
Photoshop初心者がデザインのドリルをやってみた#03
今回もPhotoshopでチャレンジしてみました!
目標時間45分とのことですが、倍以上の時間がかかりました(泣)
LESSON3 構成(初級編)

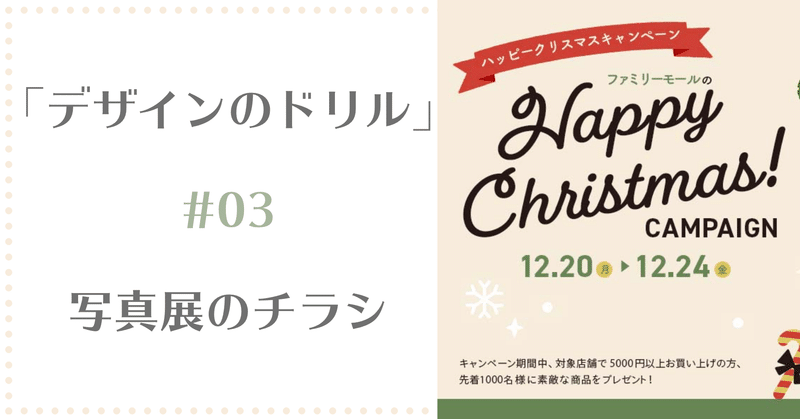
DMを見て感じたこと
・クリスマスツリーなどの可愛らしいイラストを配置したり、背景に温かみを感じる色を使用することにより、ポップさがでている→綺麗なお姉さんよりお子さんを持つママ向けDM
・Happy Christmasはおしゃれさ重視(装飾感)で、伝えたい情報(キャンペーン名など)は読みやすいフォントで表現している
・フォントの色味より字の太さ(重さ)でメリハリをつけ、伝えたい情報を分かりやすく表現している
トレースポイント
今回のポイントは視覚的な「重さ」
①重さのバランスが取れているか俯瞰して確認
②「優先順位」

①重い要素同士を「対角線上」に配置してバランスを取る
DMをじっくり読む人はあまりいないと思います(実体験)
なので、視覚的に美しい=バランスがとれているDMでまず見てもらえる工夫をする必要があると思います。
ちなみにオレンジの◯印で囲んだものは重い要素なので、対角線上に配置することでバランスをとり、かつ、視線を分散させています。
また、細かい要素がバラついて安定感が出にくい時は、下部に線を入れると良いそうです。(今回の場合は右下のツリーやプレゼントの下の緑の太線)
こうすることで散らばった印象ではなく、まとまった印象になります。
②「優先順位」
パッと見ただけで情報が分かるように
伝えたい要素をまとめ(左上)、強弱や色味をつけて重要な情報がどれか分かりやすくしています。じっくり読むものではないDMだからこそ、端的に情報のインパクトを与えているように感じます。
トレースを通して気づいたこと
前回のチラシもそうでしたが、基本的に英語はあしらいとして使用するとおしゃれになることを改めて実感しました。
逆に英語を使用するときは、日本語も併用(今回であれば「ハッピークリスマスキャンペーン」とHappy Christmas CAMPAIGN)をする必要があるんだなぁと思いました。英語そのものの意味は、なかなか情報として入ってこないですもんね…!
Photoshop操作で苦労したこと
今回はとにかくたくさんありましたが(笑)主に2点です。
✔️文字のカーブの仕方
✔️Illustratorデータの分割方法
✔️文字のカーブの仕方
リボンの上にキャンペーン名を入れるときに、リボンのカーブに合わせて文字を入れる必要がありました。

テキストツール使用時、上に出てくるメニューにありました。(オレンジ◯印)これを押すと角度調整画面が出てきて、カーブテキストが簡単にできました。
「絶対機能としてはあるはず!」と思って色々なところを探していたら時間がかかってしまいました。。笑
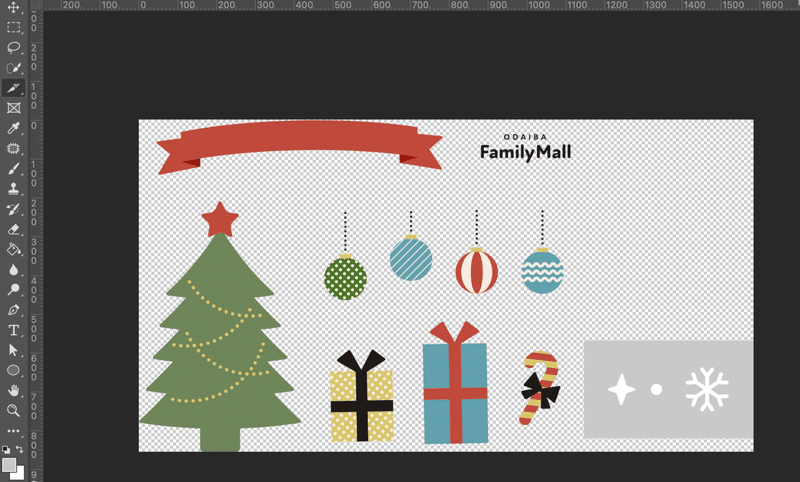
✔️ Illustratorデータの分割方法
配布データはこんな感じで全部まとめられていました。

「1つずつ使うにはどうしたら良いの…」
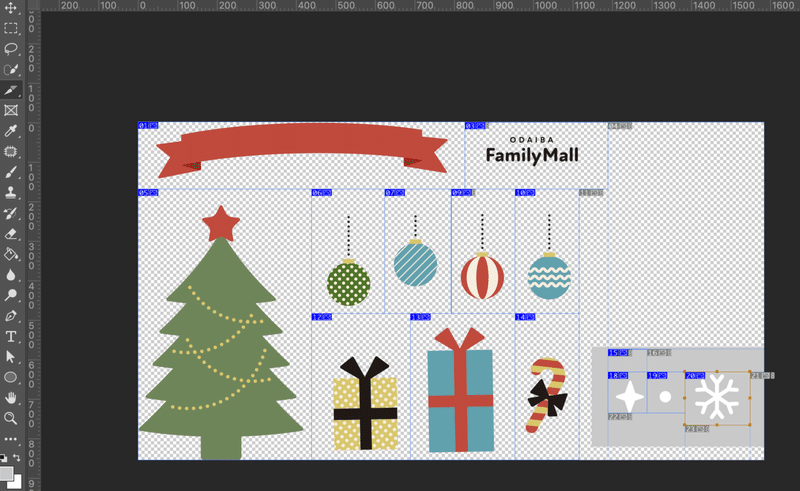
今回見つけた解決方法はスライスツールでした。

これで切り分けたので、あとは書き出し→Web用に保存で
それぞれのパーツが保存されました。ちなみにPNG形式で保存で透過が維持されました。
正直このやり方はあっているか不安です…Web用に保存ってなんやねん…
次回の目標
目標時間内にはある程度終わらせたい…です!
次回の「結婚式の招待状」も頑張ります!
この記事が気に入ったらサポートをしてみませんか?
