
16.KOSANJI TEMPLE 鳥獣戯画 collaborated with niko and ...|#1日1サイトレビュー
【概要】
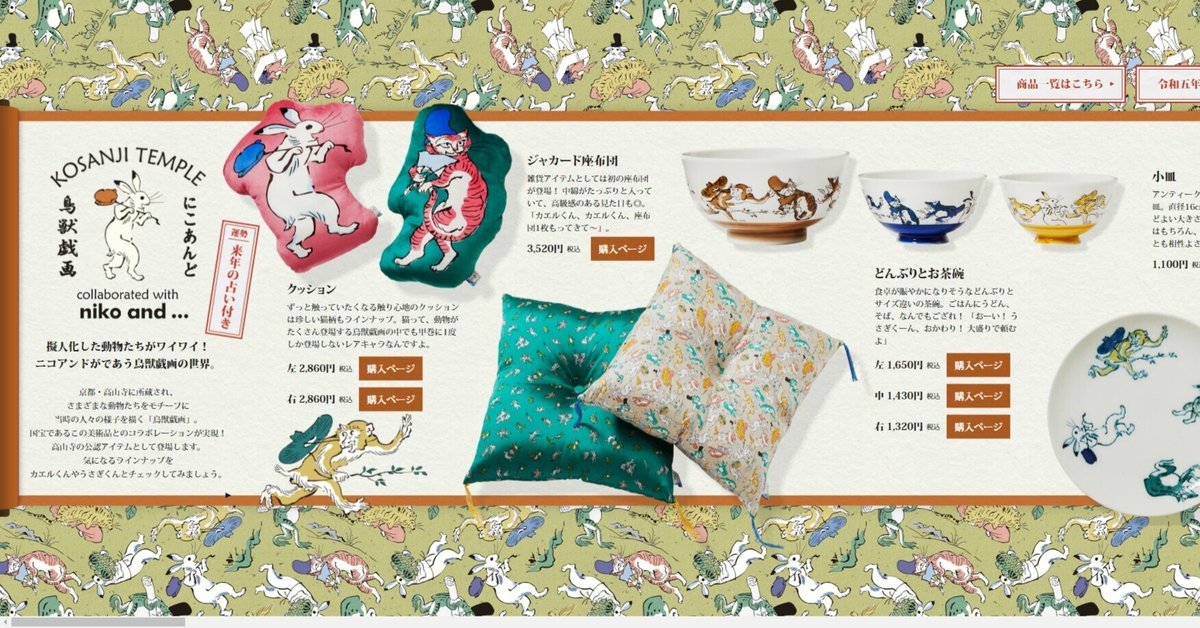
国宝である高山寺所蔵の巻物「鳥獣戯画」と「niko and …」 のコラボレーショングッズを紹介するランディングページ。
巻物を思わせる横スクロールでページを進めるWebサイト。
【ファーストインプレッション】
日本伝統品、巻物、美術作品、コラボレーショングッズ、
【メインビジュアル】
鳥獣戯画の柄の背景に、巻物の様な横スクロール画面。
巻物上にコラボグッズの画像と説明等が表示されている。
PC画面では、縦スクロールバーと横スクロールバーが連動している。
【フォント】
Kozuka mincho pr6n
Sans-serif
【配色】
黒(#000000)
墨のような黒(#221815)
濃紺(#0e1538)
白 (#ffffff)
きなり(#f5f6ee)
干し草の様な色(#c9cc88)
赤茶(#bc3c26 #be6e33)
【構成】
<ページトップ>
・イラスト、ロゴ、見出し、テキスト文:「鳥獣戯画」と「niko and …」とのコラボであることを示す。
・スクロールを促す表示:テキスト文の下に三角(▶▶▶)をアニメーション付けて配置。
<ページ前半>
各グッズの画像、グッズ名、グッズ紹介文80字前後、商品価格+購入ページへのリンクボタン。画像は購入ページへのリンクにもなっている。
<ページ後半>
・誕生月で占う令和五年の運勢
・占い師のプロフィール
<フッター>
・全ての購入商品ページへのリンク
・サイト制作関係者のクレジット
・コピーライト表記
【レスポンシブ】
SPでも横スクロールとなっている。
【あくまでも私見】
▶巻物をイメージした、横スクロールサイトが珍しく印象的。
:スマホが普及した現代、横スクロールのあるサイトはほとんど見られなくなった。操作のしやすさ、読みやすさを考えると縦スクロールで作られることが多い。
だからこそ、このサイトの印象は強い。鳥獣戯画(=巻物)という特徴を表現するためにあえて横スクロールになっている点、個人的にはとても感動した。
▶鳥獣戯画の絵柄の背景が、にぎやかで楽しい印象
:元々が水墨画である鳥獣戯画が、色付けされて柄背景になっている。モノトーンのイメージが、カラーになっているのが新鮮で、コミカルな動物たちの姿も相まって楽しい印象になっている。
▶背景画像が固定されているので、グッズに自然と注目するよう工夫されている。
このサイトの場合、背景を固定化する効果は2点
_①巻物を読んでいるような構成にするため
_②注目させたい部分(グッズ)を目立たせるため
だと考えられる。
②に関しての考察:
「細かいカラフルな柄は目立つ」「多くの人は目立つ部分に注目する」が、このサイトの場合の注目させたいコンテンツは背景ではなく「グッズ」である。
この背景がスクロールと一緒に動くと、グッズが目立たない→→グッズを紹介するサイトの目的に合わない。
「人の意識は動くものに反応・注目しやすい」ことを考えると、目立つ部分(=柄の背景)を動かさず、グッズ部分だけ動いているように見えればOK。
【ひとつだけ自分のデザインに取り入れるとしたら】
▶絵柄やカラフルな画像背景を使う時は、背景を固定してメインコンテンツだけスクロールで動くようにする(目的のコンテンツを目立たせる工夫)
:人間の目は動くものに注目する。色柄ものを背景画像にする際は、目的のコンテンツが目立つよう、CSSで背景画像を固定するなど工夫していく。

この記事が気に入ったらサポートをしてみませんか?
