
[日本語]マテリアルデザイン 『Shape and hierarchy』#26
はじめに
今回は『マテリアルデザインガイドライン』の『Shape and hierarchy』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。引用元 Google - Material Design URL:https://material.io/※動画・画像データ等はこちらから引用させていただいております。
Shape and hierarchy (形状と階層)
コンポーネントを「独自の形状」にすることによって、そのコンポーネントを別の「階層」としてユーザーに認識させ、強調させることができます。
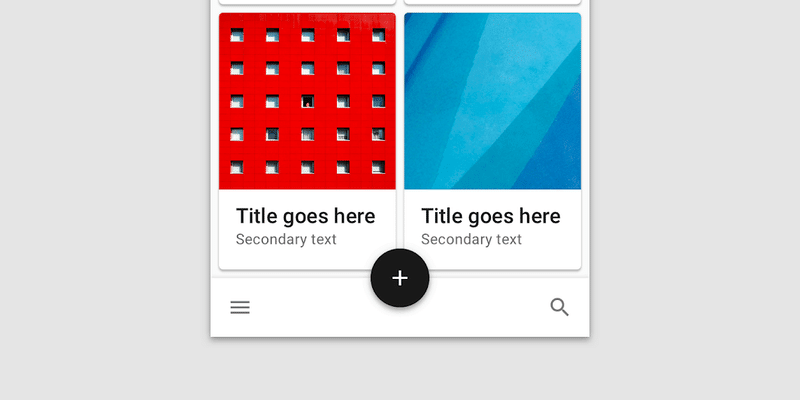
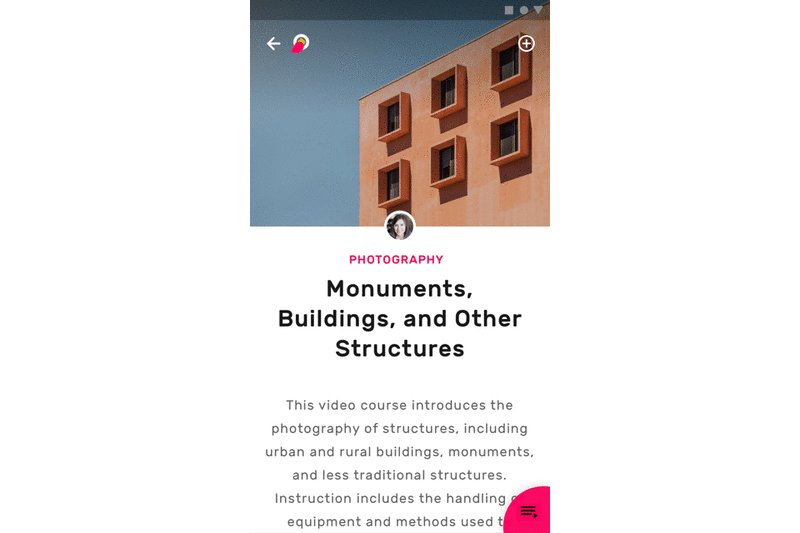
例えば、下の画像の「Floating action button」の丸い形状は、他の長方形のコンポーネントとは異なる「階層」であることを表現しています。

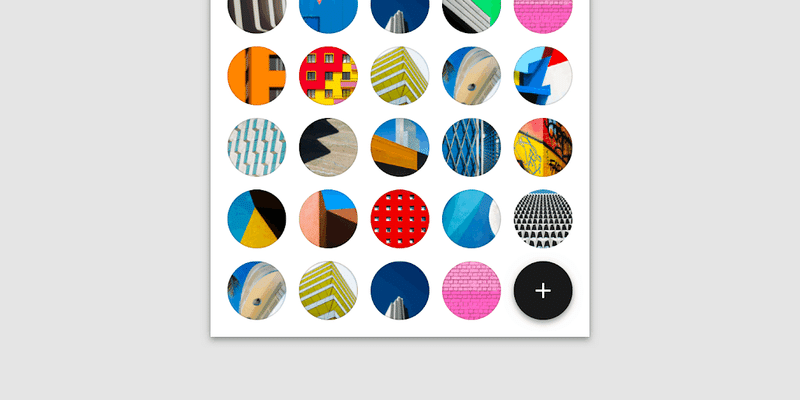
なお、下の画像のように「Floating action button」を他のコンポーネントと同じ形状にすると、見つけることが難しくなるため、注意が必要です。

Surface relationships(Surfaceの関係性)
Surfaceの「形状」によって、ユーザーに各Surface間の「関係性」を示すことができます。
各Surface間には、主に以下のような「関係性」があります。
①Similar surfaces(類似した形状のSurface)
同じような「形状」のSurfaceは、それぞれのSurfaceが「同等の関係性」であることを示しています。
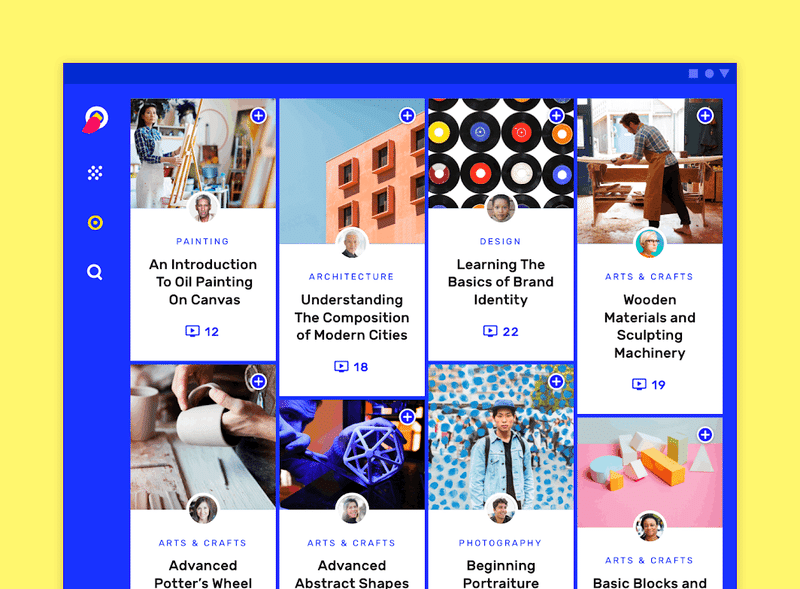
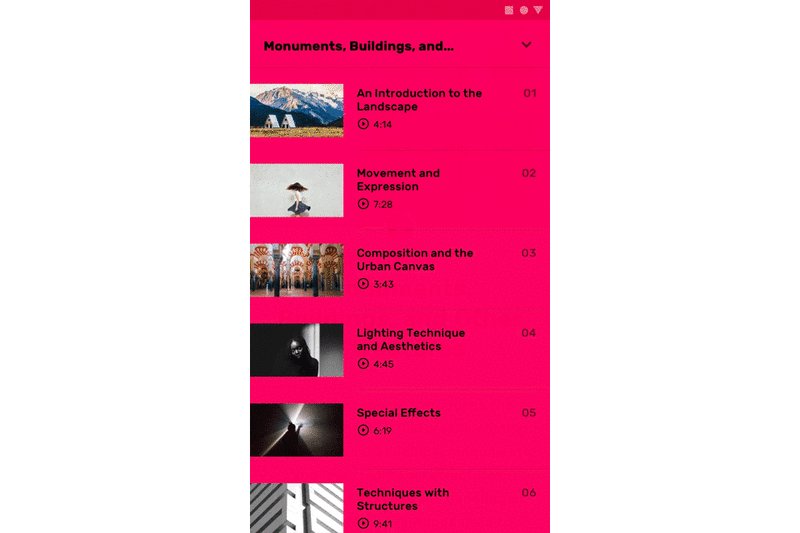
下の画像では、各「Card」の「形状」を同じにすることによって、それぞれの「Card」が「同等の関係性」であると示しています。

②Related surfaces(関連性のあるsurfaces)
互いに関連するsurfacesでは、矢印に似た形状を使用することで、関連する他のサーフェスを「指す」ように示すことができます。
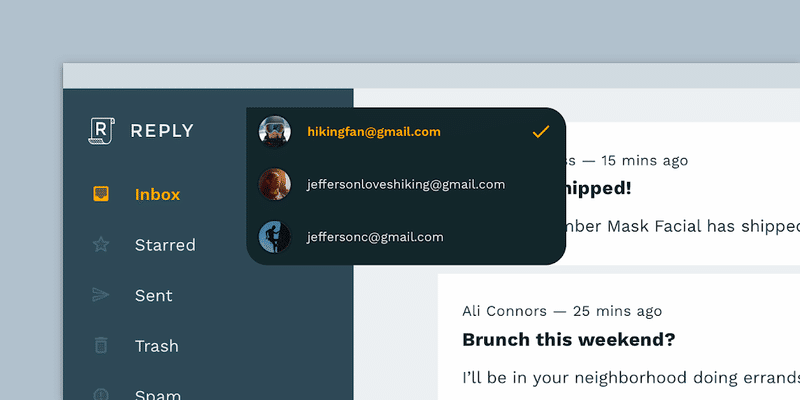
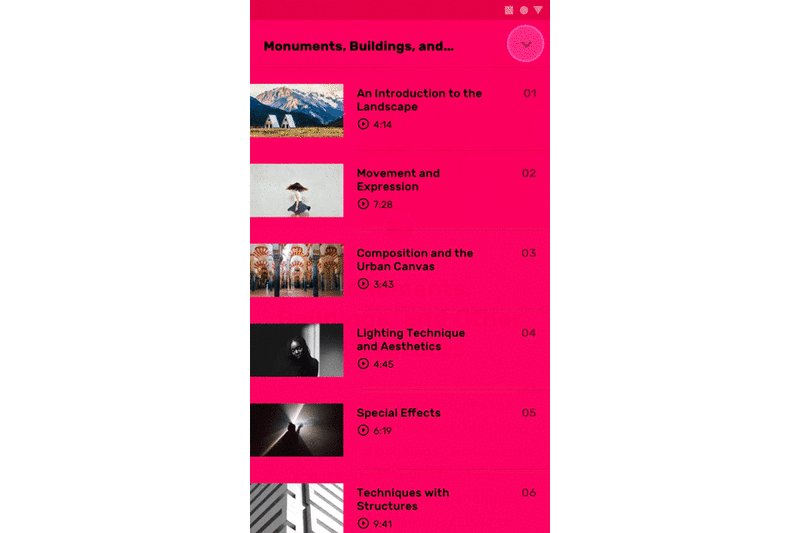
たとえば、以下の画像のメニューでは、左上の角を矢印のような形状にすることで、「関連するsurfaces」であることを示すことができます。

③Separate surfaces(分離した形状のsurfaces)
Surfaceの「形状」によって、ユーザーに各Surface間が「分離した関係性」であることを示すことができます。
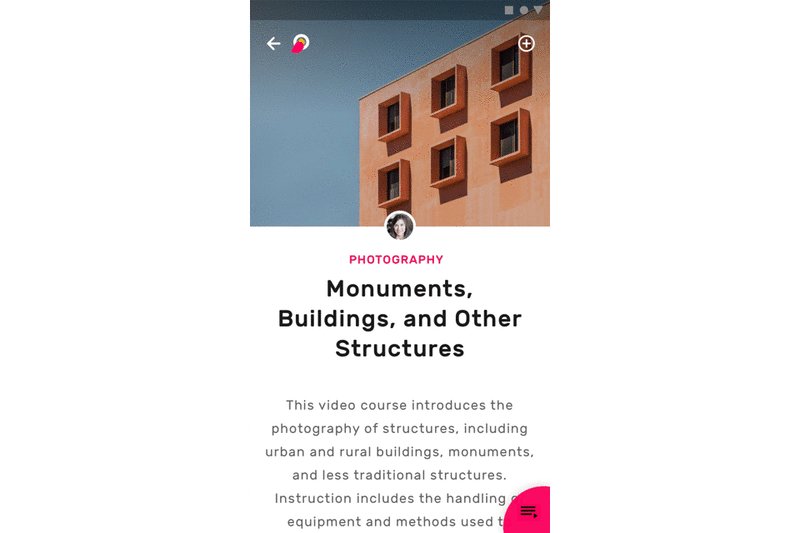
たとえば、下の動画のように右下隅のsurfacesを「独自の形状」にすることで、背後のsurfacesとは別の「階層」であることを表現し、「分離した関係性」であることを強調することができます。

最後に
今回は、 『Shape and hierarchy』についてまとめました。
Surfaceの「形状」をデザインする際は、「階層」や「関係性」を意識することで、より分かりやすいUIになりますね!
今回も最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
