
サイト分析 障がい者(児)支援サービスのリールス様
サイトの第一印象・キーワード
かわいい、やわらかい、安心感、ぬくもり、穏やか
サイトで気づいた点(デザイン面)
【FV・ヘッダー】
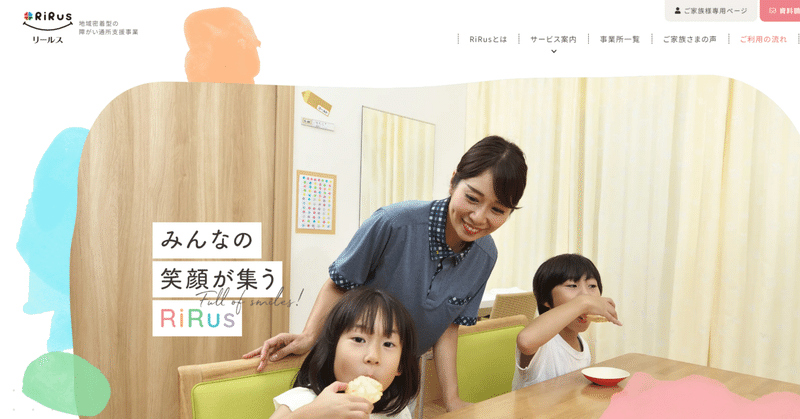
CVボタンとグロナビメニューを分けて配置している、メインカラーはピンク(愛情・柔らかさ)を感じる色を採用
FVの写真をくりぬいている→写真をそのまま貼るよりもシンプルになりすぎていない。ポップ、楽しい、柔らかい印象を受ける→子供が通う場所なので全体的に丸み、かわいらしいトンマナにしている
背景にブラシツールでカラフルなあしらいを入れている→クレヨンや絵の具で自由に塗ったような質感(こどもが好みそうなあしらい)
メインメッセ―ジに白背景を置くことで、文字の視認性を高めつつ、目立つようにしている英語の飾り文字をいれることで洗練としたおしゃれな印象に
英語の飾り文字をいれることで洗練としたおしゃれな印象に

背景にドットのあしらいを添えることで無地のままよりもかわいらしい印象に
背景にブラシツールでカラフルなあしらいを入れている:クレヨンや絵の具で自由に塗ったような質感(こどもが好みそうなあしらい)
手書き感のあるタッチで親しみやすさ・温かみを感じる
全体的に雲?のようなあしらいが背景に使われていた李、写真でくりぬかれている白背景のままだと味気ない印象になるが、雲のあしらいが入ることで楽しい印象に

対象のあしらい、ラベルがgood、分かりやすいし、キュートでトンマナにあっている(名札?ラベル?っぽい→スクールらしいあしらい)
写真と文章を重ねたり、重ねないことでレイアウトやあしらいがかわり、単調なテイストに感じない
サブカラーはパステルカラーで様々な色が使われている。柔らかく楽しげな雰囲気を随所から感じる。
本サービスの目玉の部分はコンテンツエリアを広くし、そこまで重要ではないものは小さくかつ並列にすることで、情報の優先度がわかりやすい


サイトで気づいた点(アニメーション面)
ブラシのあしらいが現れるアニメーションが「ほんとにブラシであしらいをいれたかのようにブラっと広がる」アニメーションになっているのがよい、かわいらしい、面白い

この記事が気に入ったらサポートをしてみませんか?
