
(非エンジニア向け) Notion Blog でブログを開設する方法(2021年4月版)
2021/10/10 追記 Notion API を使ってブログを構築する方法について解説した記事を公開しました。もしこの記事のご購入を検討されている方がいれば、こちらの記事を参考にして頂くのをおすすめします。
💡 この記事は、1年ほど前に書いた こちら の記事のリライトになります(Vercel の UI が変わったりなどして、情報が古くなってしまったため、2021年4月時点の最新情報で書き直しました。)
この記事では、Notion Blog という Notion のデータベースをブログ化する技術について解説したいと思います。ざっくりいうと、Notion 上で書いた文章が、そのままブログ記事として、世の中に公開されるような仕組みのことです。

僕の Notion 上のブログ・データベース
コードもオープンソースで公開されているので、コードを編集することで自由にカスタマイズすることができます。Notion Blog のコア部分だけ使用し、デザインやその他のカスタマイズは自由自在です。独自ドメインを当てて、自分のメディアにすることなんかも可能です。
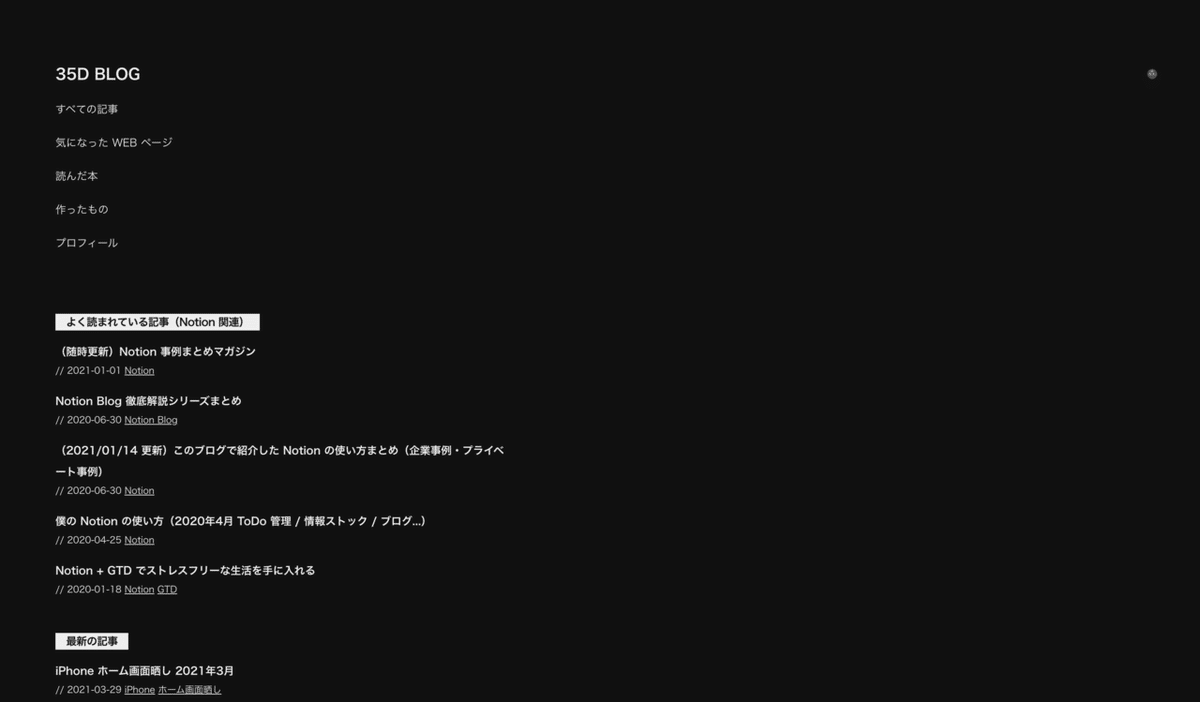
僕のポートフォリオサイト兼ブログ https://blog.35d.jp/ も、Notion Blog で出来ていて、ゴリゴリにカスタマイズすると、こんなのが作れるようになります。

この記事が気に入ったらサポートをしてみませんか?

