
Photoshop初心者がデザインのドリルをやってみた#01
Udemyで(ちょこっとだけ)Photoshopの勉強をしていたレベルですが、Twitterでも取り組まれている方が多い「デザインのドリル」デビューしてみました。
結論から言うと、画像の加工レベルの知識しかない私にとっては過酷でした!笑
とはいえXDやFigmaではトレースをしたことがあったので、似たような操作もあり楽しかったです。
Photoshopでもスムーズにできるように練習するにはもってこいだと思うので、引き続き頑張ります!
LESSON1 構成(初級編)

チラシを見て感じたこと

・写真に目をひかれる→何のチラシだろう?と興味が湧く
・大きな字に目がいく→写真の題名かな?と興味が湧く
・細かい字に目がいく
基本は
写真が始点で、次に写真の下に書いてある項目(中でも大きな字)、次に下の細かな詳細部分といった視線移動でした。
トレースポイント
今回のポイントは主役と脇役の差
伝えたいことの優先順位
①タイトル(和)
②フォトグラファー名
③タイトル(洋)
①「手の中にあるもの」
写真展名なので字を大きく配置するのはもちろんですが、鉤括弧「」や字間を広めに空けることで、より強調されているように感じました。
ちなみにトレースして気づいたことですが、数値上の均等な字間ではなく、あくまで見た目が同間隔空くように字間を空けているところに工夫を感じました。(裏返すと1文字ずつ字間を調整するのに苦労しました。笑)
②Kunii Chihiro(写真展)
写真とタイトルで挟むことにより強制的に目に入るので、字はそこまで大きくなくても認識されるということが分かりました。
③Something in your hand.
そもそも英語タイトルだったんですかレベルでナチュラルに配置することで、内容を伝えることによりあしらい(装飾)として活かせることに驚きました。おしゃれなフォントだからこそ、日本人が見るからこそ成り立つものだと思いました。
トレースを通して気づいたこと
「優先順位が高い項目は一番上」ではなくても良い!
今回でいえばタイトル(和)の優先順位が一番高いですが、一番上に配置しなくても字の大きさ諸々の工夫をすることで、視線が誘導されることが分かりました。何より写真に一番目がいく!
Photoshop操作で苦労したこと
鉤括弧はライン(線)ツールで作成したのですが、それを含めて「手の中にあるもの」でまとめて移動できるようにグループ化したのですが、どうしても一緒に移動できない(カーソルが置かれてるレイヤーだけしか移動しない)現象に陥りとても苦労しました。
調べてみると、このような記事が見つかり無事解決したのですが、
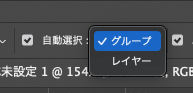
移動ツールが選択されている時に上部のメニューの設定を下記のようにしないと、グループごと移動できないとのこと。

私の初期画面ではレイヤーになっていました…。
XDやFigmaでは当たり前のようにできていたので、こういったちょっとしたことで時間がかかってしまいましたが、Photoshopの勉強になりました。
次回の目標
今回は目標時間が30分のところ、60分はかかってしまったので
次回は制限時間目指して頑張りたいと思います。
そのためにまずはAdobeのPhotoshopチュートリアルをコツコツやりつつ、トレースも頑張ります!
この記事が気に入ったらサポートをしてみませんか?
