
サイト分析 株式会社SOHGO PLANNING|大阪市北区の高齢者向け施設
サイトの第一印象・キーワード
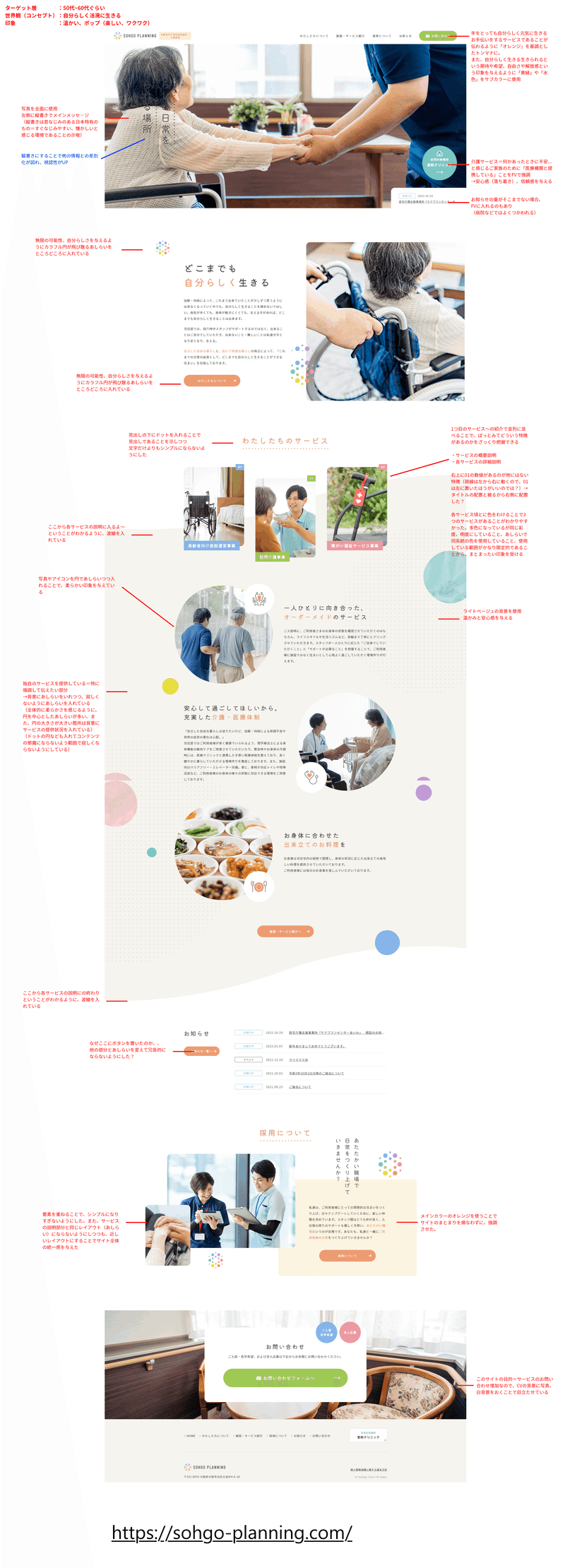
ターゲット層 :50代~60代ぐらい
世界観(コンセプト):自分らしく活溌に生きる
印象 :温かい、ポップ(楽しい、ワクワク)
サイトで気づいた点(デザイン面)
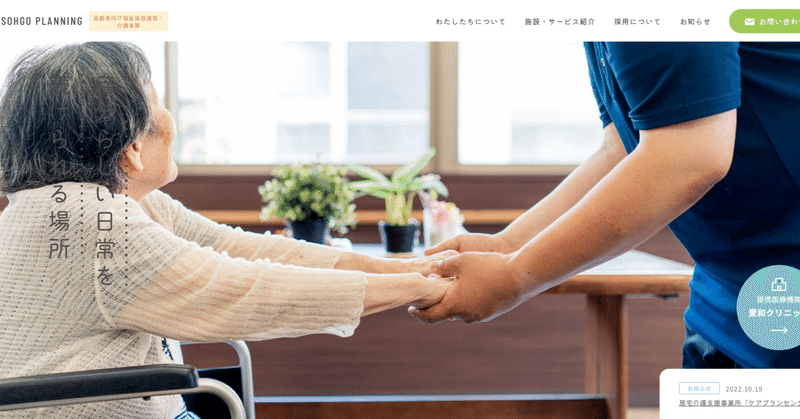
年をとっても自分らしく元気に生きるお手伝いをするサービスであることが伝わるように「オレンジ」を基調としたトンマナに。
また、自分らしく生きる生きられるという期待や希望、自由さや解放感という印象を与えるように「黄緑」や「水色」をサブカラーに使用FVでは写真を全面に使用、左側に縦書きでメインメッセ―ジ
(縦書きは昔なじみのある日本特有のもの=すぐなじみやすい、懐かしいと感じる環境であることの示唆)介護サービス=何かあったときに不安...と感じるご家族のために「医療機関と提携している」ことをFVで強調
→安心感(落ち着き)、信頼感を与えるお知らせの量がそこまでない場合、
FVに入れるのもあり
(病院などではよくつかわれる)無限の可能性、自分らしさを与えるようにカラフル円が飛び散るあしらいをところどころに入れている

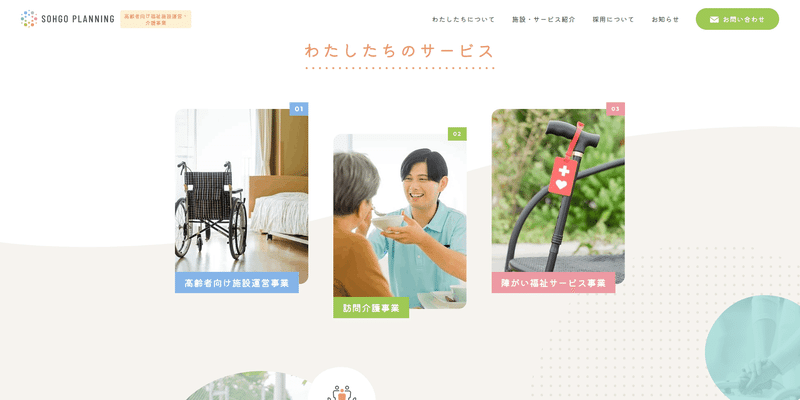
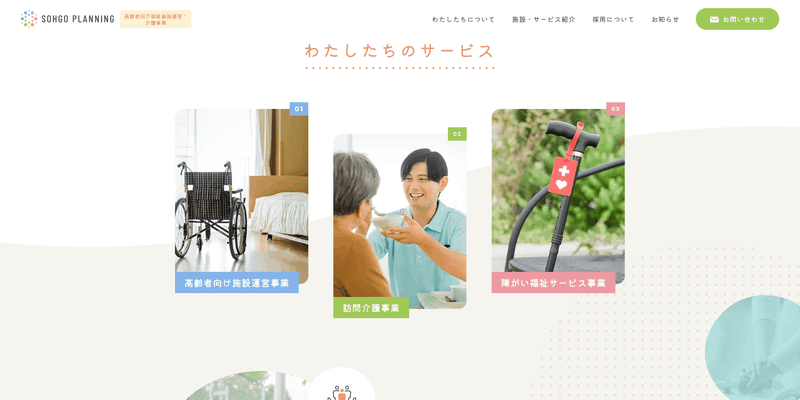
H2は見出しの下にドットを入れることで見出しであることを示しつつ文字だけよりもシンプルにならないようにした
1つ目のサービス~の紹介で並列に並べることで、ぱっとみてどういう特徴があるのかをざっくり把握できる

サービスの概要説明、各サービスの詳細説明にて右上に01の数値があるのが他にはない特徴(視線は左から右に動くので、01は左に置いたほうがいいのでは?)→タイトルの配置と被るから右側に配置した?
各サービス頃とに色をわけることで3つのサービスがあることがわかりやすかった。多色になっているが同じ彩度、明度にしていること、あしらいで同系統の色を使用していること、使用している範囲がかなり限定的であることから、まとまったい印象を受ける

どこから各サービスの説明に入るよ~ということがわかるように、波線を入れてつつ、ライトベージュの背景を使用温かみと安心感を与える
写真やアイコンを円であしらいつつ入れることで、柔らかい印象を与えている
独自のサービスを提供している=特に強調して伝えたい部分
→背景にあしらいをいれつつ、寂しくないようにあしらいを入れている
(全体的に柔らかさを感じるように、円を中心としたあしらいが多い、また、円の大きさが大きい箇所は背景にサービスの提供状況を入れている)
(ドットの円なども入れてコンテンツの邪魔にならないよう範囲で寂しくならないようにしている)

サイトで気づいた点(アニメーション面)
ホバーしたことがわかるように「色が濃くなる+立体的にすることで」直感的に押せることがわかるボタンにしている
各コンテンツやあしらいがふわっと現れる→目線を誘導、目立つ、ふわっと泡われる=柔らかい、優しい雰囲気の強調

この記事が気に入ったらサポートをしてみませんか?
