
【SFDC】Dynamic Formsを使ってみる。
こんにちは。
Summer'20のプレビューが始まりましたね。
気になっていたDynamic Formsを触ってみようと思います。
環境構築
いつも会社のSandboxを使っていたので気づいてなかったのですが、Developer組織ってプレビュー対象外なんですかね?
いくつか持っている組織が全部Springでした・・・
というわけで、苦手なSFDXを使ってSummerのDevHub組織を作ってみます。
こちらに書いてあることだけで簡単にできました。
①使いたい組織にログインして設定「DevHub」を有効化する。
②コマンドを叩く。(”DevHub"を自分のorgNameに変更)
>sfdx force:org:create -f config/project-scratch-def.json -a PreviewOrg -v DevHub release=Preview
Successfully created scratch org: 00D5D000000DdWxUAK, username: test-xxxxx@example.comで、、どうやってこの組織にログインするの?となってググった結果、こちらのコマンドを叩き、ログインした状態でブラウザが起動されました。
sfdx force:org:open -u test-xxxxx@example.comパスワードがなくてもログインできちゃうんですね。次回使うときはパスワードを要求されるんだろうかと気になりましたが、今日はスルー。。
事前設定
ベータ版なので「レコードページの設定」をONにしないと使えないようです。

あと、カスタムオブジェクト限定なのでそれも適当に作っておく必要あり。
アプリケーションビルダー
レコードページを作るとコンポーネントの隣に「項目」が出ています。この中の「項目セクション」をページにドラッグするようです。

そして、項目をドラッグする。

簡単ですね。
UI動作も選べるし、Classicのページレイアウト作成に似ています。
参照画面はこんな感じ。上が通常のレコード詳細、Section以下が項目セクション。同じです。

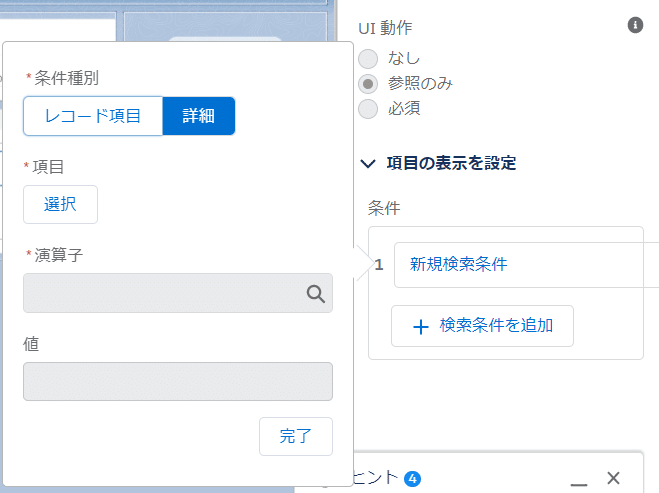
項目の表示設定はわりと見慣れた感じ。

詳細を選ぶと、ユーザ情報や権限が指定可能。

個人的にはここで権限セットが選べたら便利だと思うのですが、その機能はなさそうです。
いまはまだベータ版ですが、この機能が正式リリースされたらClassicでしか出来ないことがまた1つ減りますね。しかも、項目ごとに表示・非表示が設定できるようになるので、結構うれしい機能かもしれません。
今日はここまで。
この記事が気に入ったらサポートをしてみませんか?
