
【2021.10.17】誰でも簡単にWebアプリを公開する方法!
こんにちは!かれんです!
Webアプリ公開したいけど、サーバーとかムズイ、、、
練習で公開したいので、お金かけたく無い、、
そんな方、おめでとうございます。
これを読めば、10分で簡単に無料でWebアプリを公開できます。
ということで今回は「誰でも簡単にWebアプリを公開する方法」についてです。
具体的な方法とは、
Google Apps Script(GAS)を使ってWebアプリを公開する
です!
この方法でWebアプリを公開できる人の条件⬇︎
・Googleアカウントをもっている
以上!
それではさっそくやっていきます。
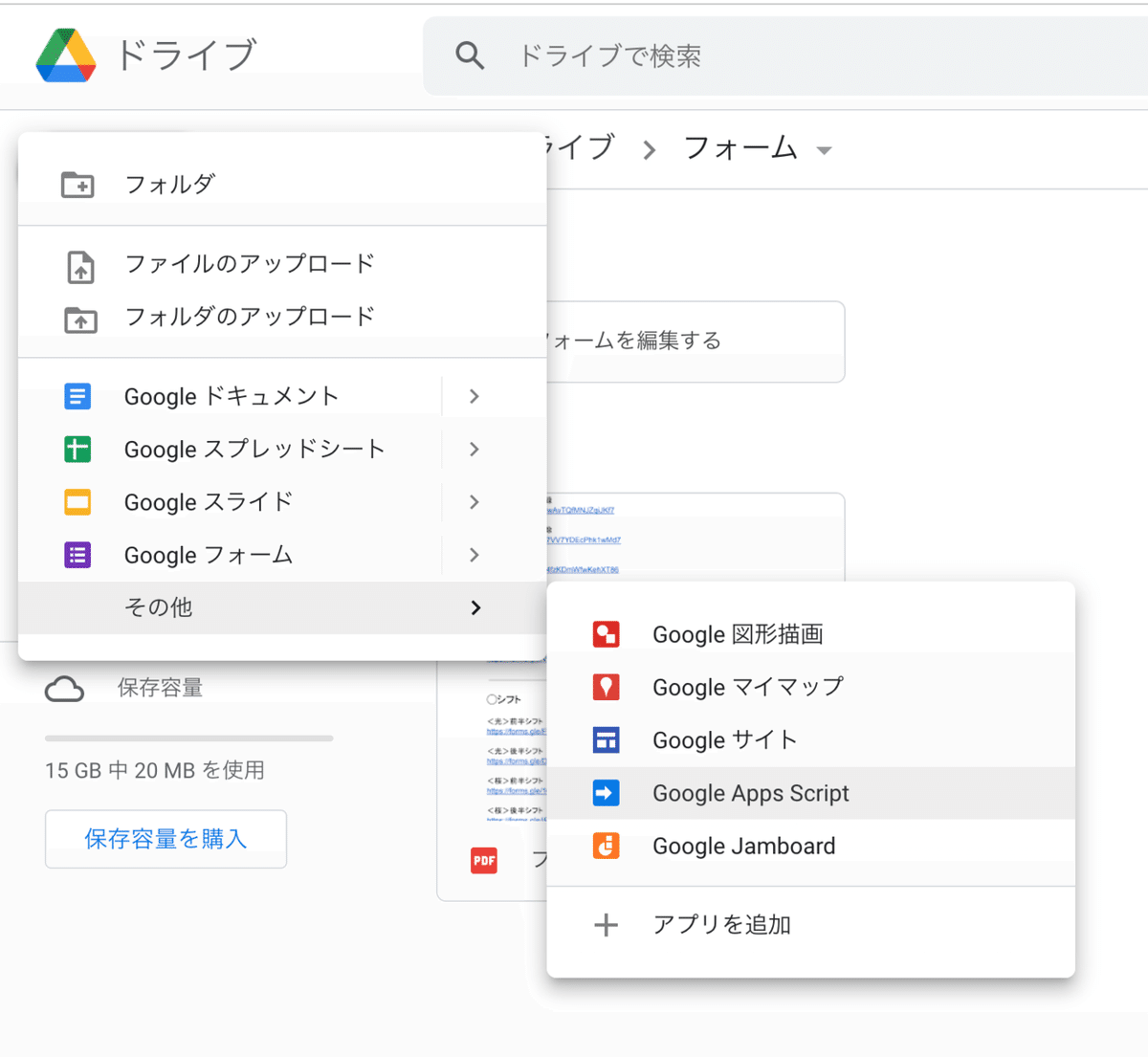
1. GASを開く
Chrome→ドライブ→新規→その他→Google Apps Script

無題のプロジェクトのところにプロジェクト名をいれる
(以下画像では、「はじめてのWebアプリ」)

2. HTMLファイルを作成する
ファイルを追加→HTML→ファイル名はindexと入力
bodyタグ内に公開したい文字を入力
(以下のコードでは、「Hello World!」)
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
Hello World!
</body>
</html>→保存

3. コード.gsを修正
コード.gs→以下コード入力
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate(); //公開するために必要
htmlOutput.setTitle("はじめてのWebアプリだよ"); //タイトル
return htmlOutput;
}→保存

4. ついに公開!
デプロイ→新しいデプロイ→歯車マーク→ウェブアプリ
→新しい説明:適当に説明文
→次のユーザーとして実行:自分
→アクセスできるユーザー:全員

→デプロイ
5. よし。見てみよう
WebアプリのURLを押す

いぇ〜い!
まとめ
最後まで読んでいただきありがとうございます!
今回は、「誰でも簡単にGASでWebアプリを公開する方法」についてお伝えしました。
・GASってなに?
・なんでこのコードになるの?
・もっと色んなことしたい!
と思った方は⬇︎のサイトが超超オヌヌメです(分かりやすい、、、)
じゃまたね〜♡
この記事が気に入ったらサポートをしてみませんか?
