
ママスペースWebデザイン講座課題 デザインカンプ(FV編)
こちらで作成したワイヤーフレームから、デザインカンプを作成しました。
長くなるのでFV編とサイト全体編の二本立てにします。
依頼内容
・表参道にあるカフェのWebサイト
・ターゲットは20~30代の女性、キレイ系OL
・サイトはシンプルに。ごちゃごちゃさせない。
・instagramには価格やメニューを載せておらず、写真から興味を持ったユーザがプロフィール→サイトアクセス→来店という流れが理想
・TOPページ内には人気メニューを4つ掲載。他は下層ページへ。
・Web予約は受け付けていないため、場所は時間の情報のみでOK。
必要なコンテンツ
・キービジュアル
・グローバルナビゲーション
・CONCEPT
・ACCESS(店名・営業時間・電話番号・住所・地図埋め込み)
・人気MENU4つ(商品名・価格)、moreボタン
・新作MENU4つ(商品名・価格)、moreボタン
・Instagramの写真を連動させてサイトにも表示
・フッター、コピーライト
提出1回目(FVのみ、ワイヤーは参考用)


◆FV参考サイト
◆気を付けたポイント
・スクロールなしでConceptの一部が見えるようにした。
→下にコンテンツが続くことを示すため。
色々なWebサイトを見たところ、KVを画面いっぱいにして
下部に「↓」を入れてコンテンツが続くことを示しても良かったかも。
→KVが全画面に広がっているからこそ、
スクロールを促すのがユーザにとって易しいUIなのかもしれない。
今回のような動きのない(なさそう)なサイトでは無意味かも。
◆学んだこと
・ワイヤーフレーム段階での決めの大切さ。
ワイヤーの段階では店名は画像に重なっていなかったが、
実際に画像を入れてフォントを選んでみると
ワイヤーと同じ文字サイズではフォントがかなり小さく感じてしまい
文字サイズを大幅に変更しなければならなかった。
それに伴い、左上に入れる予定であったロゴが邪魔になってしまったため
ロゴを削除することになった。
逆にグローバルナビゲーションの文字は大きすぎたため
小さく右上にまとめる形になった。
→Instagramコンテンツへのリンクを追加するか
ハンバーガーメニューにしてしまっても良かったかもしれない。
◆反省点
・KVは全画面にした方が今っぽくてオシャレだったかも。
・シンプルを目指してモノトーン+差し色1色にしたかったのも、
イメージ画像との兼ね合いでうまく使えるポイントを決められず‥。
講師からのアドバイス
★いいなと思った点
・左右の余白が揃っている
・KVに対してコピーも上下中央
★惜しいなと思った点
・KVとその下のコンセプトの距離が近いのでもう少し離したほうがいい。
FVにコンセプトを入れたいのであれば、KVの高さを減らすと良い。
・ナビの視認性が悪いのと、画像のサイズやナビの項目数の影響で
「画像の上に文字が載っている」ように見える。
スクロールで固定であればスクロールしないとわからないし、
固定でない場合は、これがクリックできるものだと気づかない人もいる。
今回は項目数が3項目しかないので、右にずらすのではなく、
参考のように外に出してみてはどうか。
・KVとConceptの距離
→ワイヤーの段階で画像と余白のサイズを決めてしまっていたたので
ワイヤーの通りにカンプを作成していた。
翌週の講義で「ワイヤーは構成なので完璧に合わせなくても良い」
という話が聞けたため、位置の調整を行う。
・ナビゲーションについて
→上記と同様に、ワイヤーに拘ってしまいヘッダーを分けられなかった。
アドバイスの通り、外に出す案で再度チャレンジする。
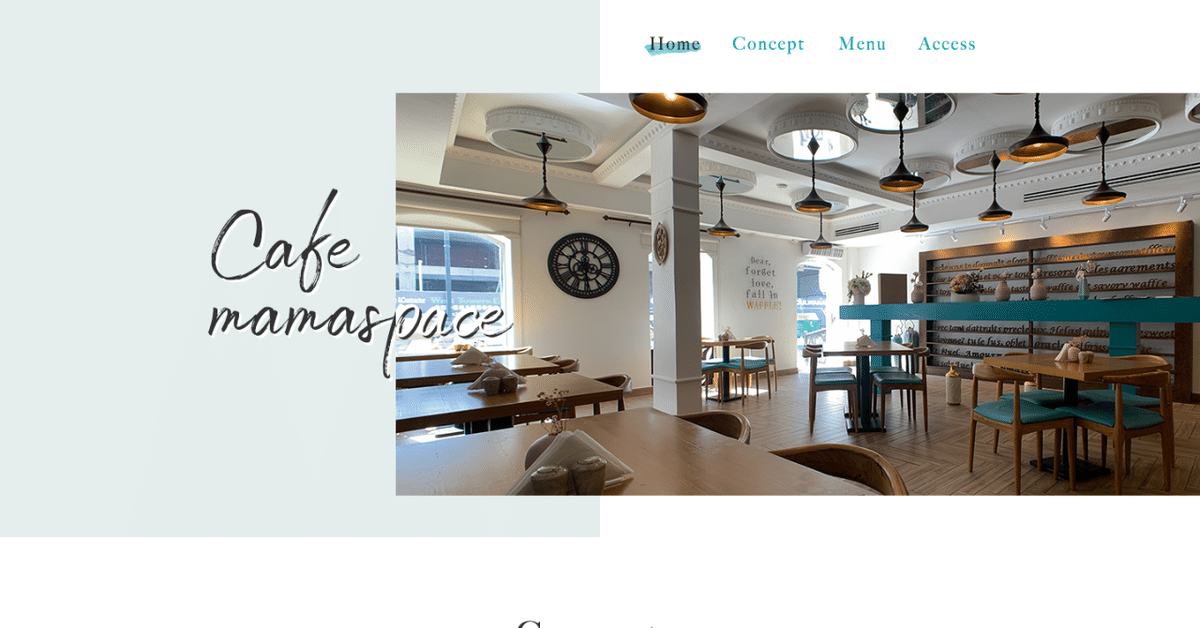
提出2回目(FVのみ)

◆気を付けたポイント
・KVとコンセプトの距離を離すために
KVの縦幅を小さく、横長にして画面右側いっぱいまで画像を広げた
「Concept」の文字位置を下げ、KVから距離をとった
・ナビの視認性UPのために
KV上にヘッダー用の余白を作り、ナビを配置した
ロゴを削除しヘッダーにHOMEを追加した
KVのサイズ変更に伴い画像を変更した。
画像の変更にあわせて、店名の文字色を反転+視認性のために
影をつけるのにめちゃくちゃ時間がかかった。
(クリッピングマスクをかけてブラシで色塗って無理やり反転風に。)
差し色が確定したので、頑張ってこの先の配色の一貫性を保つ。
講師からのアドバイス
★いいなと思った点
・ベースカラーが写真と合っているところ
次の記事ではサイト全体のカンプについて書きます。
この記事が気に入ったらサポートをしてみませんか?
