、商品により目が引かれるようにしている(商品のほうが色がはっきりしている=注目しやすい)
写真のコントラスト比を高くし、芋の断面や焦げがはっきりと見えるように写真を加工している→芋の断面や焦げは「オレンジ・黄色」=この色味を少し強くㇱおいしそうに見えるようにしている
写真が若干くすんでいる?くすませている?→つぼ焼き・焼き芋=昔からある食べ物=懐かしい雰囲気を出したい→彩度を若干低くし、くすみのある色味にすることで表現※くすみのある色味はおしゃれに仕上げる
FVでは写真を丸く切り抜き、中央に配置することで、おいしそうな商品の写真が一番目に入ってくる(=訴求力がたかい)、四角よりも丸のほうが「柔らかさ・温かみ」を感じやすく、「昔たべた芋のおいしさや甘み」を感じてもらいやすい
FVの下にコンセプトや商品紹介を配置するのではなく、商品の特徴や断面図などをのせることで、より食欲を刺激し食べたいと思わせている
商品の見せ方が雑誌や本のよう。ただ横に配置するだけでなくスクロールに合わせて見えるやり方にすると、商品数が少ない分、より印象に残りやすい(多い場合はスクロールをたくさんしないとすべて表示できないので効果的ではない)
細身でやや小ぶりのフォント(ZEN角ゴシック New)を使うことで、しなやか・洗練さ・女性らしさ×現代的な特徴も兼ね備えたデザインを演出
テキストと数字で別のフォントを使用することで数値部分が目立っている(数値部分のフォント:Manrope)
サイトで気づいた点(アニメーション・コーディング関連)
ロゴをループさせるアニメーションを使用。動きを入れつつ、写真の上に配置することで、写真を邪魔せずにどういうサイトなのかをおしゃれ且つ印象的に表現している(動きがある=目を引く)
スクロールに応じてロゴが動く=サイト内のどこまでスクロールしたかを楽しく伝えている(ユーザーのアクション(スクロール)に対するフィードバック=マイクロインタラクション))
FVではロゴが移動する際、写真の下を通っていたが、その下のギャラり―部分は写真の上に文字が来るようになっている→ギャラリーは写真が多く余白が少ない=文字があるのかどうかがわかりづらいので、上に配置
スクロールに応じて、ギャラリー部分の写真が前後に動くのが面白い。FVと商品紹介というシンプルなサイトな分、アニメーションで単調にならないように工夫している
FVの切替が写真が一瞬ズームされてから切り替わる+写真の横の文字も背景が表示されてから別の文字に切り替わる→写真を一瞬アップにすることでなにか変化が起きることをユーザーに伝えている+一瞬アップにすることでよりシズル感を感じる?文字についても変わったことがわかるように背景を出す→文字のアニメーションを入れた?
まるでメニュー表を開いているかのように、スクロールに応じてメニューが切り替わるのが面白い
サイトで気になった点
配色や雰囲気から20代の女性をターゲットにしているのでは?と思ったものの、若干どフォントが小さく読みづらい、また2行以上になると詰まった印象を受けるので、もう少しLINE-HEIGHTをあげてもいいのでは?
くすんだ色のトンマナは素敵だが、黒にしたときに若干読みづらい印象を受けた。もう少し紫の彩度を上げるなどの調整が必要かも
オンラインショップへの誘導がゴールと考えると、スクロールに合わせてボタンもうごくなどがあってもおもしろいのでは?
この記事が気に入ったらサポートをしてみませんか?
