
超簡単PythonでVercel入門(Hello World)
Vercelで超簡単にPythonでhello World
1. GitHubアカウント作成
2. Vercelアカウント作成(GitHubのアカウント利用)
3. GitHubにリポジトリ作成
4. ファイル作成
vercel-python/index.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"vercel-python/requirements.txt
Flask==2.1.1vercel-python/vercel.json
{
"version": 2,
"builds": [
{
"src": "./index.py",
"use": "@vercel/python"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/"
}
]
}5. ローカル動作確認
$ FLASK_APP=index.py flask run6. 作成ファイルをGitHubリポジトリにアップロード
$ git init
$ git add .
$ git commit -m "first commit"
$ git branch -M main
$ git remote add origin https://github.com/<User>/vercel-python.git
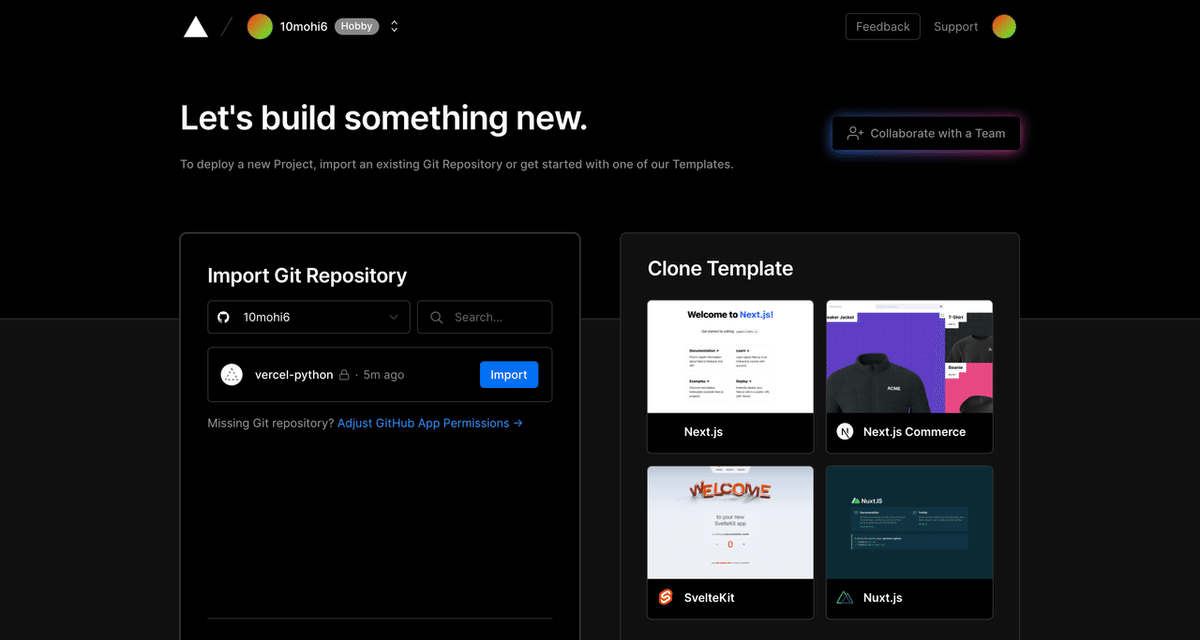
$ git push -u origin main7. VercelにGitHubリポジトリをインポート

8. Vercelデプロイ

デプロイ完了

ダッシュボードへ移動

デプロイ先のURL確認

以上、超簡単!
7. 参考
この記事が気に入ったらサポートをしてみませんか?
