
Cluster Javascript 殴り書き (準備編)
2022/10/20 に開催された「Cluster Conference 2022」にて発表された
ClusterCreatorsKit スクリプト対応.
わずか1週間後の10/28にGameJamを控える中で発表された
制作環境を大きく変える「ような気がする」新機能に衝撃を受けた人は多かったのではないだろうか.
ここではCCK制作歴1年半, Javascript歴3日の私が, とりあえずCluster Javascriptの仕様を理解した範疇で紹介していく. なお, 解説はワールドクラフトよりCCK向けに寄っていると思う. ただWCでスクリプトを使いたい人にも参考になる内容はあると思う. WC向けも理解次第投稿するかもしれない. 殴り書きなので方針とかふわっふわである.
正直わかってないことも多いし, 説明や機能の解釈におかしな部分があるかもしれない. そこらへんはコメント欄などから一緒に議論して皆さんと一緒にCluster Javascript への理解を深めていきたいと思っている.
運営 「クリエイターよ, 俺たちの加速についてこれるか?」
Cluster Javascript を使う準備をしよう!
1. Script テスト用のUnityプロジェクトを用意する.
さて, Cluster Javascript はCCKの最新版 v2.0.0で使用できる.
お手持ちの適当なプロジェクトを最新版に更新してほしい…と言いたいところだが, 実はCluster Javascript には1つ難点がある.
Unity 上のプレビューで動作を確認できないのだ.
そのため, 動作確認のためには都度ワールドをアップロードする必要がある.
1回1回のアップロード時間を減らすため, スクリプトの動作を確認するための,
最小限のアセットを含めたUnity プロジェクトを用意することをおすすめする.
もちろん, CCK最新版の導入もお忘れ無く.
(この辺の手順の説明は省略します.)
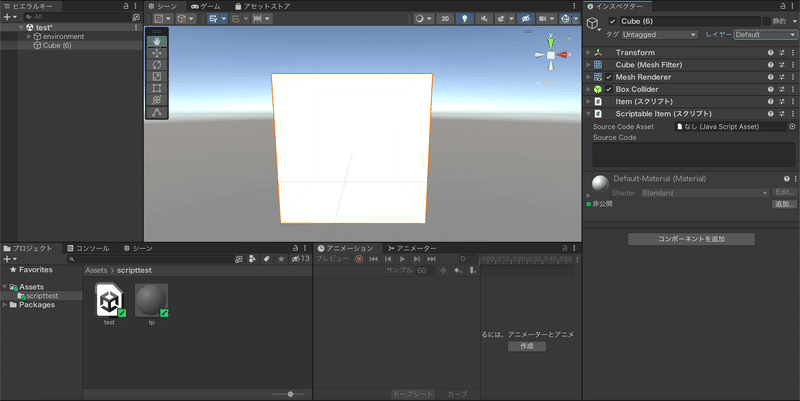
2. 適当なオブジェクトを作って, Scriptable Item コンポーネントを付与する.

さて, CCKの最新版の導入が正常にできていれば, オブジェクトに「コンポーネントを追加」から「Scriptable Item」を付与できるはず.
3. とりあえずスクリプトを入れてみる.
とりあえずスクリプトを入れてアップロードしてみよう.
こちらのCreatorsGuideにいくつかサンプルスクリプトが載っているので,
試してみるといいと思う.

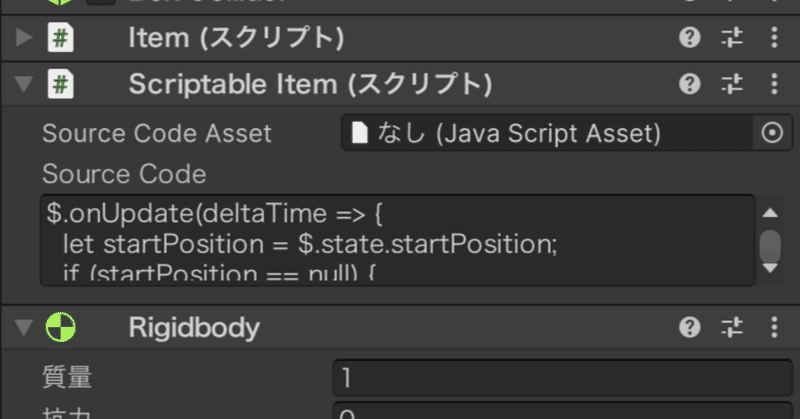
4. スクリプトを書く場所を用意する.
さて, サンプルスクリプトでScriptable Item がどんなものなのか見たら, いよいよ中身の解説を…と言いたいところだが, Scriptable Itemのスクリプト入力欄を見てほしい. ちっさい. 別の見やすいスクリプト入力場所を用意して, Scriptable Itemの入力欄にコピペするのがいいだろう.
いざ中身の解説へ
https://note.com/37pon37/n/ncf12cadd8e2a
余談
Javascriptというと, なんか似たようなワードで Javaというものを聞く.
正直Javascriptの略語かと思っていたんだけど, 全く別のプログラミング言語らしい.
メロンパンとメロンぐらい違うそうな.
この記事が気に入ったらサポートをしてみませんか?
