
Photo by
4hintaro
flutter ListView
一覧作成できるようになりたい。
一覧が何件あるか決まっている場合。
body: ListView(children: data)
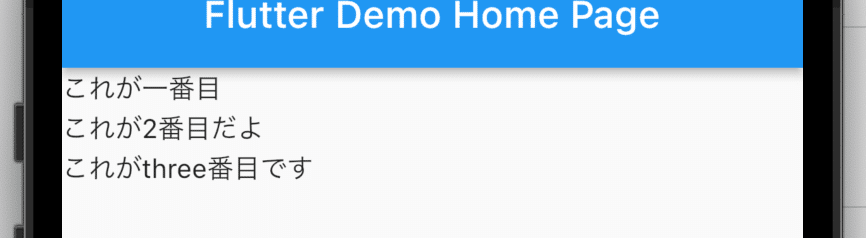
ただのリストを入れると、

menuitem widgetをListtile自作して、
Widget _menuItem(String title, Icon icon) {
return ListTile(
leading: icon,
title: Text(title, style: TextStyle(fontSize: 20)),
onTap: () {},
);
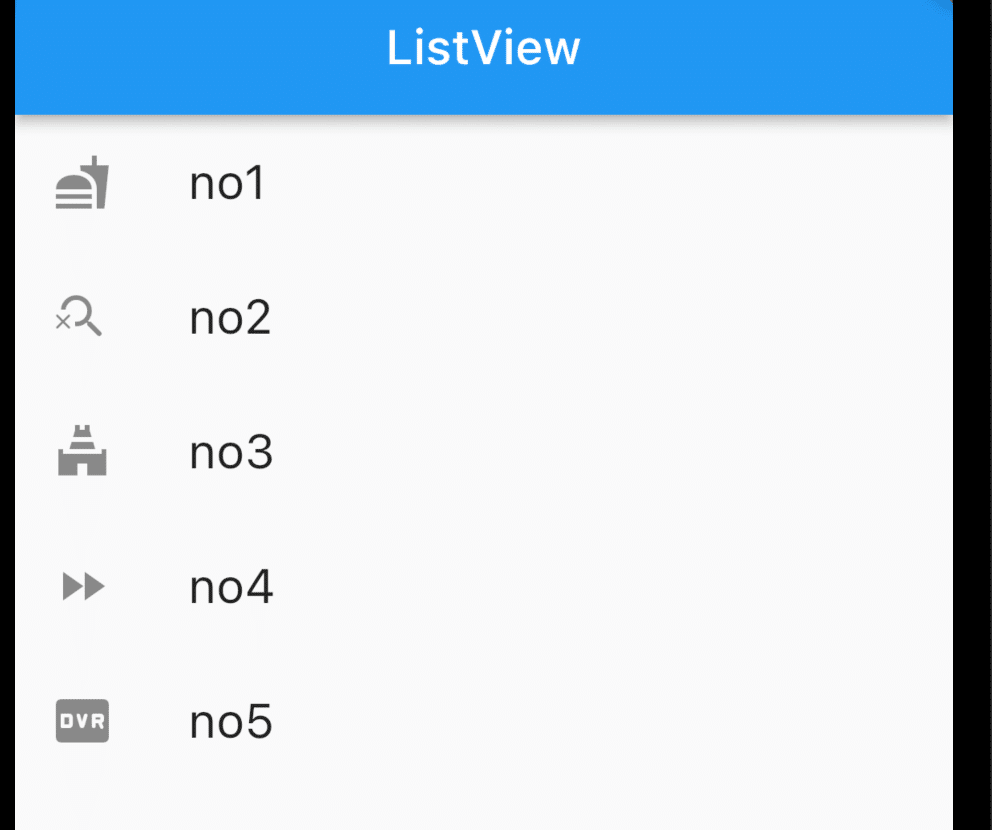
}ListView(children: [
_menuItem("no1", Icon(Icons.fastfood_sharp)),
_menuItem("no2", Icon(Icons.search_off_rounded)),
_menuItem("no3", Icon(Icons.temple_hindu_sharp)),
_menuItem("no4", Icon(Icons.fast_forward)),
_menuItem("no5", Icon(Icons.fiber_dvr_rounded)),
]),こうすると、こうなる。
ページ遷移させるなら、もう一個引数必要なのかと。
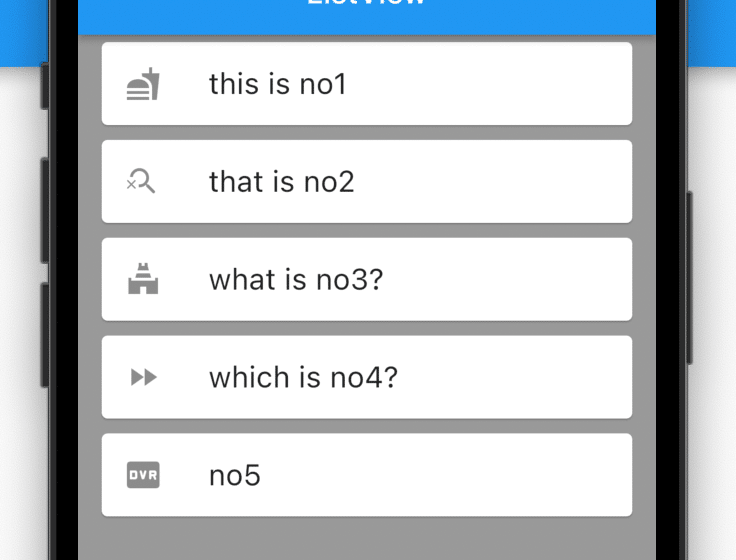
あと、Cardとかで包むのがよろしいかと。


一覧が何件か決まっていない場合。多分こっちがほとんどでしょ。
itemBuilderでreturnされるウィジットを作成する。
引数に(context index)が必要。このcontextはよく出てくるけどなんなんだろう。
itemcountで個数指定。リスト.lengthがよく使われる、ないと無限リストになる。
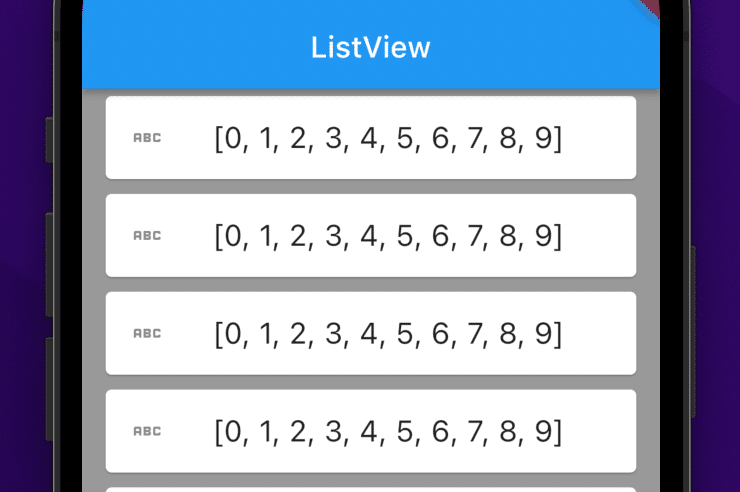
body: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return _menuItem('$data', Icon(Icons.abc));
},
itemCount: data.length,
),
この記事が気に入ったらサポートをしてみませんか?
