
19.ビジネスツール最終進化形 Lark|#1日1サイトレビュー
【概要】
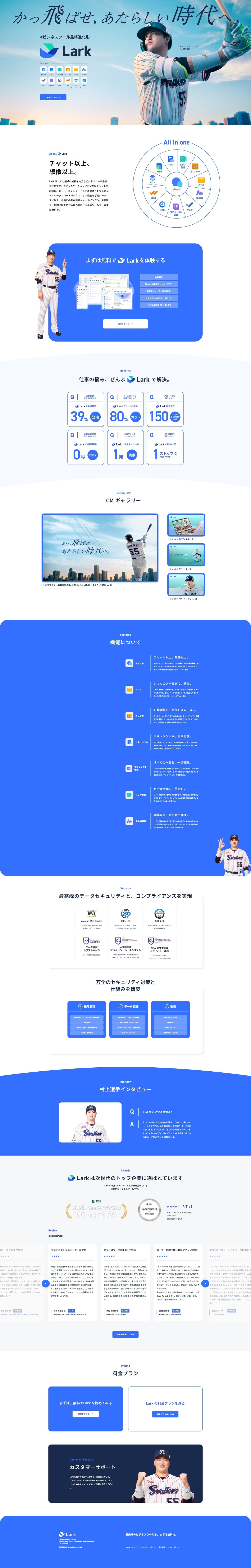
仕事に必要なビジネスツールをオールインワンで利用できるアプリ「Lark」を紹介する、ランディングページ。
チャット、ビデオ会議、カレンダー、メール、ドキュメント、ワークフロー、バックオフィス機能など12機能が利用できる。
【ファーストインプレッション】
冷静、落ち着く、堅実、まじめ
【メインビジュアル】
画面全幅の背景画像に、キャッチコピー、アプリロゴ、アプリ機能の画像、ダウンロードボタン、メニューリンクが重なっている。
・背景画像:画面右側に、バッドを振りぬき斜め上を見上げる村上宗隆選手(ヤクルトスワローズ)。村上選手の背景は夕方になりかけの青空。遠くにぼんやりとビル群が見えている。
・画像の最上部にキャッチコピー「かっ飛ばせ、あたらしい時代へ」
・画像の左側:キャッチコピーの左下にアプリロゴがある。ロゴの下にアプリ内機能をロゴイラストで12個並べている。その下に、無料ダウンロードのボタン。
・画像の左下:Gナビ(SPではハンバーガーメニュー)
・画面の右下:無料ダウンロードボタンが固定表示されている。
【フォント】
DIN 2014
Noto Sans JP
【配色】
#3e6bfb(メインカラー)
#00d6b9
#192a4c
#f47802
#9664f5
【構成】
ファーストビュー
・キャッチコピー
・アプリ名(ロゴ)
・機能の紹介(イラスト表示)
・ダウンロードボタンリンク
・Gナビ
このアプリの説明(Larkとは):見出しコピー「チャット以上、想像以上」、機能一覧を示した画像イラスト。無料ダウンロードについての内容。
このアプリの強み:見出しコピー「仕事の悩み、全部Larkで解決。」
CМギャラリー:動画リンク画像4つ。
機能について:スライド画像の様なアニメーション表示。
セキュリティについて:見出しコピー①「最高峰のデータセキュリティと、コンプライアンスを実現」、見出しコピー②万全のセキュリティ対策と仕組みを構築。見出しの下は図表、画像で説明。
インタビュー:利用感想インタビュー
導入事例:見出しコピー「Larkは次世代のトップ企業に選ばれています」
→画像(受賞、評価について)
→レビュー(横並びのボックス表示。スライド表示)、リンクボタン「お客様事例はこちら」
料金:無料ダウンロード、料金プラン
カスタマーサポートについて
フッター:次の①と②が横並び
①企業ロゴ、連絡先(住所と電話番号:英語表記)、コピーライト
②キャッチコピー、外部リンク(プロダクトサイト、プライバシーポリシー、利用規定、クッキーポリシー)
【レスポンシブ】
・Gナビ:SPではハンバーガーメニューに。
・ファーストビュー背景画像:高さの変化なし、幅のみ変化。
・PCで横ならびのコンテンツは、SPでは全て縦並びになっている。
【あくまでも私見】
▶項目ごとに背景カラーを交互に変化させ、リズム感のあるサイトになっている。
▶背景カラーや文字色などにメインカラーである青を取りいれ、統一感を持たせている。
▶メインカラーの青で、CMギャラリーの動画リンク画像の縁を囲み強調しているので、画像に注目しやすい。
▶このサイトでは、Lark社のロゴイラストに含まれる色をメインカラーにしたり、画像内の背景色などに使用している。ロゴからサイトの配色を決めると、テーマ性や統一性のあるデザインになると考えられる。
【ひとつだけ自分のデザインに取り入れるとしたら】
▶ロゴからメインカラー、テーマカラーを決め、背景やテキストなど複数個所に利用する。
・メリット:統一性が生まれる。繰り返し同じ色を見てもらうので、色のイメージで企業や商品を覚えてもらえそう。

この記事が気に入ったらサポートをしてみませんか?
