
Webデザイン5月の学習記録(5/1~5/31)
こんばんは。先月に引き続き、5月に行った勉強について書きまーす!
WordPressのブログの方に書こうか迷ったのですが、今までせっかくnoteに書いてきたのと、どちらかと言えば月一の日記みたいな内容なので、こちらにしようと思います。
ちなみにサムネのケーキは誕生日に買ってもらったやつです。1日で2個食べました。もう1個いけたと思うので来年は3つ買ってもらうことにします。
1.5月に勉強したこと
☑#1日1サイトレビューを始める(★)
☑WordPressで勉強用ブログを開設(★)
☑オリジナルバナー3つ(不動産、旅館、スポーツジム)作成
☑HTML/CSS:トップページの作成~レスポンシブ対応まで
☑Webサイト:Psdでのデザインカンプの作り方
☑Webサイト:デザイン模写(★)
★の内容については次のような感じでやりました。もう少し詳しく書いていきます。
2.#1日1サイトレビュー
サイト模写を始める前に「なんだかんだでWebサイトのこと全然わかってない気がする・・・!」と思ったので、良いデザインを見る目を養うために1日1ツイートで始めてみました。
Webサイトのインプットを増やしたくて、私もやってみようと思います!#1日1サイトレビュー
— まいきー@Webデザイン勉強中 (@Mikey87826191) April 28, 2020
■よいことぱん
名古屋に住んでいたときに知った食パンのお店。ロゴとコンセプトが素敵で気になってたんです🍞https://t.co/FItsQNW7o1 pic.twitter.com/MXILg9Ivzg
こちらの本も参考にしつつ・・・。
(業種や配色、レイアウト別で各サイトの特徴が紹介されていて、ざっくりサイトのイメージを知るのに良い感じでした)
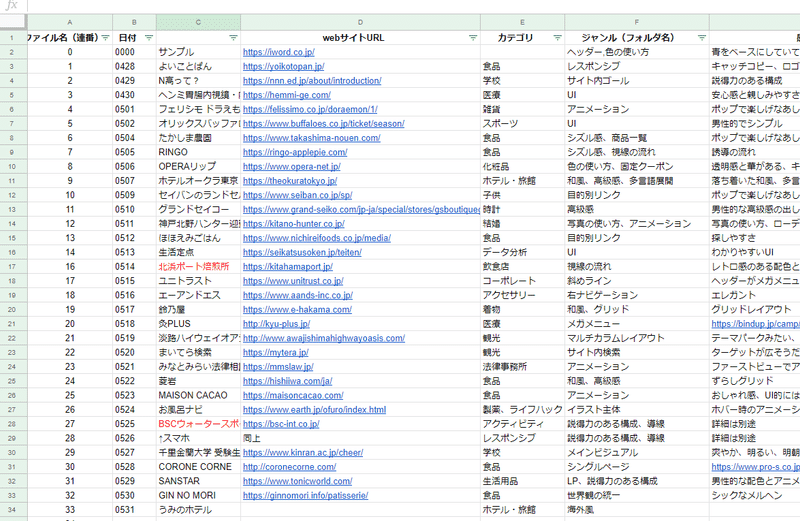
また、スクールでおすすめされていたので、以下のようにスプレッドシートに記録しています。カテゴリごとに分けると同じジャンルのサイトばかりレビューするのを防げるし、ここを確認するだけでどんなサイトだったか思い出せるので、まとめていてよかったなと思います。4月28日から始めて今33日目になるみたいですね。引き続き観察していきます。

3.WordPressで勉強用ブログを開設
こちらもスクールの先生におすすめされて始めてみました。あとWebデザイナー未経験で転職に成功された方々、結構WordPressでブログされてる印象があったので。
初めて開設するのは中々骨が折れましたし、ほぼ完成した段階で変更したら駄目なURLを変更してどこにもログインできなくなる、というアクシデントもありました。WordPressのサイト開設の流れとテストサーバの大切さが身にしみてわかりました・・・。
あとは勉強用の記録としてとても残しやすい。作ってみてよかったです。今後も更新していきます~。よかったら覗いてみてください。
4.Webサイトのデザイン模写
ようやく満を持して(?)デザイン模写を始めてみました。
どうやったら自分の勉強になるかな~と色々検討した結果、トレースに加えてパーツごとにExcelに記録して、気づきシートに「なぜここのデザインはこうなっているのか」を考察した内容を書きました。
そしたら今までもらったことのない数のいいねとリツイートをいただき、めっちゃ驚きました。ここでお礼を言うのもあれなんですけど、あの、ありがとうございます!!!!
Webデザインの引き出しを増やしたくて、サイトのデザイン模写を始めてみました!
— まいきー@Webデザイン勉強中 (@Mikey87826191) May 24, 2020
もっとこういう点も観察した方がいいよ~!というのがあれば、コメントいただけると嬉しいです☺️
1枚目:見本とトレース
2枚目:気づいたことと目線の動き
3枚目:パーツの配色・フォントの洗い出し#サイト模写 #CF pic.twitter.com/aU4vKGzHr8
なんとこちらの素敵なサイトの作成者であるハラヒロシさん(@harahiroshi
)ご本人からもコメントをいただき、もう感無量でした。密かにファンだった芸能人からお声がけいただいた感じ。ひょ~ツイッターすごい・・・!
そしてコーディング模写もやり始めてみたのですが、絶賛HTML/CSSにつまづいております・・・。自分の知識の足りなさが露呈してしまったので、教材を進めつつ地道にやっていきます。
5.6月の目標と学習予定
目標:引き続きWebデザインの引き出しを増やす、レスポンシブ対応が難なくできるようになる
■TO DO
☑毎日Twitterに「#1日1サイトレビュー」を上げる
☑Webサイト:デザイン模写5件、コーディング模写2つ
☑スクールの教材サイト:ステージ9~13まで進める
ちなみに、5月の目標は『Webデザインの引き出しを増やす』でした。
カテゴリごとのサイトあるあるみたいなものや、専門用語がわかるようになってきたので、達成できたんじゃないでしょうか。
また、1ヶ月やってみた結果、サイトレビュー・デザイン模写はめっちゃ有効なことがわかったので、引き続きやっていこうと思います。
ここまでお読みいただきありがとうございました!来月もがんばりまっす!
この記事が気に入ったらサポートをしてみませんか?
