
非エンジニアでも Notion を使って簡単に無料ブログが開設できる easy-notion-blog の紹介
こんにちは、Notion アンバサダーの円谷です。
まずはじめに宣伝です。今週も YouTube 動画を1本アップロードしました。Notion 10月のアップデート情報を解説しているので、最新の Notion 情報をキャッチアップしたいという方はぜひご覧ください。(高評価ボタンもポチっと押してもらえると喜びます)
🐈🐈🐈
今回の記事では easy-notion-blog という Notion を使ったブログについて紹介します。
🔔 今回の記事は チャベスさん(@ChabesuB)にご協力いただきました。ありがとうございました。
easy-notion-blog は CMS が Notion 、フロントエンドが Next.js というアーキテクチャ(構成)でブログを無料で開設することができるというものです。非エンジニアの方からすると、「CMS って何?」「Next.js って何?」「難しそう…」と思うかもしれませんが、ご安心ください。非エンジニアの方でもブログを開設することができます。
CMS(Contents Management System:コンテンツ管理システム)は簡単に言うと、ブログの記事や画像を管理するシステムのことです。 easy-notin-blog では、その役割をNotion で行います。

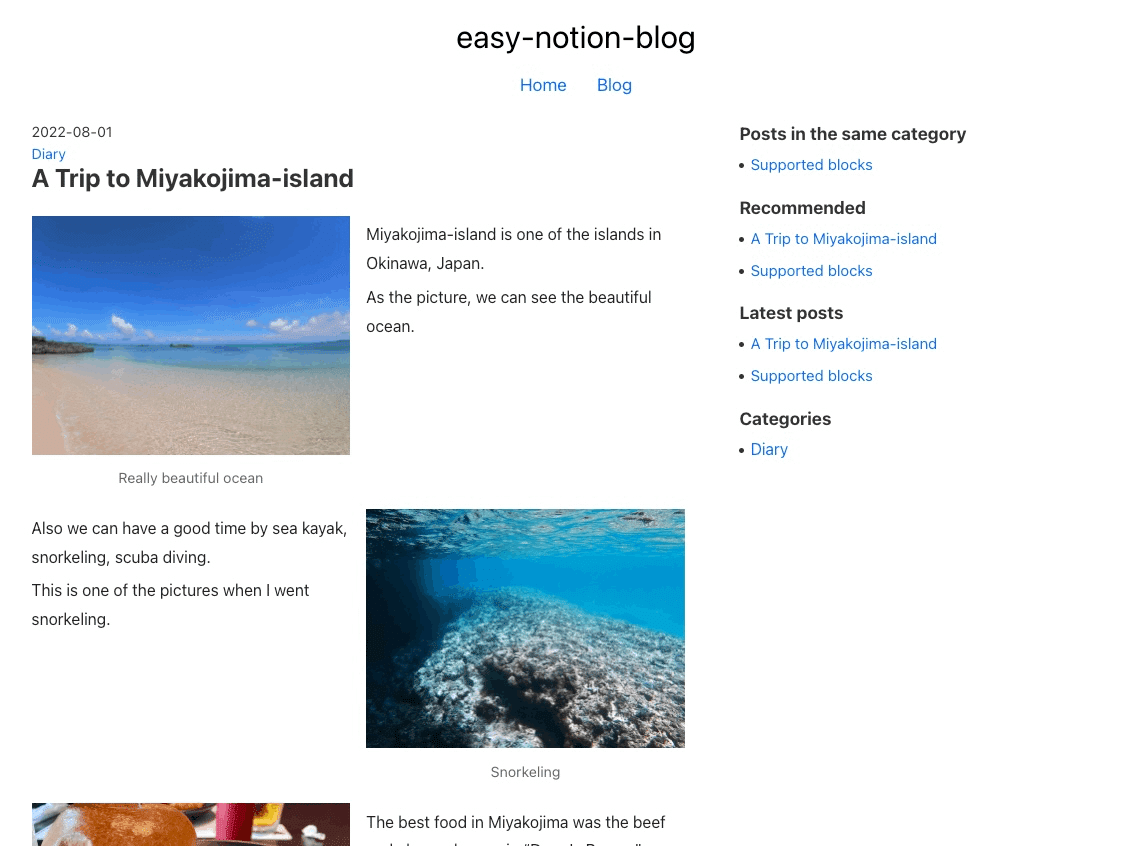
つまり Notion 上で記事を書くと、いい感じの見た目でブログとして自動で公開(Next.js の役割)してくれるというツールです。こちらのページのようなブログを作ることができます。

Notion を CMSとして使ったブログ(Notion Blog)は他にもいくつかありますが、easy-notin-blog は以下のような特徴が挙げられます。
Notion の主要なブロックにほとんど対応(コールアウトブロックなど)
開発者が日本人なのでサポートが日本語で受けられる(ここが大きい!他の Notion Blog はほとんど海外製)
非エンジニアの使用も想定されている

私はソフトウェアエンジニアではなく、CMS や Next.js については聞いたことはあるけど何かわからないという状況でしたが、easy-notino-blog を使ってブログを開設することができました。
今回は非エンジニアの方でも簡単に Notion を使った無料ブログを開設できる easy-notino-blog の特徴を、非エンジニアの私が easy-notion-blog を導入した時の体験談を踏まえながら紹介します。
💁♀️ easy-notion-blog の導入方法については、公式の README (マニュアル)にかなり詳しく書かれているので詳細は割愛しますが、本記事ではポイント部分について簡単に解説しようと思います。
easy-notino-blog の記事の書き方
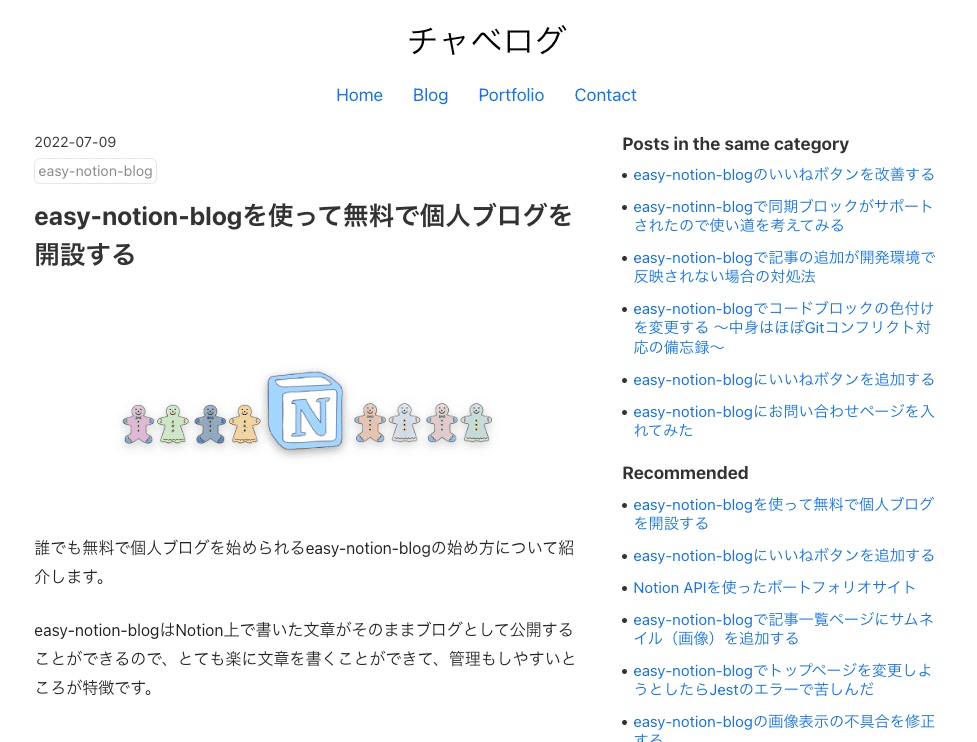
easy-notion-blog を導入すると、Notion で公開・編集した内容が即座にブログに反映されます。実際に私が easy-notion-blog を使って開設したブログを例に見てみると、以下のように Notion で書いた内容がそのままブログに掲載されています。


このように、Notion で記事を作成・編集するだけでブログに反映されるというところが easy-notion-blog の良いところです。Notion のコールアウトブロック、トグル、カードリンクなど、基本的な機能はほとんどサポートされている(ブログに反映される)所も素晴らしい点です。
ブログの見た目を変更するためには多少のプログラミングの知識が必要ですが、基本的なレイアウトや機能は easy-notion-blog の初期設定で準備されているので、非エンジニアの方でも心配なく使用することができます。
この記事が気に入ったらサポートをしてみませんか?

