
絵画の制作理論その1:多層的な画面とゲシュタルトの法則
ゲシュタルトの法則を知っているだろうか。
人間の眼と脳は、視覚的な情報をグループ分けして把握しようとする。その際のルールを説明しているのがゲシュタルトの法則である。
デザインの分野では情報を短時間で誤解なく伝えることが重要になるので、視覚情報はなるべく整理整頓しておきたい。
ゲシュタルトの法則を理解していれば情報の主従関係・重要度・対比などを的確に表現できるようになるので、分かりやすいプレゼン資料やレイアウトデザインの制作などに役立つだろう。

絵画への応用
だがデザインとは対照的に、絵画の主な目標は鑑賞者の視線と関心を長時間捉え続ける事である。作品が瞬時に把握・理解されてしまうことは絶対に避けなければならない。むしろ、鑑賞者を圧倒するほどに複雑で捉え難い画面を生み出した方がよい。(もちろん、目標の作品タイプによって求められる構造は異なるが)
デザイナーは各要素の平面的な配置調整のためにゲシュタルトの法則を応用しているが、画家(特に抽象画家)は多層的で深みのある画面を生み出すためにゲシュタルトの法則を応用することができる。
失敗例:視覚情報の飽和
画家が陥りやすいミスの代表例が視覚情報の飽和だ。画面に大量の情報を組み込んだハズなのに、ひとかたまりの汚い平面として認識されてしまう現象のことである。
ここで思い出して欲しいのは、視覚情報をグループ分けするという人間の性質だ。人間は、複数の視覚情報のグループが複雑に関係し合っている時に豊かさや深みを感じ取る。どんなに手間を掛けた描写でも、単純なひとつのグループだと認識されてしまったら意味がないのだ。

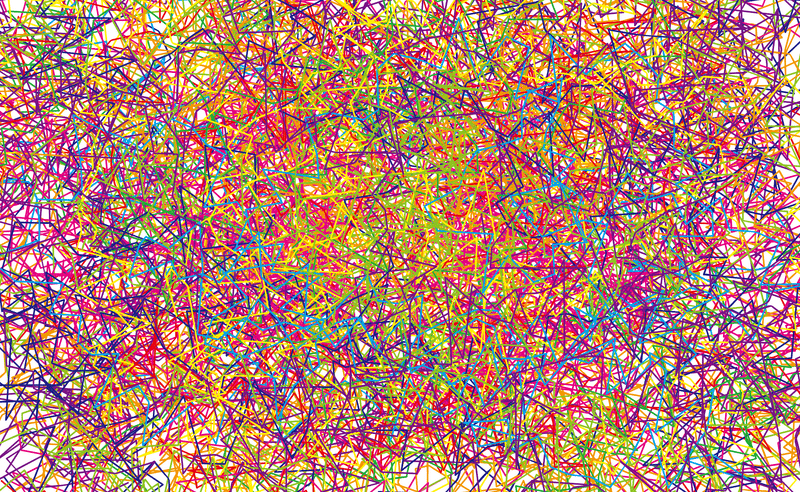
上記のイメージは線が多過ぎて、色彩同士の対比や調和が発生していない。複数の絵具を混ぜて、濁った灰色になってしまった状況に似ている。
また、線の質感が全て同じであるため、どんなに色を使い分けても単一のグループに見えてしまうのだ。

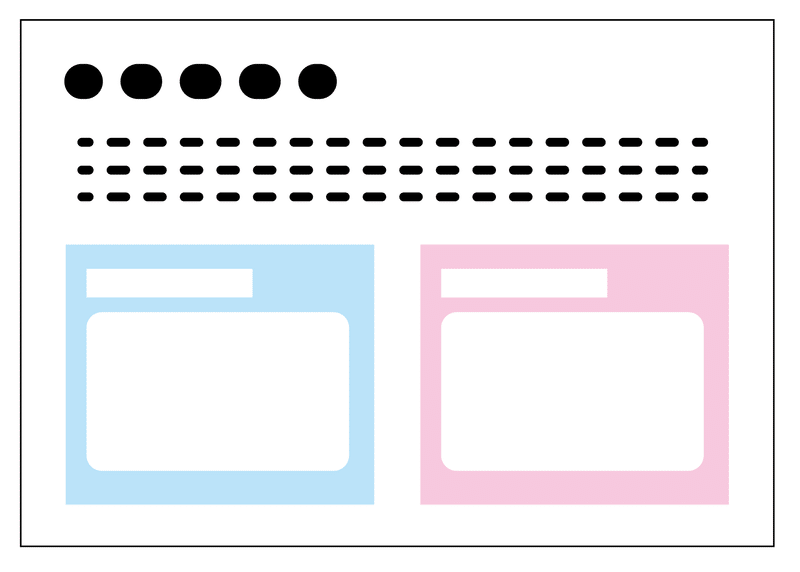
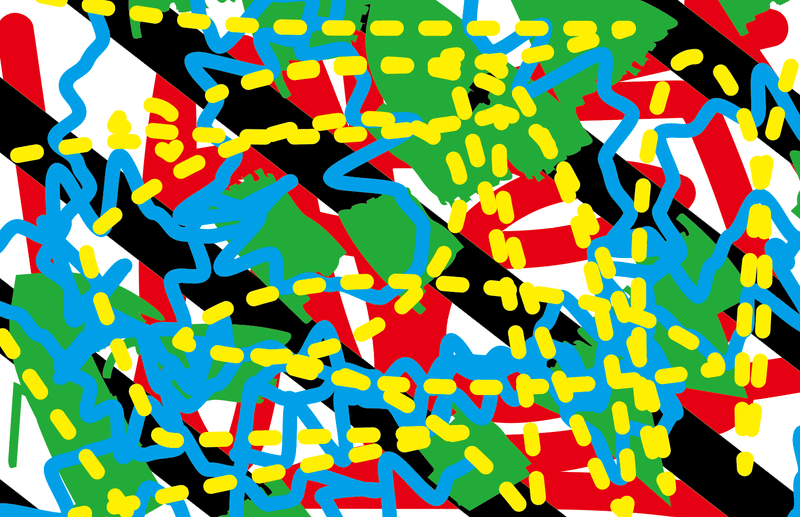
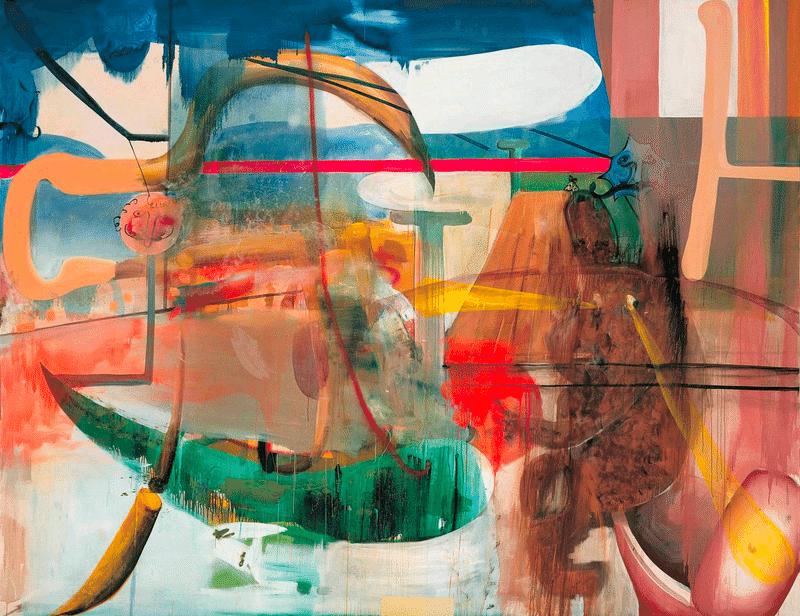
上記のイメージは、情報量を抑えているからこそ色彩同士の対比が生まれている。また線のテクスチャを使い分けることで、画面が複数のレイヤーに分かれていると感じさせる事ができる。
適切な情報量への調整と各要素のグループ分けが上手くいけば、その画面は絵画的な機能を発揮し始めるだろう。
成功例
同様の問題はストリートアートを絵画作品として再現する際にも発生する。グラフィティは、複数ライターの様々なスタイルの作品がひとつの壁にひしめき合っているからこそ豊かな画面が生まれているのだが、それを1人で再現しようとすると視覚情報のグループ分けが上手くいかず、なんだかつまらない画面になってしまいやすい。
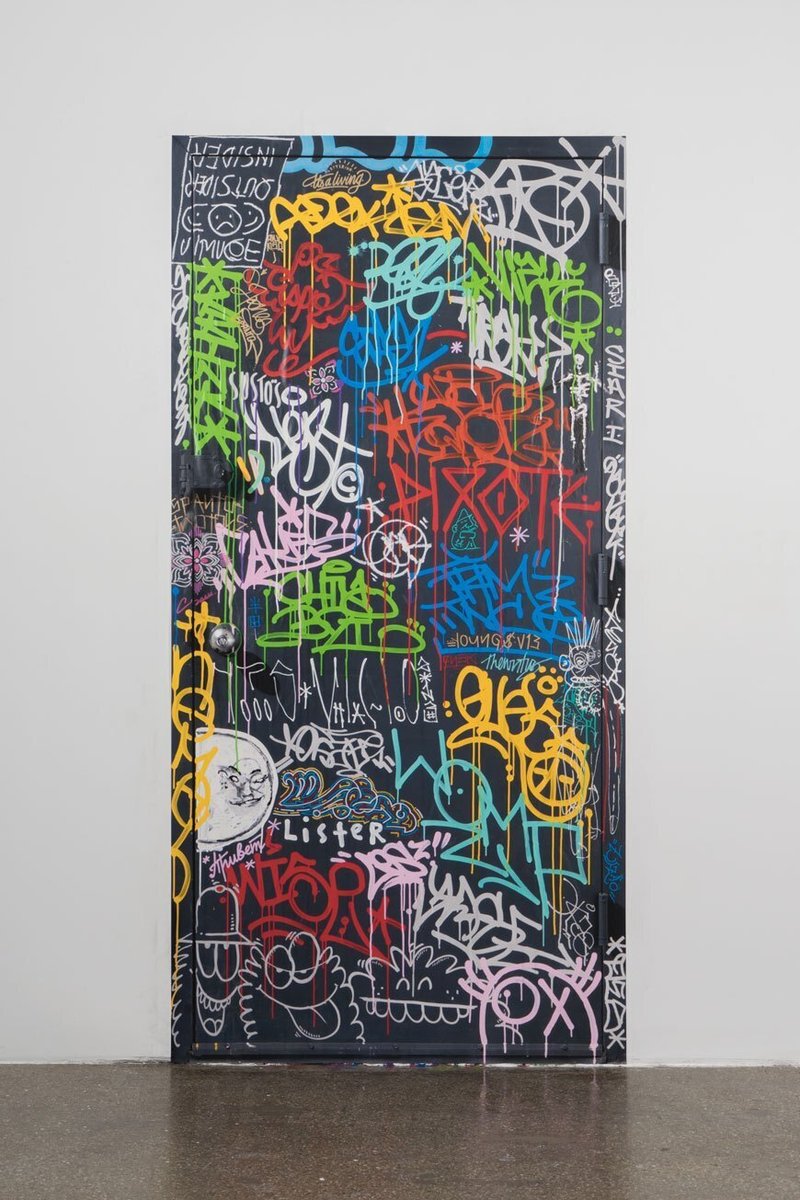
Krink
一方でKrinkのスタジオのドアは、来訪した様々なライターの友人が描き込んでいるため、とても魅了的な作品になっている。

Mr.
近年はMr.も、極めて多層的な絵画を制作している。その画面構造はグラフィティ的であると同時に、様々な看板がひしめく日本の繁華街、ゲーセンや同人ショップに置いてあった交流ノート、落書きやシールで埋め尽くされた女子学生の手帳などを連想させる。

Albert Oehelen
同様の効果は、複数の画材を使い分けることでも生み出せる。アルベルト・ウールン(Albert Oehelen)は、筆・スプレー・コラージュ・ドリッピングなどを使い分けることで、複雑で豊かな画面を描き上げている。

応用例
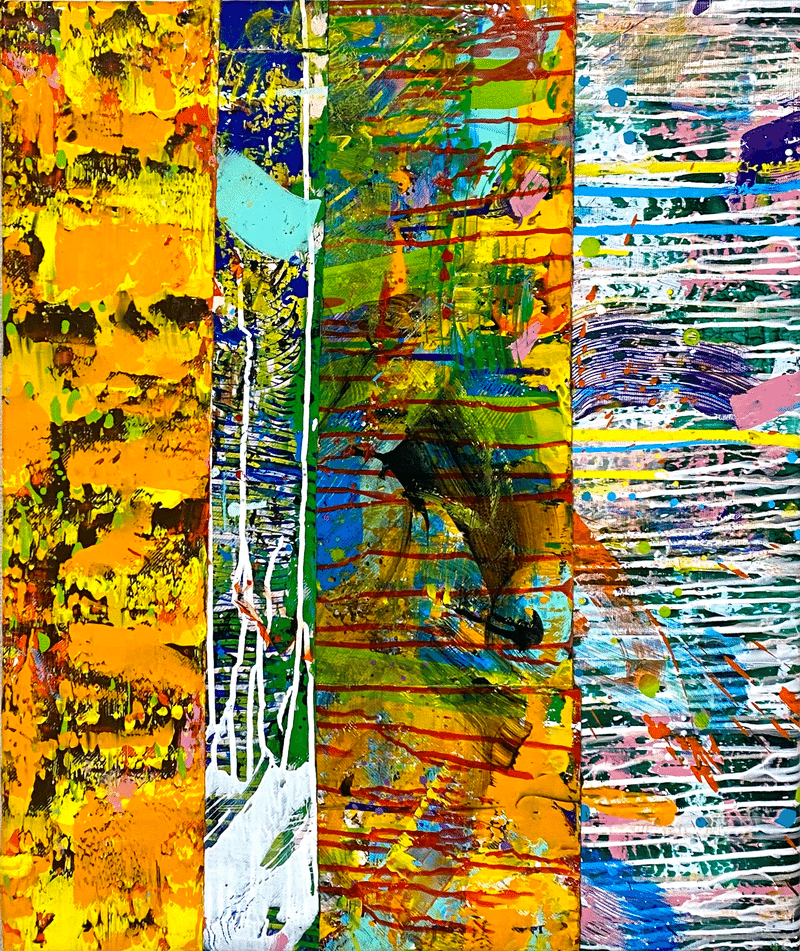
もちろん、これらのアイデアは自分の絵画制作にも応用している。PAINTING, 2022 は、別々に制作した4つの絵画をひとつの画面へと貼り合わせた作品だ。
4つの異なる画面同士の対比と、それぞれの画面内における色彩と質感の対比。つまり、視覚情報のグループを入れ子状に組み込んでいるのだ。

この記事が気に入ったらサポートをしてみませんか?
