
7.タカノホーム|#1日1サイトレビュー
【概要】
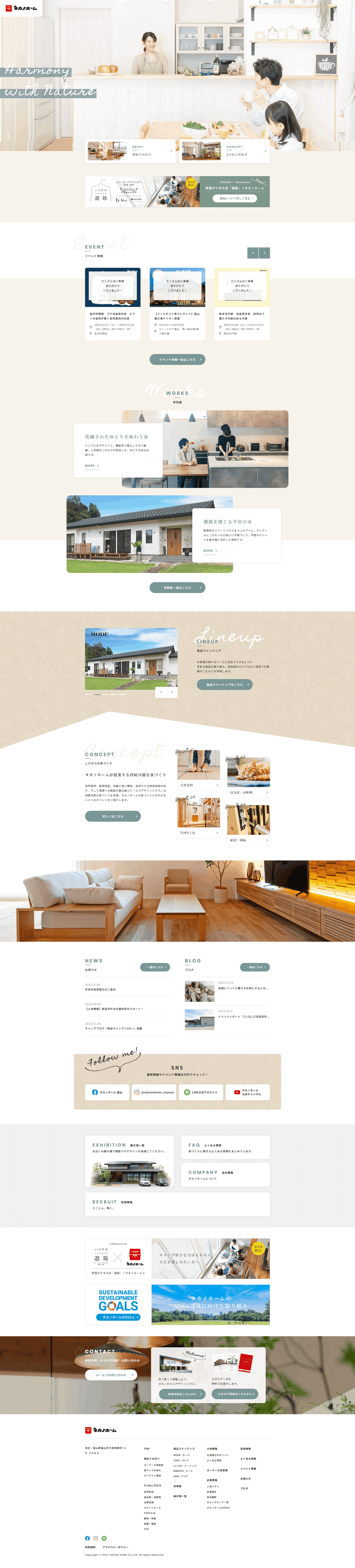
新築・木造注文住宅を施工販売しているハウスメーカー、タカノホームの公式ホームページ。
【ファーストインプレッション】
暖かい木のぬくもり、快適な空間、やさしさ
【メインビジュアル】
画像(スライドショー):明るいリビングで微笑みながら過ごす家族3人の写真、両親と子どもが明るい台所で料理を一緒にする写真、タイル床とフローリング床の洋風な室内(玄関?)
スライド画像の上に重なる白チョーク風テキスト(Harmony with Nature)
リンクボタン「ABOUT 初めての方へ」「CONCEPT 3つのこだわり」
リンク先は詳細ページとなっている。イベント情報(スライドショー)+リンクボタン「イベント情報はこちら」
実例集2例:どんな家なのか端的なコピーと説明で表記。詳細は別ページ
ほかの実例集は、リンクボタン「実例集一覧はこちら」でリード
「LINEUP 商品ラインナップ」エリアがベージュ色(紙のような質感)。
1例ずつスライドショー×5例が表示される。
見出し「商品ラインナップ」の下に「お客様の様々なニーズに…」というテキストが続く。
一番下にリンクボタン「商品ラインナップはこちら」が設置。「CONCEPT こだわりの家づくり」:エリアが白色。上の境界部分が屋根のような形。4つのポイントが画像リンクで設置。画像上に「point01」など手書き風テキスト画像が置かれている。
一番下に「詳しくはこちら」リンクボタン「NEWSお知らせ」と「BLOG」
SNSへのリンクボタン(「follow me!」手書き風テキスト画像がエリア左上に設置)エリア背景はベージュ(紙のような質感)
<展示場一覧、FAQ、会社概要、採用情報>をひとつのエリアにブロック配置。
関連情報
来場予約、お問い合わせフォーム案内
フッター
:「会社ロゴ」の下に灰色の細い境界線…その下:smallテキストでアクセス情報(住所、グーグルMapリンク)、サイトマップ
:SNSリンク(小さい画像)
:利用規約 プライバシーポリシー
:コピーライト表記
【フォント】
見出し、リンクボタン Poppins
その他テキスト Noto Sans JP , Noto Serif JP
【配色】
#7E978A , #F8F3EB , #E3D7C4 , #ffffff , #1B1B1B
【構成】
「NEWSお知らせ」と「BLOG」はPCだと横並びに設置されている。SPでは縦並び。
【レスポンシブ】
gナビゲーションについて
PCサイト:画面スクロールするとヘッダーに出現。テキスト表示。カーソルホバーで変化(文字色が黒→赤、下線がつく)
SPサイト:ハンバーガーメニュー。赤い背景+白いマーク。二本線のメニューマーク下に「MENU」。会社ロゴと同じ赤色。
【あくまでも私見】
見出しの表現がお洒落。英語表記の下に日本語で分かりやすい。
英語表記(例:LINEUP)の下に小さい下線、その下に日本語(例:商品ラインナップ)。
日本語の方を黒でハッキリさせているため、読みやすい。
さらに背景には、手書きチョーク風の英語表記(筆記体)が重なっている(筆記体のかたちが、洋風の装飾っぽくてお洒落。)
文字の色味が抑えられていて、落ち着いた雰囲気がある。
自分が英語にあまり馴染みがないためか、英語表記は「お洒落」「洗練さ」というイメージがある。
【ひとつだけ自分のデザインに取り入れるとしたら】
(日本人を対象にしたサイトの場合)お洒落な印象を与えたい時、日本語のほかに英語表記を加えてみる。
→見出しの場合は、日本語の方を見やすくする(色を濃くする、文字を大きめにするなど)。
背景に筆記体の手書き文字を加える(日本人を対象にしたサイトの場合、英語がおすすめ)

この記事が気に入ったらサポートをしてみませんか?
