
新卒デザイナーのデザイン研修#5 Garoonチーム
新卒1年目デザイナーのNiaです!
この記事では、サイボウズに興味を持っている学生さんに向けて、サイボウズのデザインチームの新人研修の内容についてお話したいと思います。
サイボウズ デザイン&リサーチグループについて
サイボウズ デザイン&リサーチグループには、6つのチームがあります。

<サイボウズ デザイン&リサーチ サブチーム>
・US&チームブランディングチーム
・A11y & PoCチーム
・UXリサーチチーム
・kintoneチーム
・Office & リモートチーム
・Garoonチーム
デザイン&リサーチグループのメンバーについて、さらに詳しく知りたい方は、下記のサイトもチェックしてみてください!
デザイン&リサーチグループで、2週間ごとにそれぞれのチームでの業務を体験します。それに伴い、それぞれのチームでの体験をnoteにまとめ、更新していきます。
こちらが前回の研修内容のnoteになります。よろしければ読んでみてください〜!
Garoonチームについて
五番目に参加させていただいたチームは、Garoonチームです。
<業務内容>
・要件検討
・リサーチ(ヒアリング、ユーザビリティテスト)
・バックログのUI/UXデザイン
・HTML/CSSコーディング
研修では、具体的にGaroonを用いたUI/UXデザインの部分とリサーチのユーザビリティテストに参加させていただきました。
前回と同様、新型コロナウイルスの影響で、研修は全てオンラインでの実施でした。オンラインでの研修をどのように行ったかについても、合わせて読んでいただけたらと思います。
研修の趣旨/やったこと
Garoonチームの初日に河内山さんにキックオフミーティングをしていただきました。
<研修の趣旨>
・Grのデザイナー・リサーチャーの活動を知る
・1人で画面をデザインする体験をする
・社外のUTに参加する
・Grチームの雰囲気を体験する
以上のことを元に、研修を取り組みました。今まで取り組んだ4チームでの研修は2週間でしたが、Garoonチームは1週間の研修を行いました。
<実際にやったこと>
・デザイナー/リサーチャーについて学ぶ
・Figmaで1人でデザインをする
・社外UTの打ち合わせからテストまで参加
・Garoonチームのミーティングに参加
研修では、デザイナーとリサーチャーの役割について詳しく学びました。その上で、実際にFigmaを用いて製品のデザインをリサーチからアウトプットまでを行いました。さらに、デザイナーとリサーチャーがどのように普段関わっているのかを学ぶことができました。
Garoonのデザイナー/リサーチャーについて学ぶ
【デザイナーについて】
デザイナーについては、河内山さんに講義をしていただきました。Garoonのデザイナーが他のメンバーとどのように関わり、どのように仕事をしているかを図解を用いて、説明してくださいました。サイボウズの理念である「チームワークあふれる社会を創る」と製品の特性である「中堅・大規模組織向けグループウェア」に基づいてどのようにデザイン改善を進めているのかがわかりました。さらにGaroonが生まれるまでの歴史や、歴代のGaroonの製品デザインも見ることができ、とても充実した内容でした。
【リサーチャーについて】
リサーチャーについては、白石さんにお話していただきました。リサーチャーが普段、どのように考えてリサーチを行なっているのかということから、リサーチの手法、今後のどのように進めていくかということについて学びました。リサーチャーの役割は、意思決定をする人(PM、デザイナー)が正しい意思決定をするために必要な情報を提供することと聞いて、とても納得感があり、リサーチャーの大切さを改めて理解することができました。
Figmaで1人でデザインをする
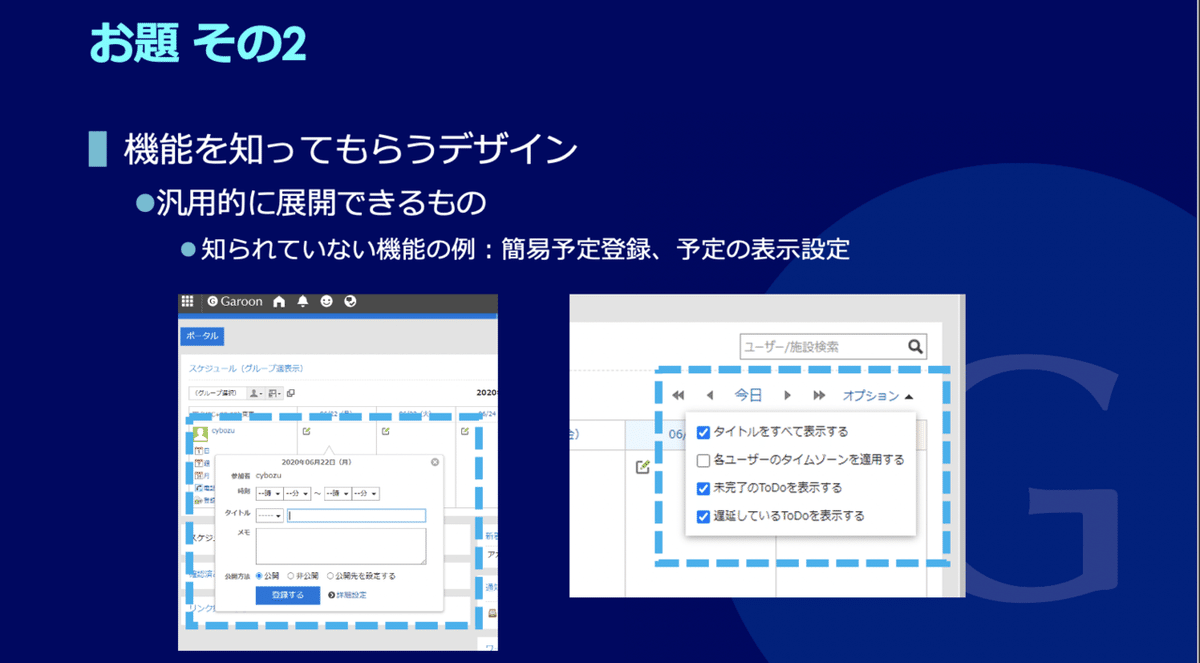
オリエンテーションの際に、1週間で仕上げるデザインの課題を河内山さんからいただきました。お題は、Garoonの機能を知ってもらうデザインです。

まず、機能を知ってもらうためにはどのような仕掛けがあればユーザが気づくだろうと考えたときに、真っ先に思い浮かんだのがポップアップ機能でした。また、このデザイン案の条件に汎用的に展開できるものという条件があったので、デザイン案を考える前に、現状のポップアップデザインにはどのようなものがあるを知るためにデザインリサーチを行いました。
【ポップアップのデザインリサーチ】
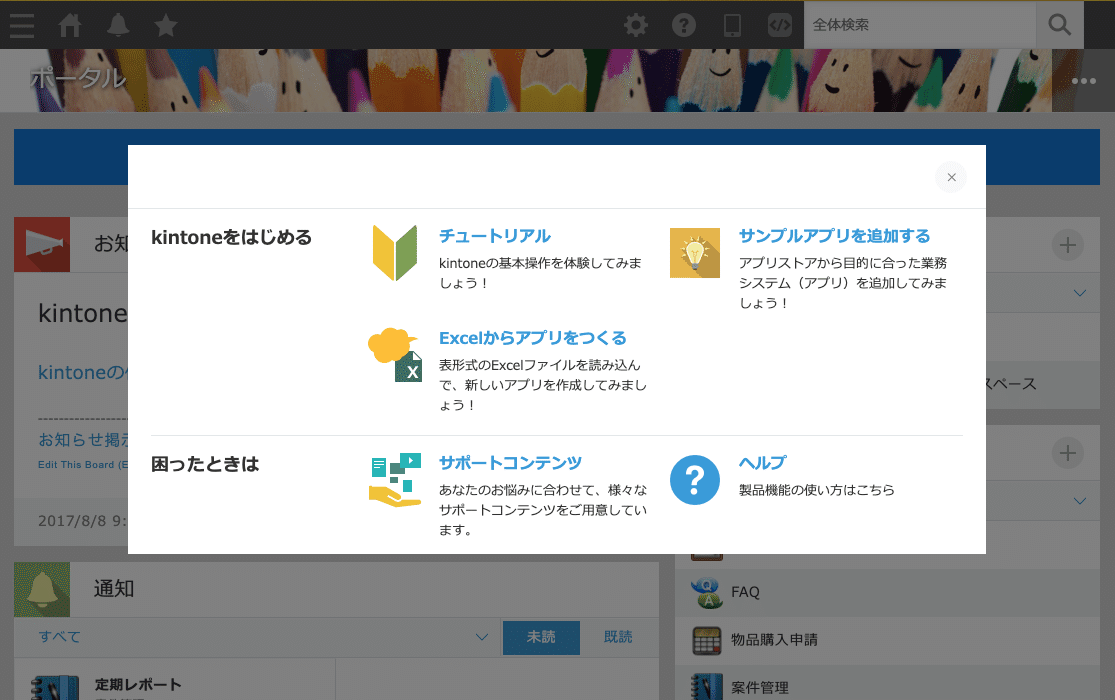
今回はGaroonのデザインですが、普段からよく使用するkintoneのポップアップデザインの調査をしました。

実際にこのポップアップデザインを見た際に、私は普段からスマートフォンを使用していても、自分が意図しないタイミングで出てきたポップアップは、内容を確認せずにバツマークを探し、すぐに閉じてしまう傾向があると思いました。それから、どのようなUIだったらユーザが煩わしく感じることなく、見てみよう!という気持ちになるかなと考え、リサーチを進めました。アプリ側から自動的に出てくるようなものではなく、ユーザが必要な時に、正しいタイミングで表示する方が、ユーザの邪魔をすることなく、伝えたいことを伝えられるのではないかなと思いました。
【ユーザのタイミングで表示させる機能】
ユーザのタイミングで表示させる機能がkintoneとGaroonにありました。
![]()
この通知画面を見た際、多くの方はこの通知ボタンを押して、何の通知が来ているか確認したくなりませんか?この通知のボタンは、ユーザが確認したい時に通知内容を確認することできます。これは、ユーザが必要な時に、正しいタイミングで表示することができるということになるので、ユーザにとって煩わしく感じることが少ないのではないかと思いました。
さらに、この仕掛けであれば、デザイン課題の条件の汎用的に展開できるものとして作成できるのではないかと思いました。以下が実際に作成したデザイン案になります。

チェックマークのボタンを押すことで、メッセージが書かれた吹き出しが現れます。さらに、吹き出し内のバツマークを押すことで吹き出しを消すことができます。この仕掛けは、ボタンを押すことをユーザに委ねているので、ユーザが必要な時に必要なタイミングで使用することができます。
【デザイン案にはメリット・デメリットを】
リサーチしたものを元にデザインに落とし込みました。作成したデザインを河内山さんと白石さんにレビューをいただきました。レビューでは、PM(プロダクトマネージャー)がデザインを決定しやすいようにメリット・デメリットを書く方が良いというアドバイスをいただいたので、作成したデザイン案のそれぞれに対して、あらゆるユーザの立場を想像しながら、メリット・デメリットを書きました。以下がメリット・デメリットのリストになります。
<メリット>
・煩わしさがない
・ユーザの操作の邪魔をするリスクが少ない
・汎用しやすい
・必要なければ、バツボタンを押すことで、消すことができる
<デメリット>
・ボタンに書かれたチェックマークの意味がわかりにくい
・すでに機能を知っているユーザには、煩わしく感じる可能性がある
・吹き出しが他のオブジェクトに被ってしまう可能性がある
最終的に作成したデザインとメリット・デメリットをデザイン&リサーチメンバーに共有しました。
新卒デザイナーが社外UTに参加
今まで、kintoneチームの研修の際にもUT(ユーザビリティテスト)に参加する機会がありましたが、その際はウェビナー形式での参加でした。ウェビナー形式での参加は、基本的には発言する形式ではなく、ユーザさんとリサーチャーのやりとりを視聴する形式で参加します。ですが、今回のGaroonチームでのUTは、新人デザイナーとして、ユーザさんと直接お話しさせていただきました。
ユーザさんの方と初めてお話させていただきましたが、緊張してあまり話すことができませんでした。ですが、Garoonチームの方々とユーザさんとのやりとりからたくさん学ぶことができました。UTでは、以前UXリサーチチームの研修で学んだことを元に、あらゆる視点で考えることができました。また、UTを通してGaroonの仕組みをさらに学ぶことができました。ユーザさんから直接お話を聞くことで、ユーザさんからのGaroon愛がとても伝わりました!さらにヒアリングは製品改善にとても大切なことだなと感じました。
Garoonチームのミーティングに参加
Garoonのチームミーティングにも参加させていただきました。Garoonチームのミーティングでは、チームメンバー同士の一体感を感じることができました。メンバー同士の仲の良さも伺え、チームワークがあふれる場所だなと感じました。
新卒デザイナーなりに学んだこと
【1人でデザインをすることもある】
デザイン&リサーチチーム内では、モブデザインをすることがよくありますが、Garoonのデザイン作成は、基本的には河内山さんが1人で行なっています。チームメンバー同士でデザインをすることも大切ですが、1人デザインスキルを高めることも大切であると思いました。1人でデザインをするスキルがあってこそのモブデザインだと研修中に感じました。
【メリット・デメリットを伝える大切さ】
デザイン案を作成した際は、デザイン案だけではなく、そのデザインに決定した際に考えられるメリットデメリットを想定し考えることが大切ということがわかりました。デザイン案の最終決定者が判断する上での情報として提供することができるので、メリット・デメリットを提示することはとても大切です。
【リサーチャーの役割について】
決定者(PM・デザイナー)がより正しい判断ができるように、必要な情報を提供することがリサーチャーの役割であるということが、今回の研修を通して学ぶことができました。
【失敗からアイデアを派生させる】
成功したものだけから新たなアイデアが生まれるわけではなく、失敗したものからアイデアを生み出すことができるということを今回の研修で学ぶことができました。いくつも案を出した中で、失敗だなと感じることがありますが、デザイン案には失敗などなく、そこから発展させることで失敗と感じたものも成功になると私は思います。
最後に
Garoonチームでの研修は1週間と他のチームよりは1週間短かったので、あっという間に終わってしまいました。1週間という限られた時間の中で、学ばなきゃいけないという気持ちになりすぎてしまい、Garoonチームでの研修最終日には体調を崩しました(笑) ですが、その中でも自分が思っていたよりたくさんのことを吸収することができ、考え、形にすることもできたのでとても充実した1週間でした!このまま学んだことを大切に、これからも楽しみながら頑張っていきたいと思います!
最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
