SubstancePainterでイラスト調テクスチャを時短する
SubstancePainterでイラスト調のテクスチャのベースを時短で作る方法をメモしました。このベースの上にブラシで細かいところを描いていくと楽かも、というチュートリアル映像です。
こちらに動画版もありますので、よろしければ合わせてご覧ください。テキストの方が分かりやすいかもしれません。
便宜上Mayaを使っていますが、Blenderでも同じことができます。
IDマップで色分けをしてマスクを作る準備をする(Maya)
1.MayaでUVを書き出したいオブジェクトだけにして、そのオブジェクトを結合する。その後、別名でFBXフォーマットで書き出す
2.書き出したら、UVが異なるパーツの距離を離す。最終的にサブスタでモデルを差し替えることもできるので、パーツの位置が違っていてもOK

3.色分けしたいUVごとに選択して、「メッシュ表示」→「カラーの適用」で塗りたい色(色分けしたい色)を選択して適用する。IDマップは要は色分けのためのもので、サブスタではマスクとして使用する

4.IDマップを作成したら、そのままFBXで書き出しする
SubstancePainterにモデルを読み込んで、各種テクスチャをベイクする
1.「ファイル」→「新規」で新規プロジェクトを作成し、「選択」でIDマップつきのFBXデータを選択して「Open」を押す
2.「ドキュメントの解像度」を4096にする
3.「法線マップ」をUEの場合は「DirectX」、Unity・Maya・Blenderの場合は「OpenGL」にする
4.「フラグメントあたりの接線空間を計算」はUEの場合はチェックを入れて、Unityの場合はチェックを外す
5.UVタイル設定の「UVタイルのワークフローを使用」のチェックを外しておく
6.下記のような設定にして「OK」を押す

7.モデルが表示されたら、「ウィンドウ」メニュー→「ビュー」→「表示設定」で「表示設定」のウィンドウを出して「表示モード」の「環境マップ」をクリックして明るめの画像を選択する。UnityでSkyboxに何を使うか既に決めている場合はそちらのHDRI画像を使うのもGood
8.「レイヤー」タブの隣にある「テクスチャセットの設定」をクリックする
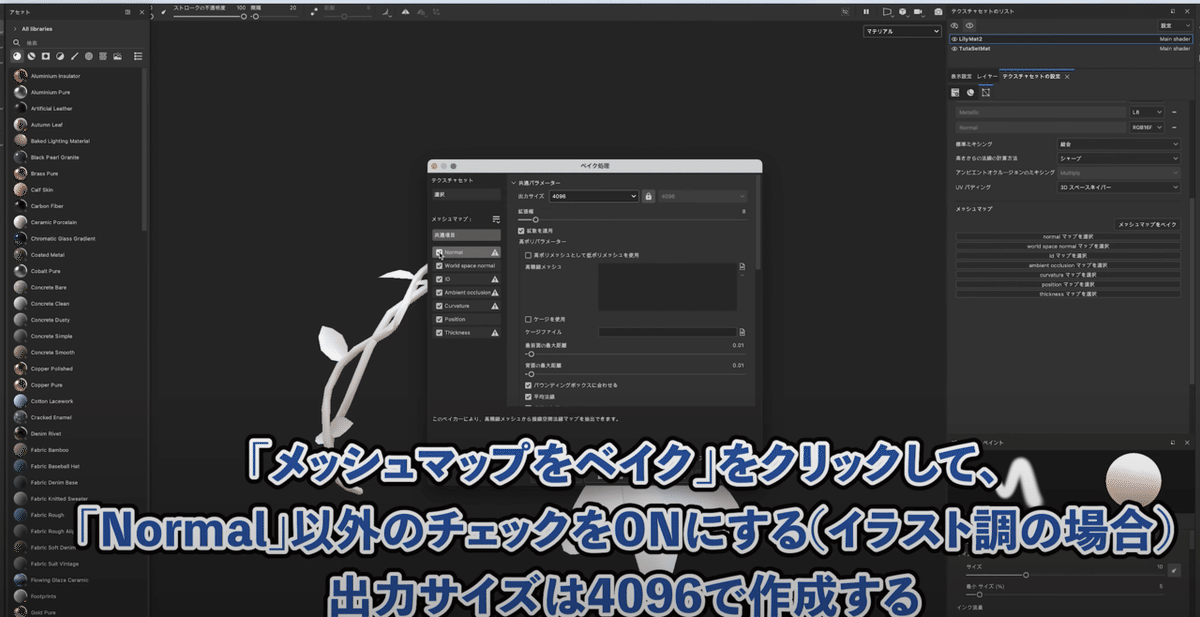
9.「メッシュマップをベイク」ボタンを押すと「ベイク処理」ウィンドウが出てくるので、「共通項目」→「共通パラメーター」の
・「出力サイズ」を4096に
・「振幅幅」を8にして、「拡散を適用」にチェックを入れる

10.左側の項目の「ID」をクリックし、「カラーソース」を「頂点カラー」にして「すべてに適用」を押す
11.左側の項目の「Normal」以外チェックが入っていることを確認し、「テクスチャをベイク」をクリックしてベイクする。質感を設定するノーマルマップは後ほどフォトショなどで作るので、このときはベイクする必要は必ずしもない
マスクを作成する
1.右上の画面で「マテリアル」となってるところを「Base Color」に変更する
2.最初からあるレイヤーは現時点では使わないので、ゴミ箱アイコンをクリックして消しておく
3.塗りつぶしレイヤーを追加する
4.レイヤーを右クリックして「カラー選択でマスクを追加」を選ぶ。そうするとレイヤーの下に「カラー選択」という項目ができている
5.「カラー選択」をクリックし、下のインスペクタの「カラーを選択」をクリック
6.MayaやBlenderで設定した頂点カラーがそのまま出てくるので、塗りたいところをクリックする。そうすると自動でマスクができている
AOを使って下地を作る
1.作成した塗りつぶしレイヤーを右クリックして、「ジェネレーターを追加」を選んで、Ambient Occlusionをクリックする。これはテクスチャに塗る色の濃淡に利用する

2.塗りつぶしレイヤーを右クリックして、「レベルを追加」→「反転」を押す。この作業をしない場合は次に作成するグラデーションの順番が逆になるので注意する。反転しない場合は「最も濃い影」→「影」→基本色といった感じにグラデーションが並ぶことが多くミスをしやすい。反転することでグラデーションの順番を「基本色」→「影」→「最も濃い影」にしている

3.塗りつぶしレイヤーを右クリックして「フィルタを追加」→「Gradient」を選択
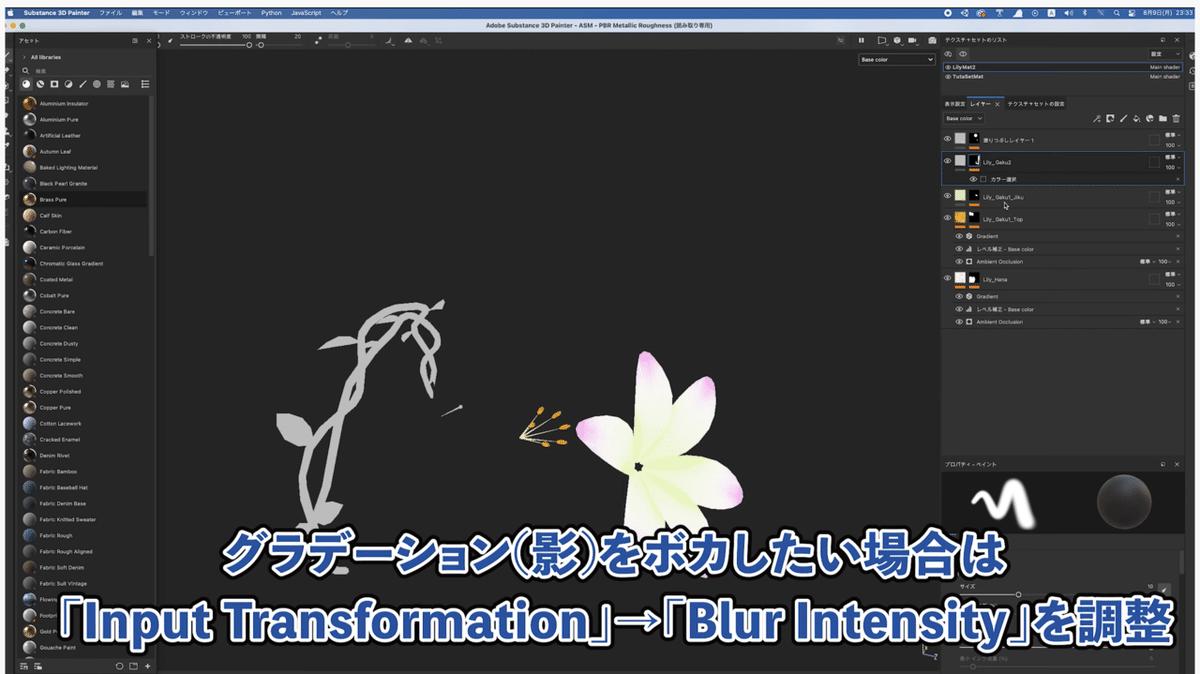
4.グラデの色を設定していく。グラデの範囲は「Position」で設定する。またグラデーションの境界がハッキリしている場合は「Input Transformation」の横の三角をクリックして「Blur Intencity」で境界をボカしていく


5.これでベースを塗ることができたので、細かいところをブラシなどで塗っていく
テクスチャを書き出す
1.「ファイル」メニュー→「テクスチャを書き出し」を選んで、「サイズ」で使用したいテクスチャのサイズを指定して「書き出し」をクリックする
ハイトマップを作成して深い色味にする(Mayaとフォトショ)
高いところほど白くて低いところほど黒くなるテクスチャの「ハイトマップ」にグラデーションを加えることで、テクスチャの色味を若干深くしていきます。
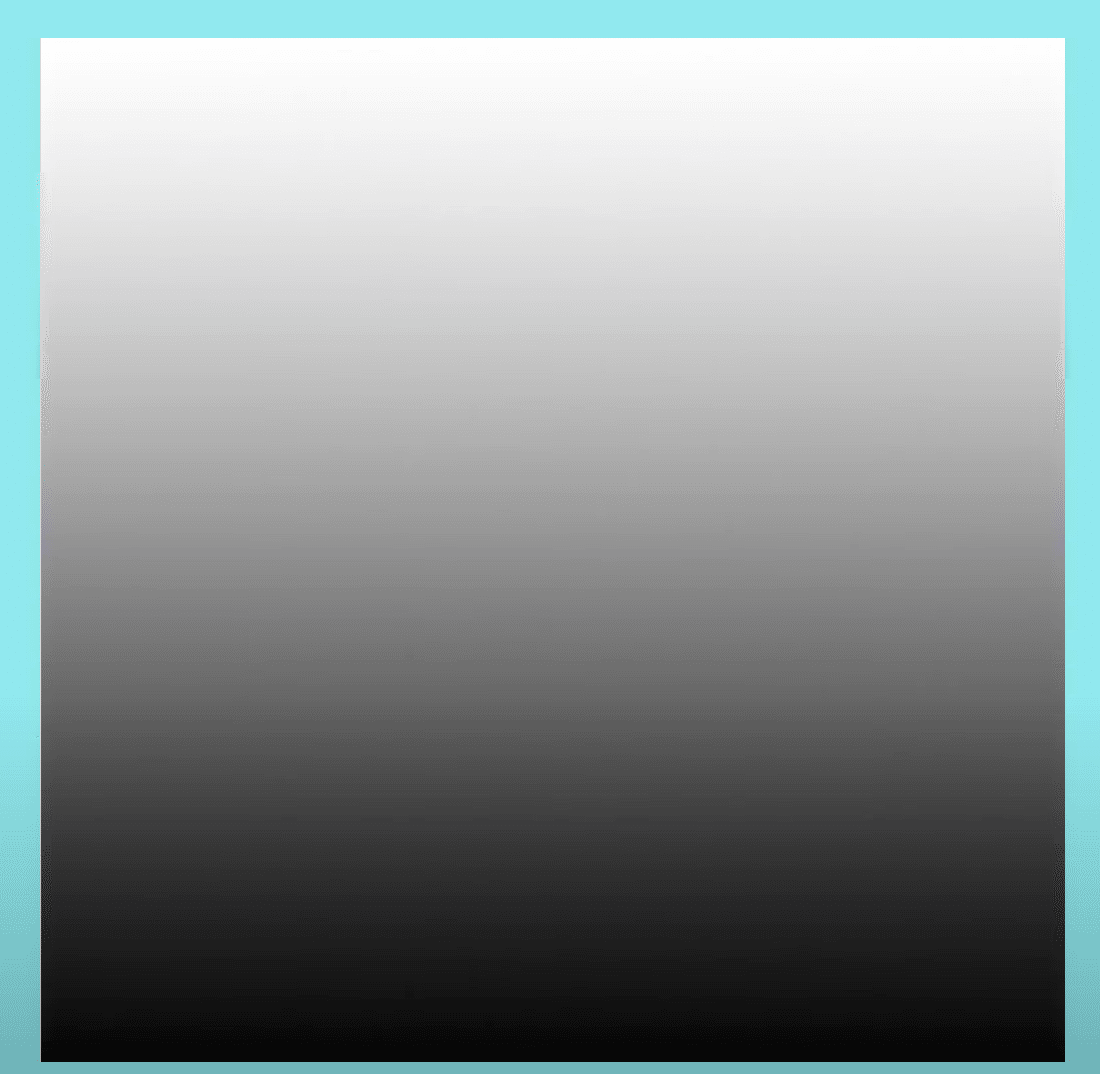
1.上が白・下が黒のグラデーション画像をフォトショなどで作成する。サイズは「書き出す際の」テクスチャのサイズと同じにする

2.パーツ分解する前のモデルをMayaやBlenderで読み込む
3.読み込んだモデルに対して新規マテリアルを適用
4.3.を複製する
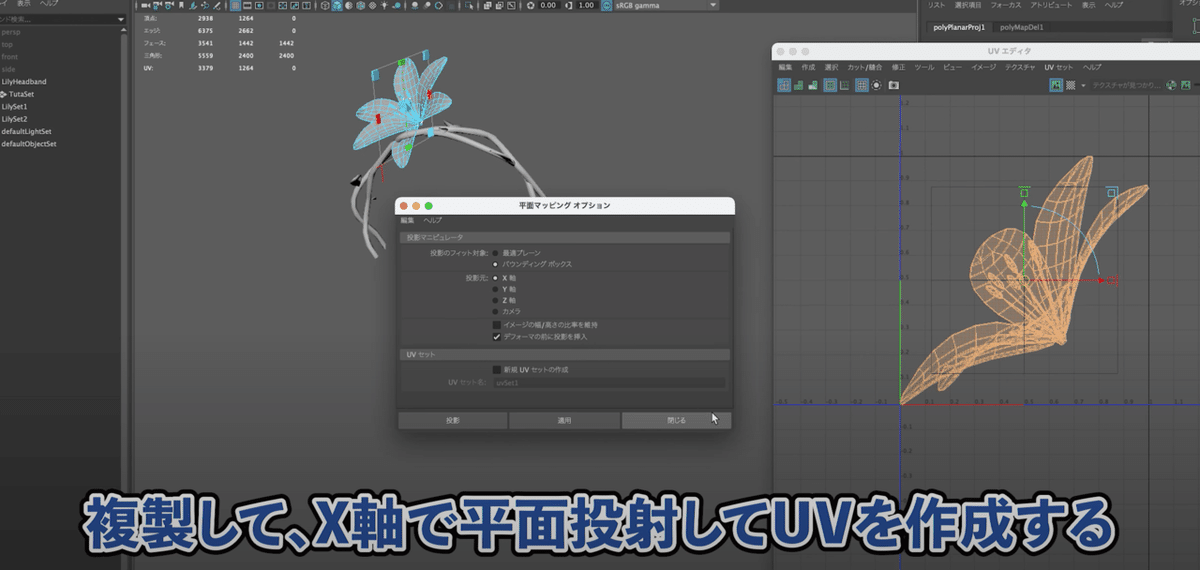
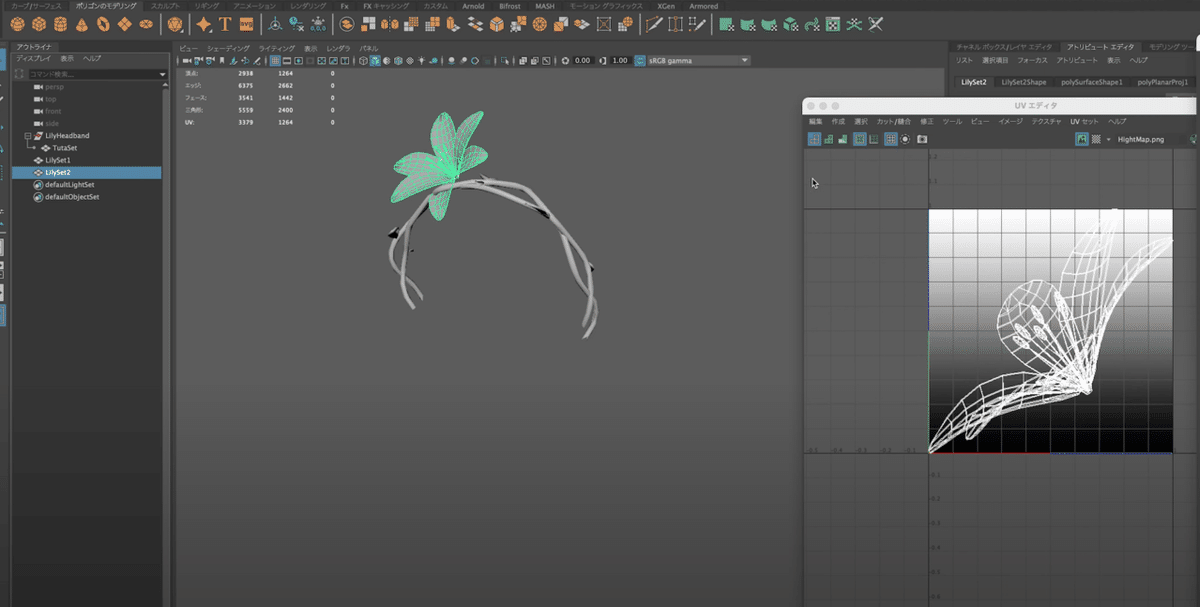
5.複製したモデルに対して、X軸で平面投射してUVを新たに作成する

6.複製した方にも新しく新規マテリアルを適用し、1.で作ったグラデ画像を適用する

7.「モデリング」セットから「レンダリング」セットに切り替え、「ライティング/シェーディング」メニュー→「マップの転写」を選ぶ
8.複製元のオブジェクトをクリックして「ターゲットメッシュ」→「選択項目の追加」をクリックする

9.複製したオブジェクトをクリックし、「ソースメッシュ」→→「選択項目の追加」をクリックする
10.「拡散」アイコンを押して、ハイトマップを書き出す場所を決める
11.「Maya共通出力」をクリックして、書き出したいサイズを入力する
12.「ベイク処理」をクリックする。そうすると、高さに応じて白と黒のグラデーションテクスチャが作成される
13.12.のテクスチャをPhotoshopで読み込み、青とオレンジのグラデーションマップを適用する(例: オレンジがe5a63a、青が0d2156)。上がオレンジで下が青になるようにする(グラデとしては左が青、右がオレンジ)
14.ソフトライトでサブスタのテクスチャと合成する
Unityに持っていく
別途フォトショなどでNormalMapを作成し、「ハイトマップを作成して深い色味にする(Mayaとフォトショ)」14.で作成したテクスチャと一緒に読み込み、適用する
この記事が気に入ったらサポートをしてみませんか?
