
11.田中宗吉商店|#1日1サイトレビュー
【概要】
明治10年から続く「水引」の老舗、株式会社田中宗吉商店の公式Webサイト。水引の製造、卸売、開発デザイン、販売事業を行う。
【ファーストインプレッション】
老舗、日本、伝統、お祝い、堅実、美しさ
【メインビジュアル】
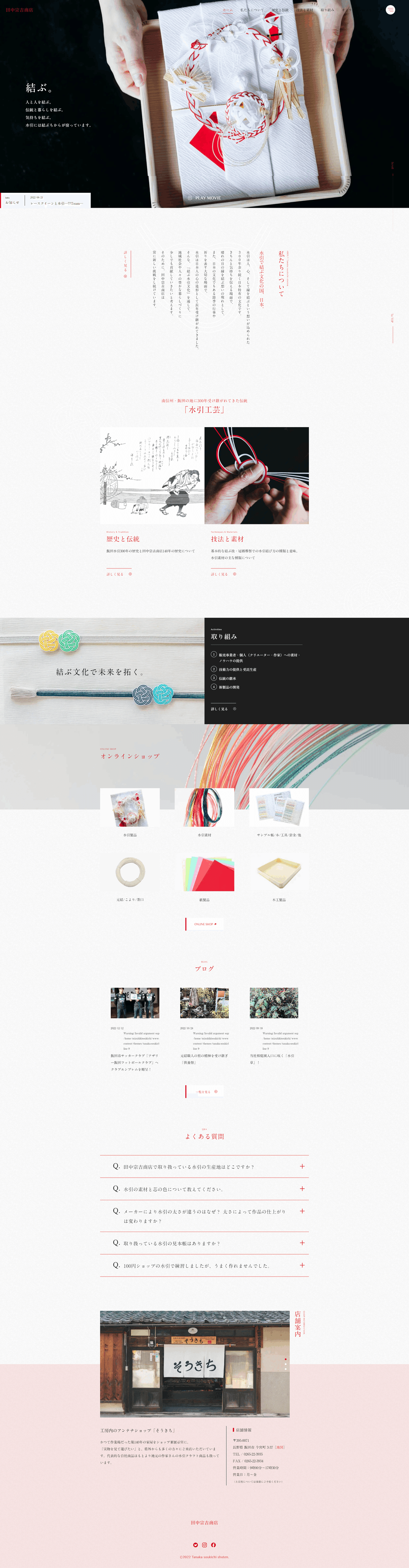
・メイン画像(全幅アニメーション):水引作品・商品の画像複数。左側にキャッチコピー配置
・画像に重なるヘッダー
・ヘッダー(サイト最上部):サイトロゴ、gナビ、ハンバーガーメニュー
・gナビ:ホーム、私たちについて、歴史と伝統、技法と素材、取り組み、オンラインショッピング
・infoお知らせ(左下):1件ずつスライド表示
左上:商品ロゴ
【フォント】
A1
見出し:Blanco
テキスト文:Objektiv Mk2
gナビ、ボタンリンク、詳細へのリンク:GT Eesti Display
【配色】
テキスト:#000000
gナビ(表示中ページ) #d81f18
背景色(body内):#fafafa
背景色(フッター):#f6e3e3
ボタンリンク:#ed832d
画像上テキスト:#ffffff
よくある質問テキストリンク(マウスホバー時)#1e1e1f
黒、赤、白を基調とした配色。
【構成】
・ヘッダー
・メイン画像
・お知らせ
・私たちについて
・南信州・飯田の地に300年受け継がれてきた伝統「水引工芸」
:History & Tradition歴史と伝統
:Techniques & Materials技法と素材
・取り組み
・オンラインショッピング
:カテゴリ×6
:ショップ外部リンク
・ブログ紹介
:トップ3記事
:一覧を見るリンクボタン
・Q&A
・店舗案内
:工房内のアンテナショップ紹介
:店舗情報(住所、連絡先、営業日時)
・フッター:サイトタイトル、SNSリンク、コピーライト表示
・常に右下に「To TOP」
【レスポンシブ】
SPでは、
・Gナビ:ハンバーガーメニューのみ
・コンテンツ:縦積み
・PCでは縦書き表示だった「私たちについて」:SPでは見出し「私たちについて」のみ縦書き、その他のテキストは横書きになっている。
【あくまでも私見】
▶ページTOPに戻るリンクが常に表示されていて便利
▶ヘッダーは白、背景色は薄いグレー
背景色とヘッダーの色を変えることで、境界線を引かずに区別がつく。
境界線を引きたくないデザインの時に良いと思った。
▶水引をイメージした配色。赤白黒で統一されていて、まとまりがある。
▶明朝体、縦書き表示によって日本らしさが出ている。
横書きだけよりも、縦書きを入れることで日本らしさが出ている。
明朝体も同様。
【ひとつだけ自分のデザインに取り入れるとしたら】
▶日本の伝統を出したい時
・明朝体、縦書きテキストを使う
▶サイトの配色は、商品や企業イメージを元にする
・配色は3~5色を目安に。

この記事が気に入ったらサポートをしてみませんか?
