
12.CAYBEAU - 狂おしいほどに美しく。|#1日1サイトレビュー
【概要】
スキンケア化粧品「CRAYBEAU」をPRするWebサイト
【ファーストインプレッション】
宇宙、ドキドキ、シック、高級感
【メインビジュアル】
・モノクロの宇宙をイメージさせるアニメーション映像
・カーソル表示が矢印ではない
・ロゴ、キャッチコピー
・画面右上にある白い点が、メニューリンクボタン



【フォント】
Garamond Premier Pro Display
Garamond Premier Pro
【配色】
#000000
#ffffff
#B3905E(ゴールド)
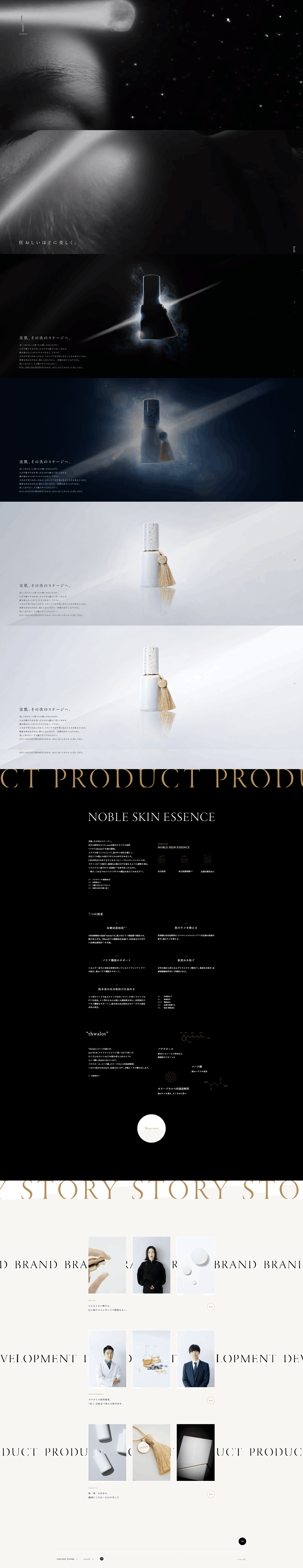
【構成】
・メニューリンク
・商品画像、キャッチコピー
・商品説明・訴求文(使用効果、有効成分)
・ショップリンク
・商品ストーリー(ブランド、development、product)
・TOPへ戻るボタン
・フッター(ショップリンク、公式LINE、コピーライト表記)
・常に右下に「To TOP」
【レスポンシブ】
SPでは
・コンテンツ:縦積み
・ファーストビュー画像:デバイス画面の高さに合わせている
【あくまでも私見】
▶モノトーン+ゴールドを基調とした高級感のあるデザイン
見出しの頭、見出し、ボタンなどにゴールドを使用。アクセントとともに、白黒金の組み合わせで、高級感を演出。
ゴールドはアクセントとして使われているので、上品な高級さを感じられる。
▶上品さ、女性向け
セリフ体、明朝体を使っており、上品な印象。フォントが細いため(曲線と華奢なイメージから)女性向けな印象も受ける。
▶これがすごい!
スクロールしていくと、まるで宇宙空間から商品が浮かび上がるような演出がカッコいい!動きがあることで、内容に注目する。このサイトの場合は徐々に表れる画像に注目させ、それが商品であること、どんな商品なんだろう?と興味を持たせることにつながっていると感じる。
↓
どうしてこうなっているのか?
正直、今の知識ではよく理解できない。
↓
検証ツールで確認して理解できた部分は、これだけ。
①画像3枚はbackground-img指定
②cssにて画像が絶対配置されている(position: absolute;)。(これが無くなると画像は出てこず、ファーストビューの動画がずっと流れる)
③スクロール後に画像がゆっくり出てくるよう「transition: opacity」を0.6秒で指定されている(cubic-bezierを調整する)
【ひとつだけ自分のデザインに取り入れるとしたら】
▶ただ画像を配置するのではなく、「transition: opacity」を使って時間差で現れるようにする。⇒サイトに動きを持たせる。動くコンテンツ部分に注目させる効果。

この記事が気に入ったらサポートをしてみませんか?
