
意外と知らない? Notion の小技3選
今日のブログでは「意外と知らない?Notionの小技3選」ということで、僕が普段使っているけど「これ意外と知られてないな?」と思った小技を3つ紹介したいと思います。
紹介するのは以下の3つです。
1. 横並びブロックの中に横並びブロックを配置する技
2. Formula の数値フォーマット化
3. ブロックの参照コピー(同期できるブロック)
記事の最後にはテンプレートも貼っておきましたので、実際に動かしてみたい方はぜひ複製してみてください。それでは早速解説の方に移ります。
🐈🐈🐈
1. 横並びブロックの中に横並びブロックを配置する技
Notion の通常の使い方だと、横並びブロックの中に横並びブロックを作成することはできません。

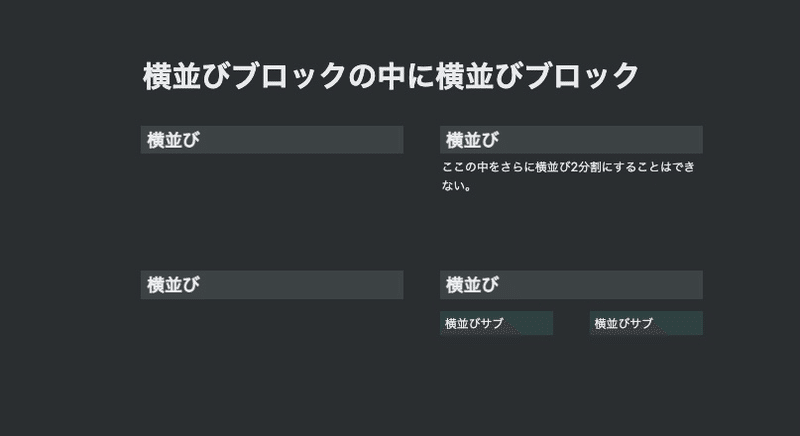
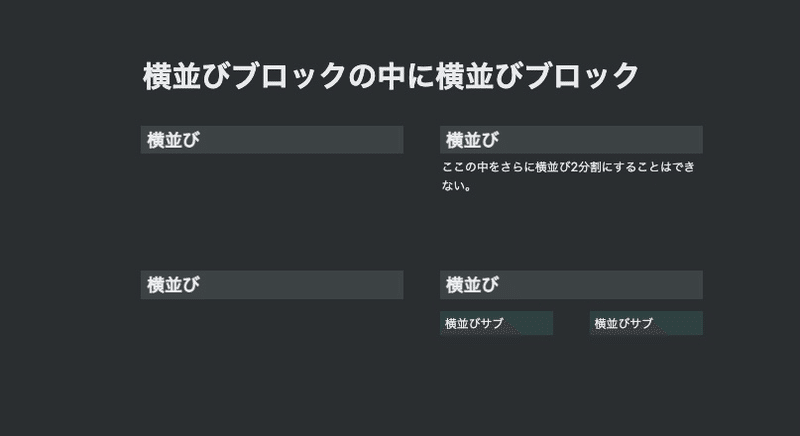
今回解説する方法を使うと、以下のように横並びブロックの中に、横並びブロックをさらに配置することができるようになります。

横並びブロック内に横並びブロック
🐈🐈🐈
では作り方の解説です。まず、横並びブロックを作成します。
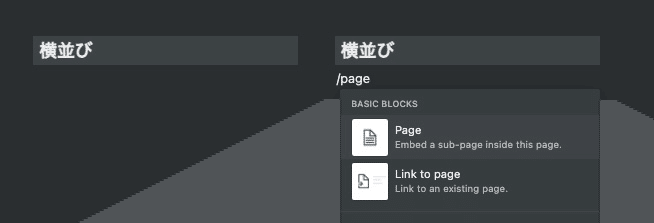
そしてその後、横並びブロック内で、新しくページを作成します。新しいページの作成は、/ コマンドから Page と選択してください。

新規ページの作成
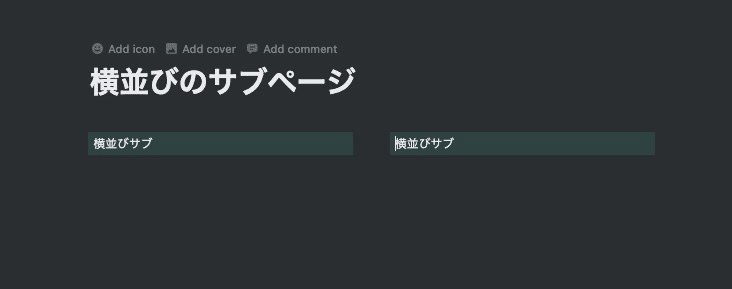
新しく作ったページ内で、横並びブロックを同様に作成します。今回は「横並びサブ」というブロックを作成しました。

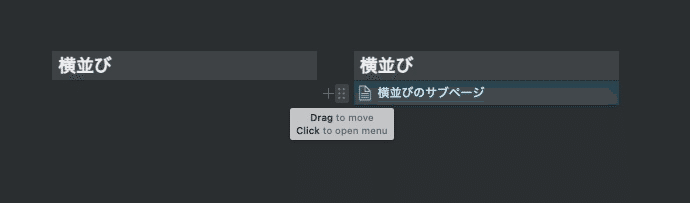
横並びのサブページ
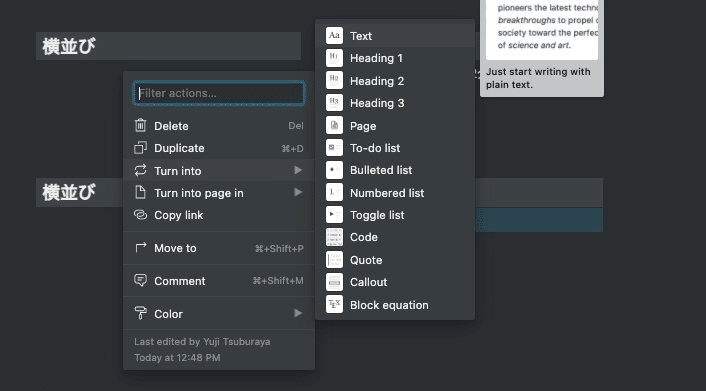
ここまで作成が完了したら、親のページに戻ります。横並びのサブページを選択し、Turn into から Text と選択し、Page を Text に変換します。

ページを選択

選択後、Turn into -> Text と選択
横並びブロックの中にさらに横並びブロックを作成することができました。Notion の表現の幅が広がって良いですね!

横並びブロック内の横並びブロック
この記事が気に入ったらサポートをしてみませんか?

