
Photoshop初心者がデザインのドリルをやってみた#02
前回に引き続き、今回もPhotoshopでデザドリやってみました!
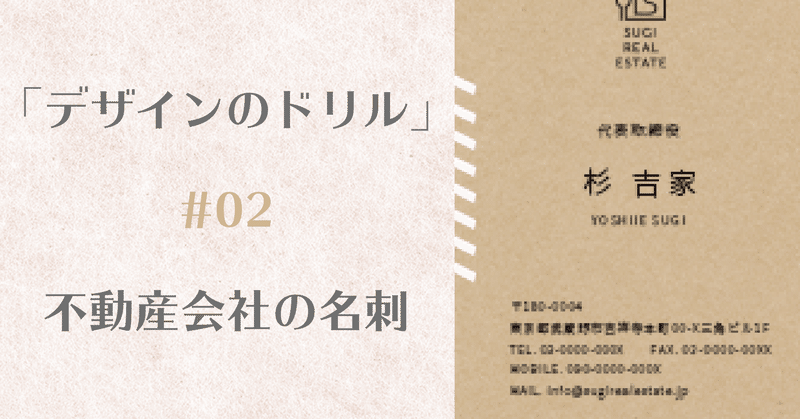
LESSON2 構成(初級編)

名刺を見て感じたこと
・左右の白のあしらい効果もあり、フォントが大きい要素(名前)に注目がいく
・要素のかたまりが明白で、情報が分かりやすい
白のあしらいやライン・ロゴのデザインも合間見って「おしゃれな不動産会社かも!」と思わせる名刺になっています。

あしらい等の白要素を除いてみると、少しのっぺりとした印象になります。
カラーが背景のペーパー色と黒だけなので、あまり目を引かないような気がします。
名刺は、その人の個性を表し、「あの人に連絡してみよう!」と思わせる(記憶に残らせる)役目があると思うので、シンプルすぎてもあまり印象に残らないだろうなと思いました。
トレースポイント
今回のポイントは揃えの基準
要素ごとに中央揃えになっていますが、住所欄は各行を中央揃えにすると読みづらくなるため、左揃えにし、住所欄を1つのグループ(要素)として中央に寄せています。
そして
中央揃えは安定感があり、堂々とした印象を与えます。
トレースを通して気づいたこと
上記でも触れた部分ではありますが、
黒だけで情報を並べても、単色(今回は白)であしらいを加えるだけで、可読性も上がるし、デザイン性も生まれるので、ちょっとした一手間が大事ということを学びました。
Photoshop操作で苦労したこと
あしらい部分は単なるラインではなく、平行四辺形の点に苦労しましたが、それよりも、上記で使用しているあしらいやラインを取り除いた名刺を作成するのに苦労しました(!)
左右のあしらいは「投げなわツール」→編集→コンテンツに応じた塗りつぶしで一発でしたが、白のラインを取り除くにはこの方法ではうまくいかず、「パッチツール」を使用しました。(参考サイト)
「パッチツール」でライン部分を囲み、上下左右にドラッグすることで馴染みます。(ざっくり)
Photoshopの"取り除く系"の方法はたくさんある&操作方法が混ざってなかなか使いこなせていないので、「こういう時はこの取り除きツール」といった法則が見つけられるように、これからも色々触って使ってみようと思います。
次回の目標
作成目標時間が30分のところ、45分かかってしまったので
引き続き、時間を意識して取り組んでいきたいと思います。
あと今回
名刺のサイズが小さく、ズームをすると画質が悪くなってしまう関係で、トレースではなく模写になってしまいました。
やっぱりPhotoshopだとpx表記の限界があるので、ものによってはIllustratorも使用しながらトレースしていきたいと思いました。
(Illustratorのチュートリアルも進めて操作感慣れないと…)
次回は「キャンペーンのDM」、頑張ります!
この記事が気に入ったらサポートをしてみませんか?
