
kintoneとフォームを繋ぐ3つの方法
お久しぶりです!サイボウズ デザイン&リサーチチームのNiaです!年末からnoteを更新しておらず、久々の投稿になります。
入社して二年目になり、ようやくkintoneにも慣れてきました!
kintoneの機能である、プラグインや連携サービスに触れる機会も増え、どのようなプラグインがあるのかを理解するためのリサーチも現在行っております。
この記事では、kintoneをもっと活用したい方やまだkintoneサービスを利用したことがない方に向けて、私が学んだkintoneとフォームを繋ぐ3つの方法についてお話ししたいと思います。
kintoneとプラグインと連携サービス
kintoneには、プラグインと連携サービスの2種類の拡張機能があります。kintone一つでももちろん機能しますが、これらを用いることで、kintoneをカスタマイズすることができ、さらに使いやすいものへと進化させることができます。
今回は、kintoneと3種類のフォームを繋ぐ方法についてお話ししていきます。
フォームに繋ぐ方法は、
Googleフォーム
TypeForm
Form Bridge
の3種類があります。
Googleフォーム
Googleフォームの連携方法は、柴田さんが作成したスライドを元に連携しました。私がセットアップの先につまづいた箇所についても下記に紹介します。
私がつまづいた箇所①
スクリプトエディタは、Googleの仕様的に以前のと今ので切り替えられるようです。(私は、以前のエディタを用いて設定しました!)設定の際は、以前の仕様なのか、今の仕様なのかに気をつけながら設定してみてください〜!
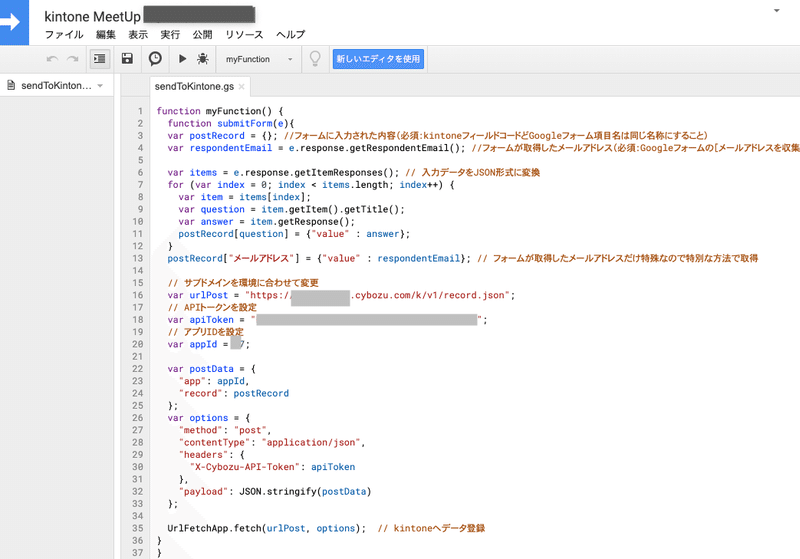
【以前のエディタ】

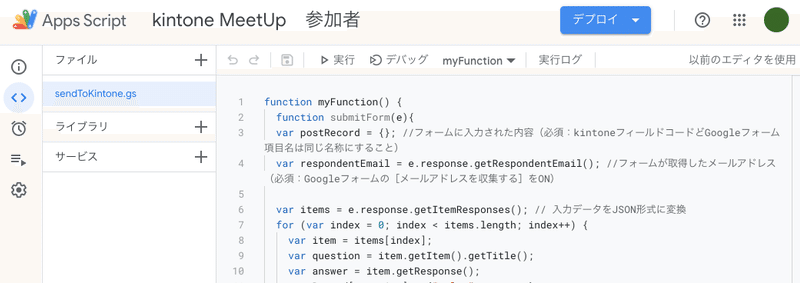
【今のエディタ】

私がつまづいた箇所②
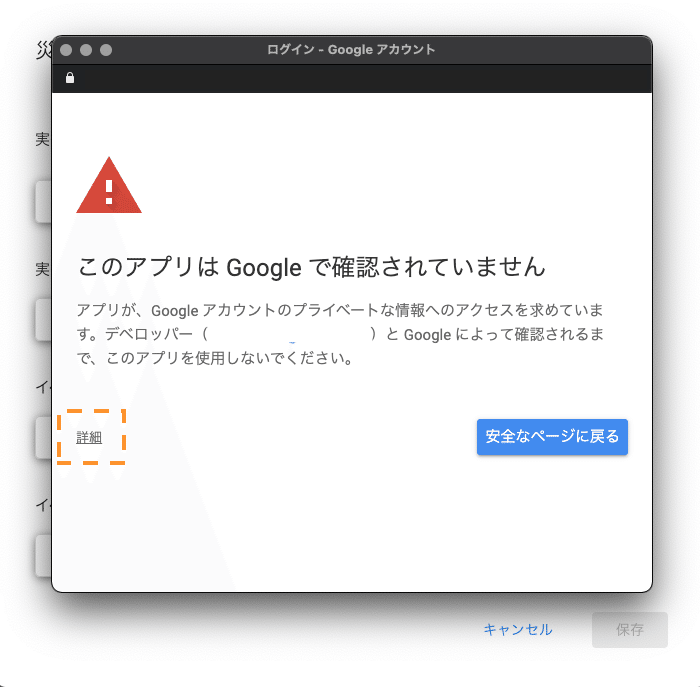
フォーム送信時のトリガー設定方法の項目で、ダイアログの設定が完了後、ポップアップが登場する場合があります。

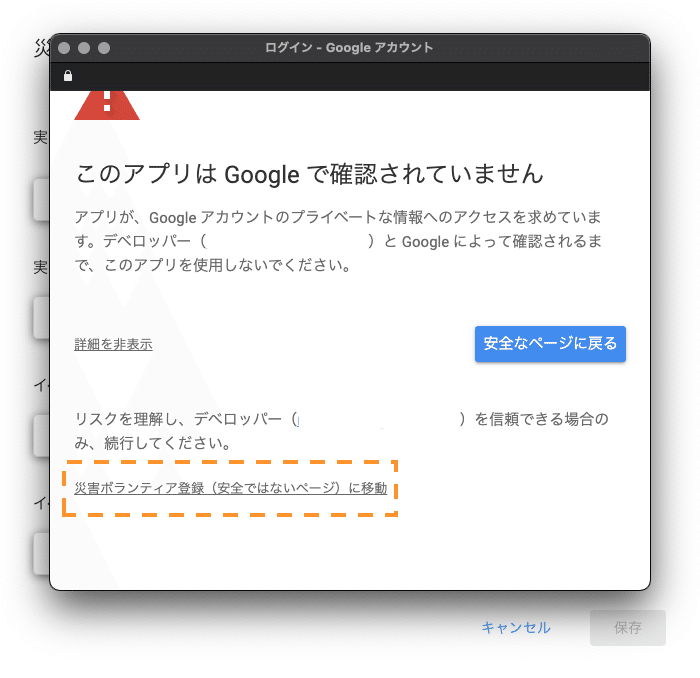
「このアプリはGoogleで確認されていません」というポップアップが出てきた場合は、左下の詳細をクリックします。
すると、下記の内容が表示されます。

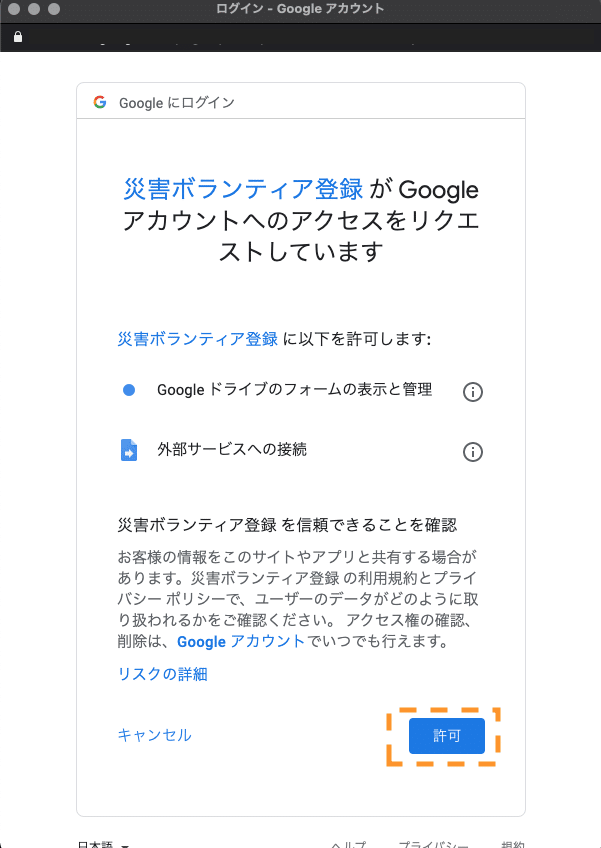
ここでさらに左下の災害ボランティア登録(安全ではないページ)に移動をクリックします。すると、Googleのログイン画面んが表示され、ログインが完了すると、災害ボランティア登録(kintoneのアプリのこと)がGoogleアカウントへのアクセスをリクエストしていますというポップアップが表示されます。なので、内容を確認の上右下の許可ボタンを押すことで突破できます!

Form Bridge
フォームブリッジの設定方法は下記のマニュアルを元に設定しました。
マニュアル通りに行ったので、とくにつまずくところもなく、設定することができました。
【フォームブリッジの使い方について】
【フォームブリッジとkintoneの連携方法】
TypeForm
Typeformとkintoneの連携方法は想像以上に簡単でした!
以前は、細かい設定を行わなければいけなかったみたいなのですが、今年の始めにサイボウズ社内の方が作成したTypeformとkintoneを繋ぐプラグイン的なものがZapierに登場しました。
設定の際に必要なもの
・kintoneアカウント
・Typeformアカウント
・Zapierアカウント
この機能を使用する際に、それぞれのアカウントが必要になります。
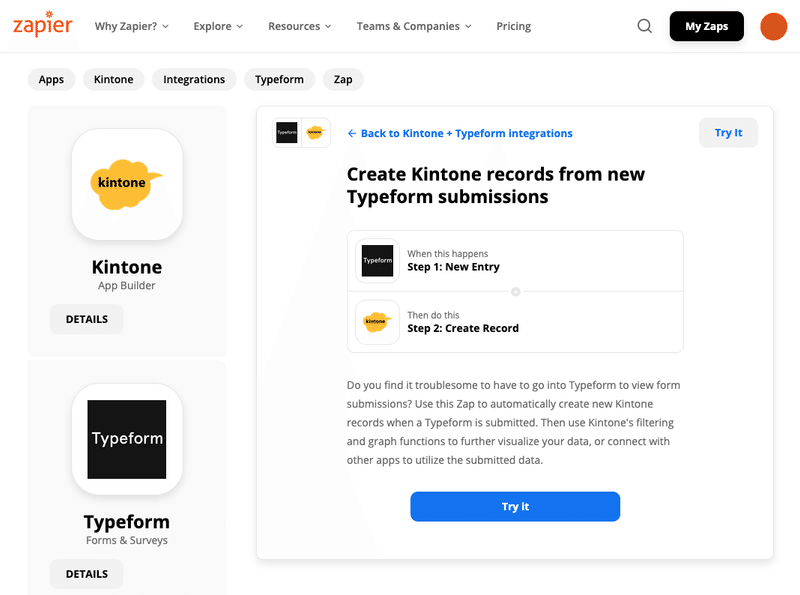
アカウント作成後は下記のリンクをクリックすると、Typeformとkintoneの連携設定ページになります!
連携は画面下の方のTry itをクリックして始めます。

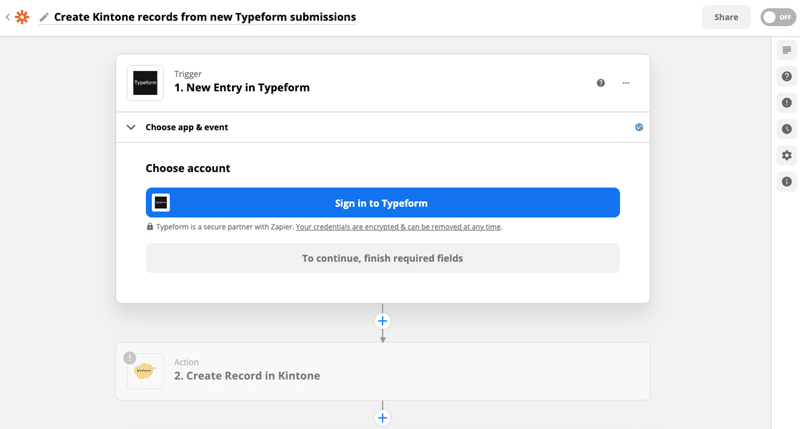
クリックすると、順序立ててセットアップしていくので、何をすればいいのかが一眼でわかるような画面になっています。
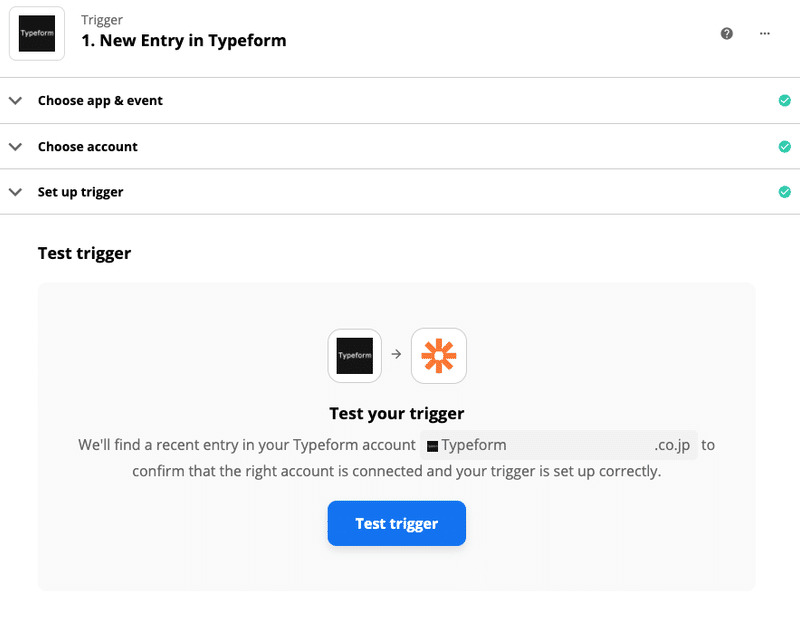
まずは、TypeformとZapierをつなぎ、トリガーのテストを行い完了です。


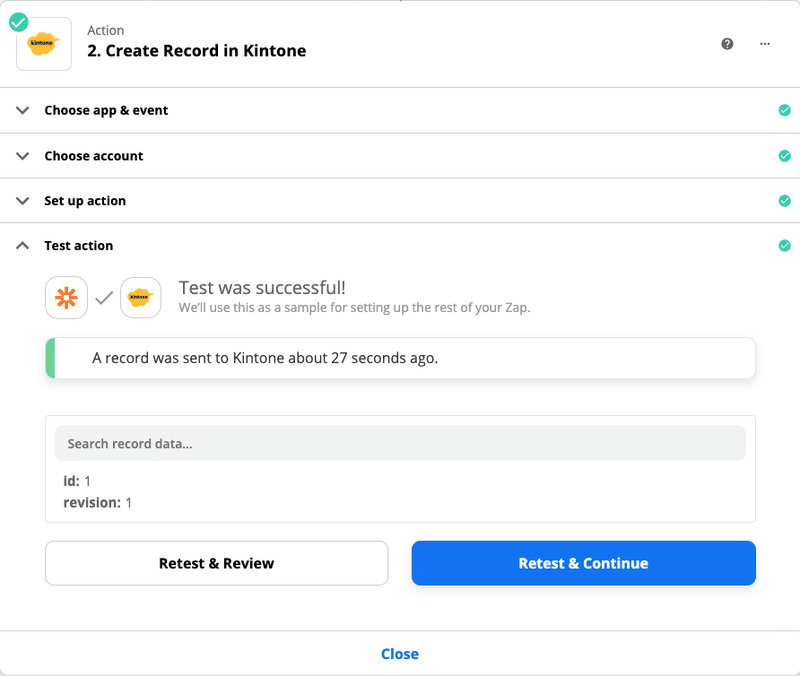
次にkintoneとZapaierの連携になります。どういうイベント(動作)を登録したいかを選びます。その後に普段利用しているkintoneの環境詳細を入力し、テストを行えば完了です。

Zapierは日本語対応していませんが、順番通りに進めていけばそこまで難しいと感じる箇所は少ないと思います。
まとめ
今回は、kintoneとフォームを繋ぐ3つの方法について説明させていただきました。普段お使いになっているフォームとkintoneを繋ぐことで、作業効率がアップすると思うので、ぜひお試しください〜!
この記事が気に入ったらサポートをしてみませんか?
