
Flutter レーダーチャート
flutterでレーダーチャート描画に挑戦
customPaintなるものを使うようだ。custompaintに必要なプロパティが2つあって、sizeとpainter。
sizeはsize: Size(double.infinity, double.infinity)とすることで、
親のサイズ丸々っとキャンバスにできる。
painterは別で作る。
painter: RadarChartPainter(),
class RadarChartPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {}
@override
bool shouldRepaint(RadarChartPainter oldDelegate) {
return false;
}
}custompainterを継承した painterを作る。
円の中心、半径を指定し、描画。

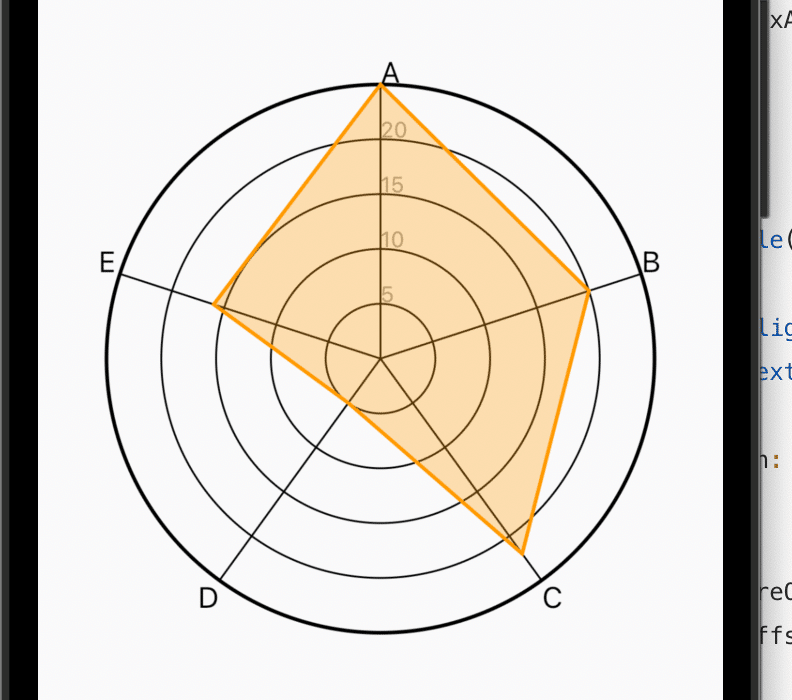
tickを指定し、少し細めに描画。
ticklabelはtextpainterのtextspanを使っている。

この記事が気に入ったらサポートをしてみませんか?
