
カタチの声を聞く
僕は大学が建築学科だったから手書きで綺麗な直線を引けるように何本も何本も描かされた記憶があって、あまりモノを考えず直線を引いてしまうところがある。
が、優秀なデザイナーが作ったロゴにはオプティカルイリュージョン(錯視)について考えたであろう足跡が見て取れる。
そこから、そういえばなんで直線を使っていたんだっけ、この線にはどれくらいの重みがあって、どんな感情を誘発し、いくら(値段)で、どんな素材を使っていて、はたまた温度や湿度は?どんな香り?どんなテクスチャ?とかあらゆることについての思考をすっ飛ばしていたんだと気付いて凹んだ。
見た目に美しいカタチを追い求めた図面があったとして、それを実際に現実に落としたときにその立体は美しいのだろうかと別の興味も湧いてきたけれど、とりあえずのところはロゴデザインをしているのだから二次元空間におけるカタチの声を聞けるように訓練してみることとした。
カタチの声を聞き、確かな線を引けるようになること。
クライアントのブランドにとってより自然で、極めて普通なカタチをお届けすること。
この辺りが当面の目標だろうか。
そのために少しずつそうしたカタチの面白さを取り上げてみようと思う。
線がズレる。

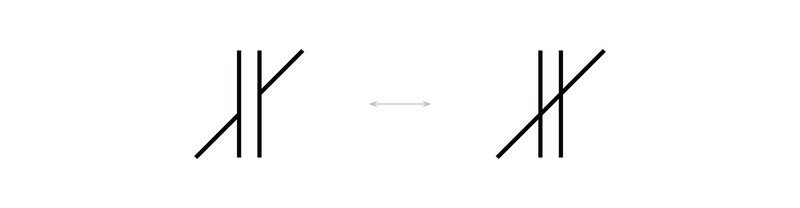
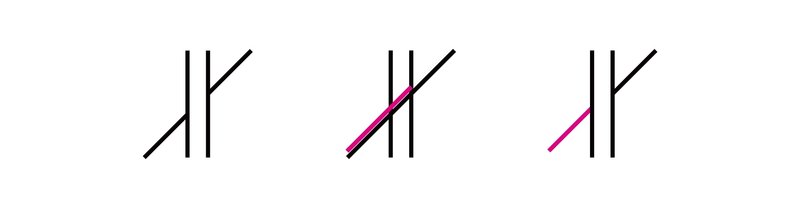
左の図の斜めの線を見てほしい。
斜めの線を途中で遮る図形を置くとその左右で微妙に上下のズレが生じて見える。
実際は繋がっているのに。
これをポッゲンドルフ錯視というらしい。
実際には直線であっても感覚的にはズレて見えてしまうので、その分逆にこちらからずらしてあげることで綺麗なカタチが見えてくる。

LaLaportで買い物してるとそこら中に貼ってあるからついつい見てしまう三井ショッピングパークカードのロゴなんかはこの錯視を手懐けていることが分かるので、一度観察してみるといい。
頭文字のMのモチーフを図形の明快なリズムにて表現したロゴだが、その隙間によって遮られた図形同士が綺麗に繋がって見えるように補正がされている。
逆に最近話題のXのロゴやMETAのロゴ、似たような構成のロゴで言えば東急リバブルなどはこれを無視している。
どちらが優れていて、どちらが劣っていると言った話ではなくて、これはデザイナーがコンセプトに沿って決めればいいだけの話だ。
しかし、コンセプトはこうした細部の処理の決定にまで影響するのだから、いかにヒアリングやコンセプトメイキングが重要なのかはクライアントにも知っておいてほしい。かな。
と、少し話は逸れたが斜めの線を使用する際はこの辺りに気を付けて。
カタチの声を聞け。
この記事が気に入ったらサポートをしてみませんか?
