
Photo by
113355
functionとは??
functionとは??
functionとは、関数のことです。
関数とは、複数の処理をひとまとまりにしたものです。
関数を使うことでコードの分量を減らすことができます。
1.関数宣言
関数宣言とは、関数をそのまま宣言すること
function 関数名() {
処理の内容
}
関数名();
function foo() {
console.log("Hello World"); ⇒ 処理内容
}
foo(); ⇒ 処理内容の呼び出し
引数とは、関数に渡して処理の中でその値を使うことができるもの
・仮引数:値を仮置きしている引数
・実引数:実際に関数を呼び出すときに渡される引数
function 関数名(仮引数) {
処理の内容;
}
関数名(実引数);
function hello(name) {
console.log("Hello " + name); → 処理内容
}
hello("World"); → 引数を渡す
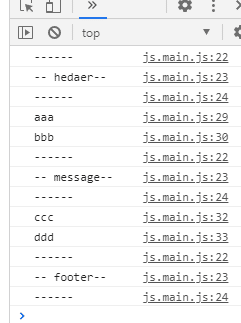
function foo(message) {
console.log("------");
console.log(`-- ${message}--`); ⇒ 処理内容
console.log("------");
}
foo("hedaer");
console.log("aaa");
console.log("bbb");
foo("message");
console.log("ccc");
console.log("ddd");
foo("footer");
2.関数式
const 変数名 = function() {
処理の内容
}
関数式では、関数宣言する際に関数名を記述しなくても良いので、無名関数と呼ばれている
window.addEventListener("load", function(){
console.log("Hello World");
});
この記事が気に入ったらサポートをしてみませんか?
