
ブログ記事の終わりに定型の問い合わせフォームを設定する
読者が一つのブログ記事を読み終わった直後、その記事に関する質問や問い合わせができるようにする方法として、ホームページ内部に作成した問い合わせページへのリンクを設定する方法が挙げられます。その場合、問い合わせページへ誘導する一文を作成し、問い合わせページへのハイパーリンクを設定する若しくは同ページへのリンクボタンを設定するといった方法となりますが、多くの操作ステップをふまなければなりません。
問い合わせページへ誘導する文章にそのページへの内部リンクを貼った定型フォームを作成する
もう一つの方法として、”内部の問い合わせページへ誘導する文章にそのページへの内部リンクを貼った定型フォームを作成する”という方法がありあります。
この方法は、各ブログに統一感が生まれ、操作ステップの多い作業を2ステップ程度に減らすことができるというメリットもあります。
(作成手順)
1.Wordで定型フォームを作成する
定型フォームはWordで作成します。
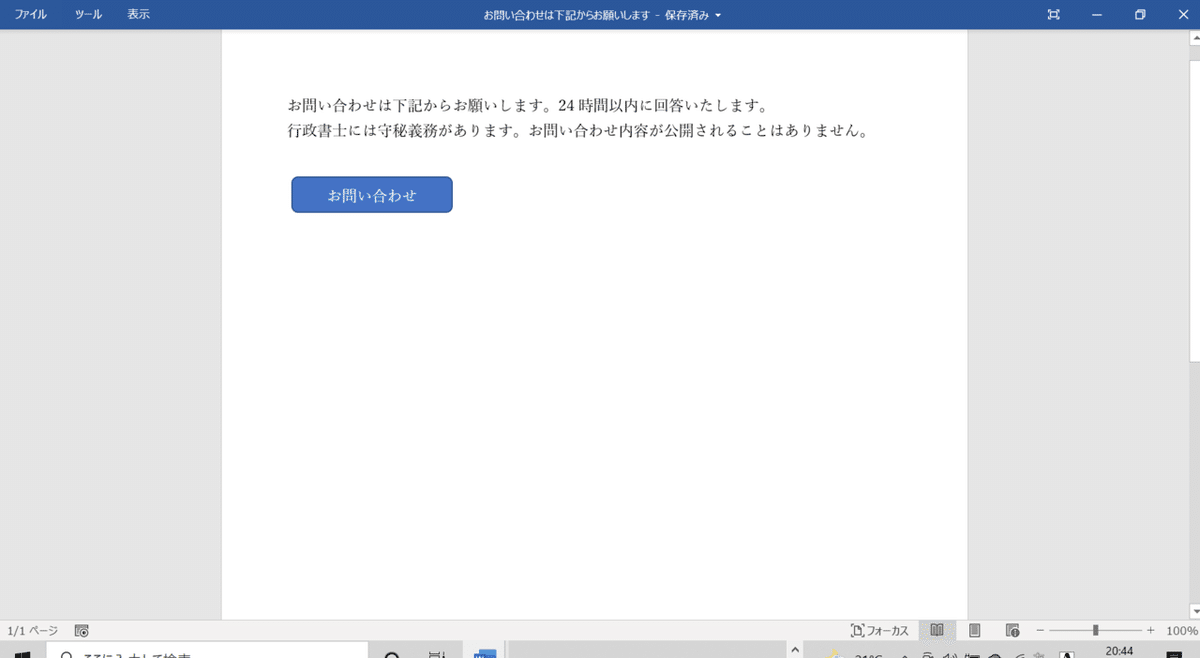
以下に定型フォームの例として、問い合わせページへ誘導する文章と、そのページへ移動するボタン(「お問い合わせ」とテキスト挿入したもの)を図形で作成しました。
(作成例)

2.定型フォームを画像ファイル(PNG)として保存する
次に、上記の定型フォームを画像ファイル(PNG)として保存します。保存をする際に注意したいのは、文章中に改行を示す矢印や、入力範囲を示すコーナーの印が表示されており、このままの状態だと、これから作成する画像データにもそのまま残ってしまいます。これを解消するため、画面上の『表示』タブをクリックし、『閲覧モード』をクリックして、閲覧モードに切り替えます。すると以下のように矢印やコーナーの印が消えますので、この状態でスクリーンショットを撮ります。

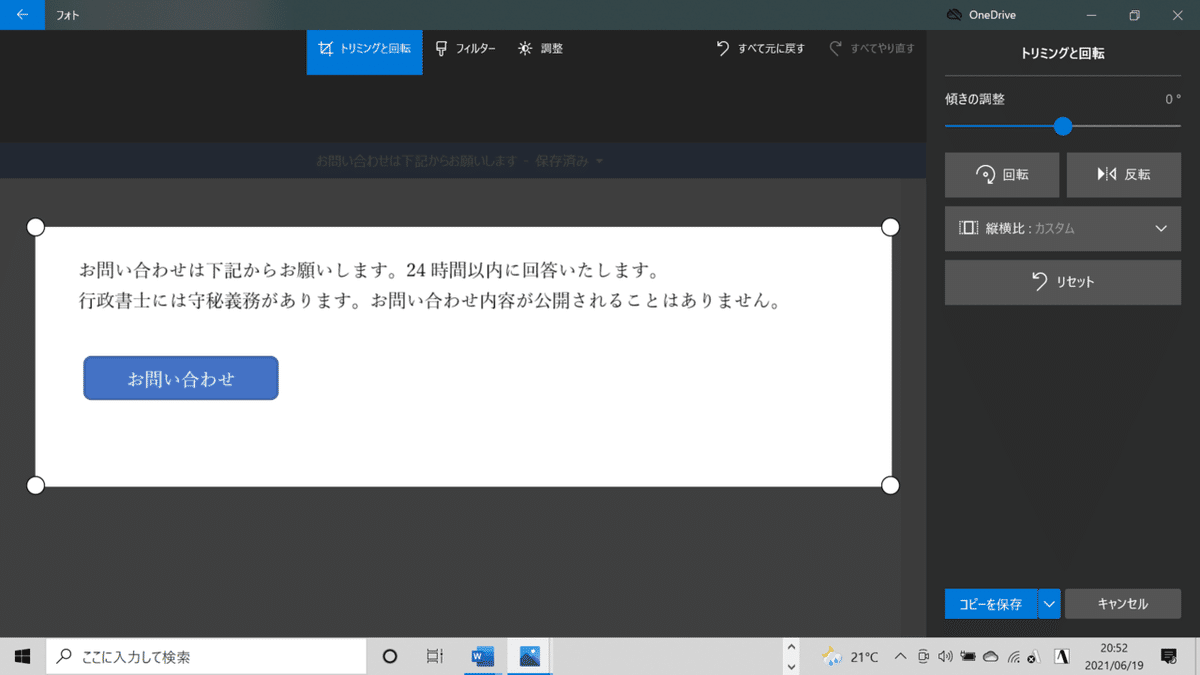
撮ったスクリーンショットの画像ファイル(PNG)を開き、必要な部分をトリミングをし『コピーを保存』をクリック。スクリーンショットフォルダの中に定型フォームの画像ファイル(PNG)が保存されます。

3.定型フォームをブログ記事の下に挿入しリンクを設定する
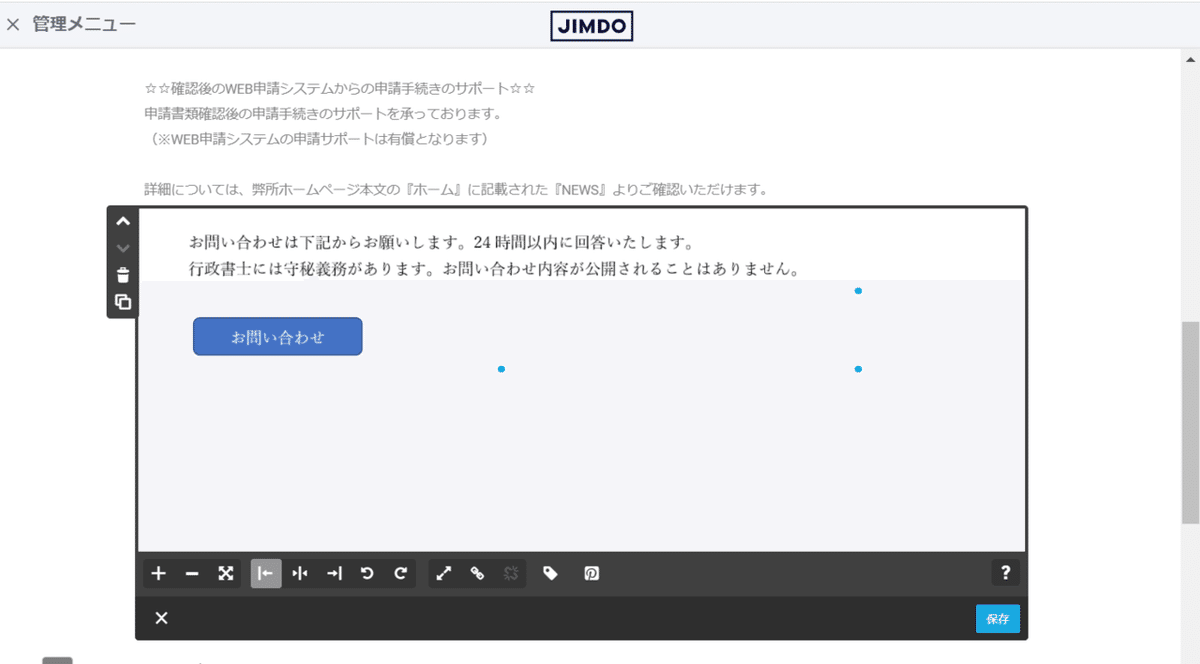
Jimdoの作成中のブログ編集画面を開き、ブログ記事の下にマウスポインターを当て、表示された『+コンテンツを追加』をクリックし、その中から『画像』を選択します。
先ほど上記2.の最後に作成した画像ファイル(PGN)を挿入ください。

次に、下にあるコマンドボタンの中から『画像にリンクを挿入する』をクリックし、『内部リンク』タブの白枠右側の▼マークをクリックします。プルダウンメニューからリンク先として『お問い合わせ』画面を選びます。最後に『保存』をクリックして終了します。
なお、▼マークをクリックして表示されるプルダウンメニューには、予め『ナビゲーション』で作成した画面の名称しか表示されません。『ナビゲーション』に登録して「お問い合わせ」画面を作成しておきましょう。
この記事が気に入ったらサポートをしてみませんか?
