
LINE公式アカウントでスタンプ的なものを送る方法
みなさまこんにちは☆
最近、聴覚過敏関連の投稿が続いておりますが、「そういえばLINEクリエイターズマーケット関連でも発見があったんだ、記事書こう!」と思っていたことをすっかり忘れており、今頃になってやっとこ書き始めたところです。
…というところまで書いてすっかり放置しておりました。
その間、半年以上←
(のちに出てくる画像スクショの日付が去年の6月ですってよ、奥さん。。。)
聴覚過敏の記事もあんまり挙げれてないですね。
決して平和になったわけではなく、いろいろ思うことはあるのですが、ちょっと体が追い付かず。
まぁ、そんなことより本題に移りましょう。
今回はLINE公式アカウントを運営するにあたっての小技でございます。
我流ですがお役に立てれば幸いです。
では、どうぞ☆
一斉配信ではスタンプは送れない
ご自身でLINE公式アカウントを運営されている方はご存じかと思いますが、チャット(1対1の会話)では自分が所有しているスタンプを利用可能ですが、一斉に送信するメッセージ配信ではスタンプが使えないんですよね。
絵文字も、あらかじめ用意されたものしか使えない。チョット不便…。
検索などでこの記事にたどり着いた方はそうお感じなのではないでしょうか?
かくいう私もそのひとり。というわけで試行錯誤してみました。
透過PNGを送ってみたけど…

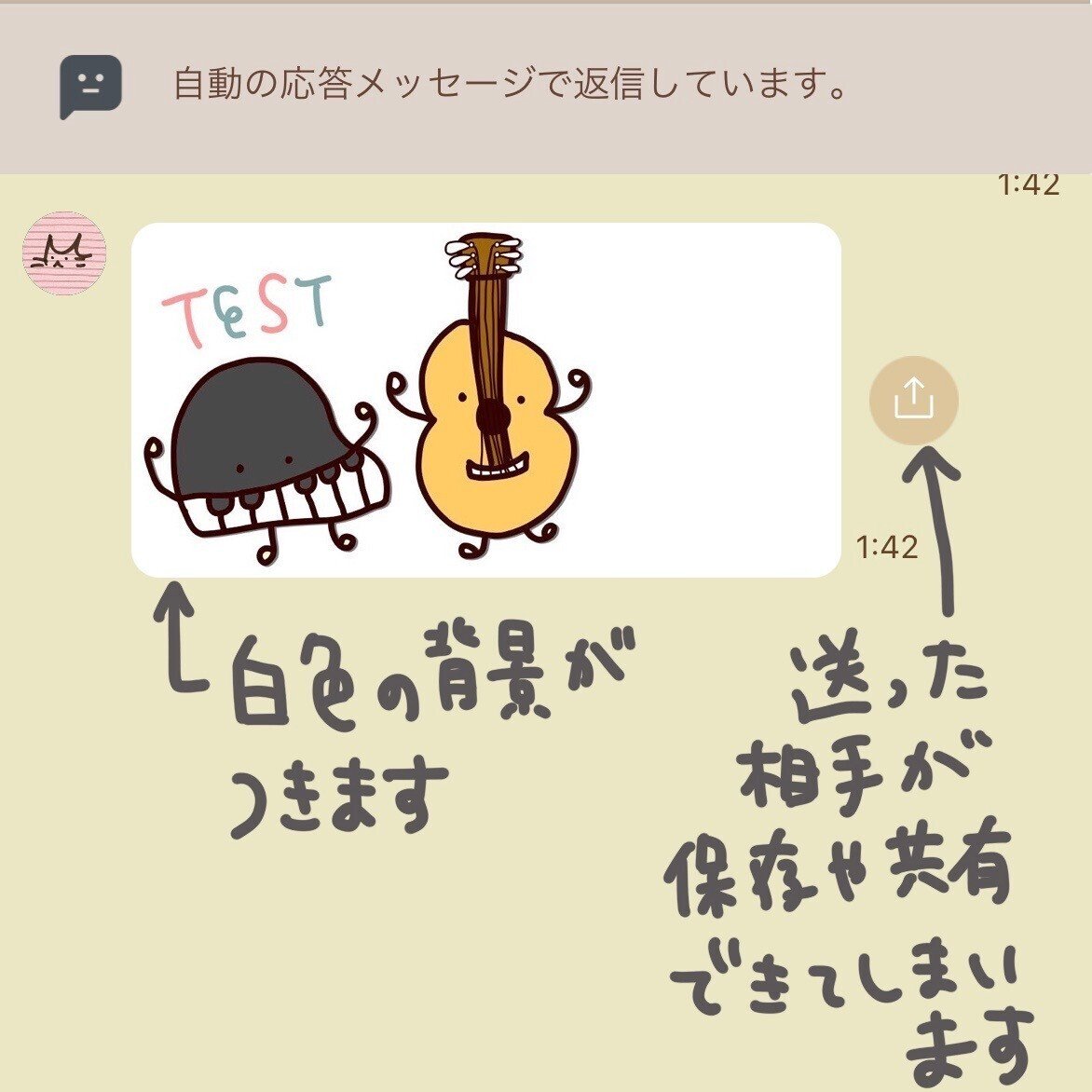
透過PNGを画像として送ってみると、こんな感じで白色の背景が勝手についちゃうし、送った相手が端末に保存したり、他の誰かと共有できる状態で送信されてしまいます。

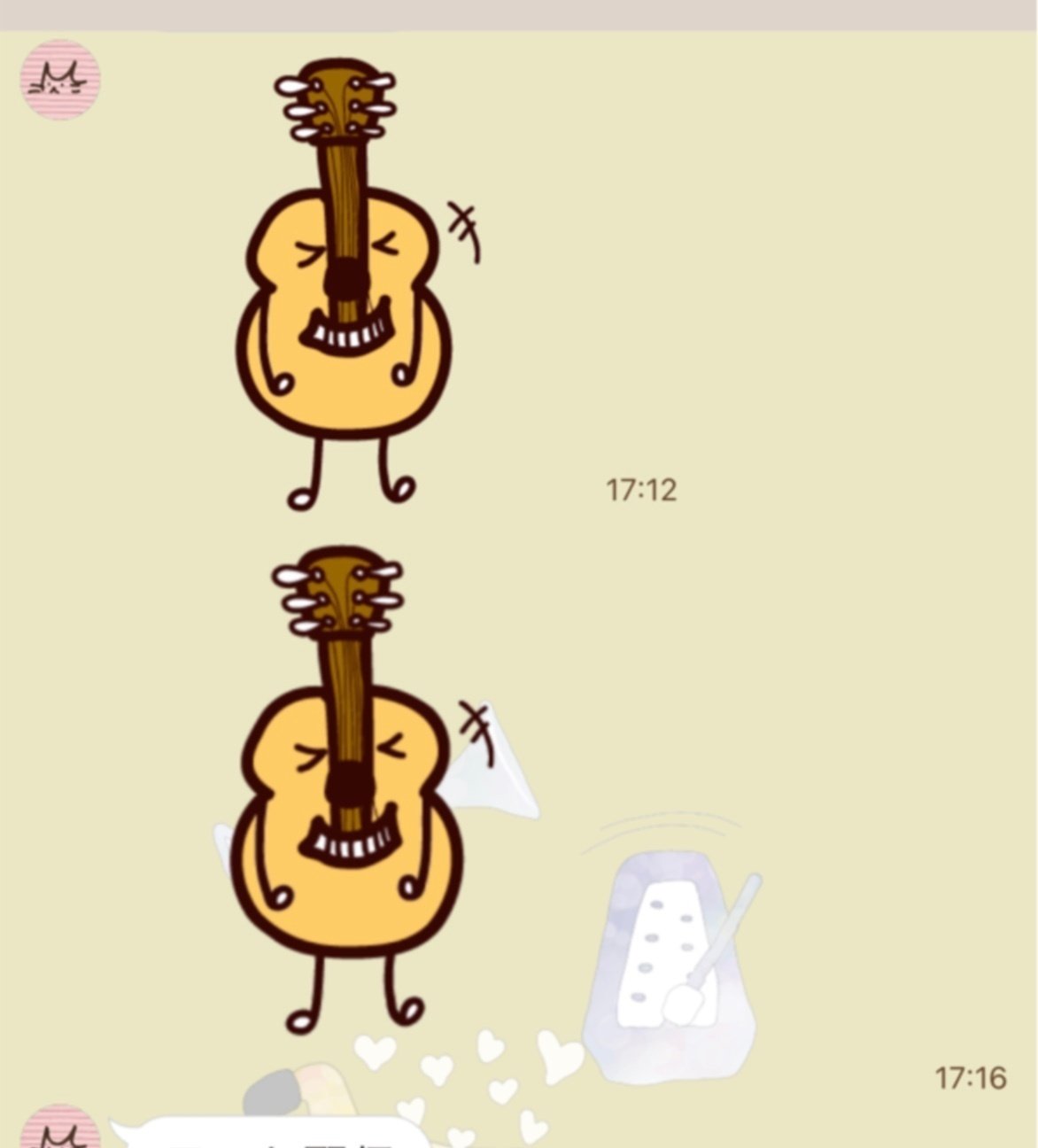
そこで今度は、リッチメッセージとして設定してみました。
少々手間はかかるけれども、これなら透過PNGとして扱われるし、イラストが相手の端末に保存されることはありません。
(ただしリンク先URLの用意が必要になります。)
スタンプと比べて、適切な大きさを探ってみた!


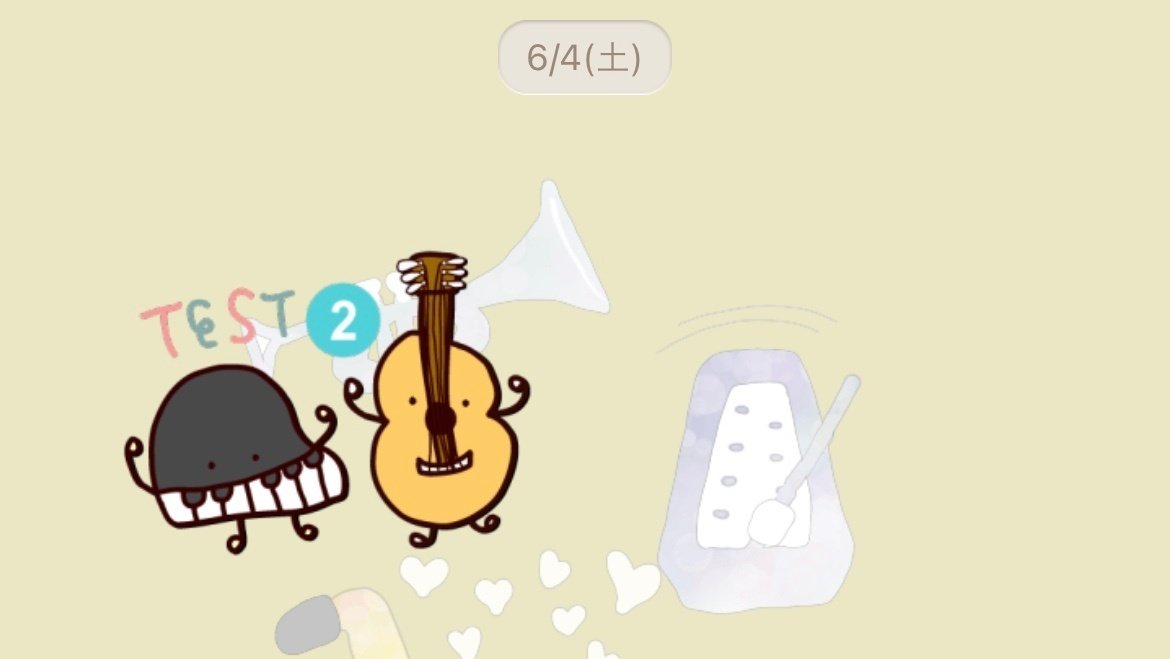
普段は自動応答に設定しているのですが、一時的に解除して自分宛にスタンプを送ってみました。
よく見ると大きさに違いはあるけれども、言われないと気がつかないと思います、たぶん。
きっと端末によって見え方は違うだろうけれども。
細かいことは気にしない。だってスタンプ的なものだもの。
私が見つけたベストアンサーはこれだっ!

はい、というわけで、こんな感じで画像を作っています。
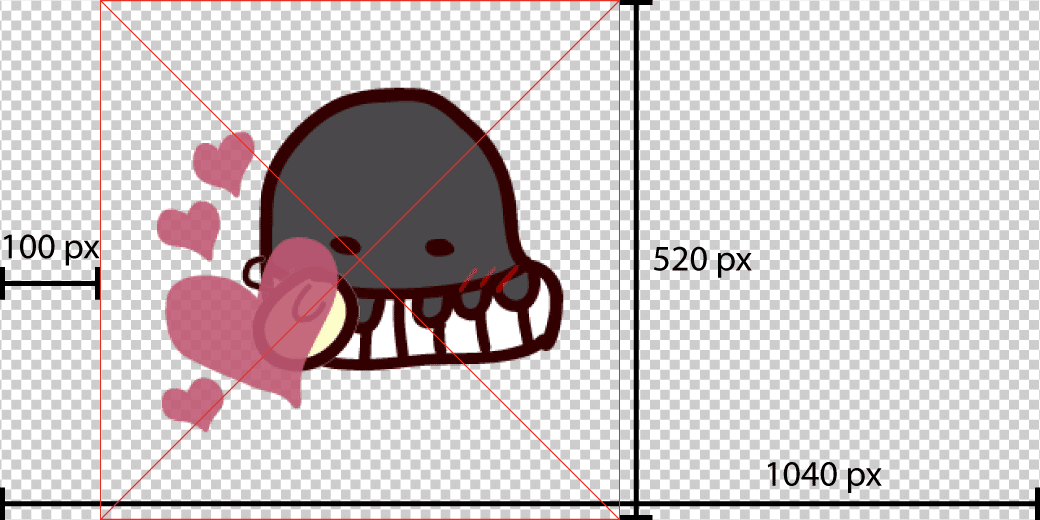
リッチメッセージのテンプレートをカスタムに設定、高さは最小の520pxにして、その高さMAXまでスタンプの元画像をぐいぃーんと引き延ばす。
左端から100pxあけた場所に配置。
これで上の画像のリッチメッセージの状態になります。
他への流用を考えて元々スタンプの画像を大きめに描いているなら大丈夫だけど、スタンプジャストサイズの画像を引き伸ばすとちょっとぼやける可能性はあるかも知れません。
でも言われないと気がつかないと思います、たぶん。
きっと端末によって見え方は違うだろうけれども…(以下同文)
終わりのコトバ
いかがでしょうか。
ちなみにですがリッチメッセージのリンク先URLはそのスタンプのものか、キャラクターならまとめて抽出したものにしておいてもいいかと思います。
絵文字とか、着せかえにも興味をもってもらえたらしめたものです。
抽出の仕方はこいつをご覧あれ!
いかがでしたでしょうか。あくまで私流のやり方ですが、お役に立てれば幸いです。気に入っていただけましたら、スキボタンをポチッとしていただけると飛んで喜びます♡ いっしょにLINE界隈盛り上げて行きましょう♪
この記事が気に入ったらサポートをしてみませんか?
