
描くのは楽しい~好きな色編~
このときに↓
好きな色使えば楽し~って適当なこと抜かしたので、ざっくり紹介編です!自己満!
□まえおき
まずわたしの好きな色が、俗にいうビビッドカラー(彩度が高くて明るい感じ)です。なので、その選び方みたいなことをつらつら書きます。
薄い色が好きだよ!って人には申し訳ない!
意外と加工で色味は変えられるので、編集の色味調整とか、レイヤーでの加工でいじってみてください〜🙇♀️
あとあったりまえようなことなので知ってるわ!って人は見なかったことにして、他のnoteでも見てってくださいね!noteすごいよ
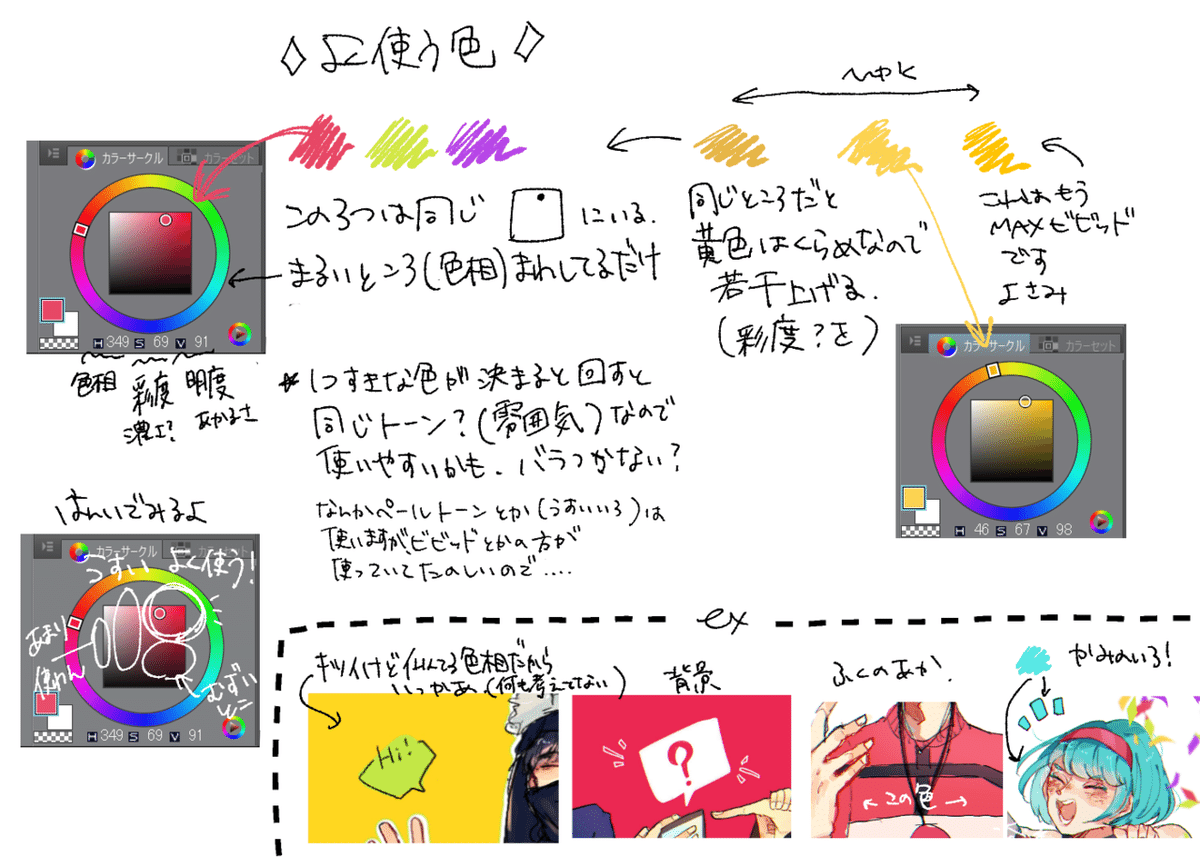
□丸いところ(色相)だけ回してみる
よく使う色を描きました↓

手書きですが、ざっとこんな感じです。下に例も貼りました。
字はギリギリ読めるくらいだと思います(雑)
彩度高め大好きなので、カラーピッカー?の右上あたりをよく使います。
激し過ぎることもあるので、ちょっと明度(明るさ)を下げるために下に持ってったり、彩度(色のくっきりさ?激しさ?)を下げるために左に持っていって淡くしてみたりしてます。
ちなみに彩度を下げるためにこうするというより、感覚でふっとやってみたら結果的に彩度下がってたって感じです。そんな論理的にできない。
ここで、色相だけ回す と同じ明度と彩度なので、まとまる気がします。
よく対極な色(黄↔︎青)が合わせづらいとか、近い色(黄と黄緑)は合わせやすいなど、いろいろ特徴はあるんですが、やっぱり同じ位置で、色相だけをぐるぐるして見つけるほうがいいと思ってます。
イラストソフトによりますが、カラーサークルの四角の中の良さげな場所を決めたら、周りのやつをぐるぐるしていろんな色を取ってくといいと思います。
明るい色選んだ後に、急に彩度落としすぎたりするとアンバランスな気がする…(するだけ)
あと、カラーサークルが難しくてやだ!って方は色のグラフをいじって変えたり、彩度や明度の欄から値を調整するやり方もあります。
クリスタなら編集から色調補正のところを見てみてください~
□とにかくいろんな色を見てみる
なんだかんだそれが早い気がします。色の特性を知るには色に聞いてみた方が早いものです。

黄色も真っ黄色だと明る過ぎるなと感じたり、彩度が減ると淡い色でも使いづらかったり使いやすかったりする色が結構出てきます。
何が面白いって色相によってその使い勝手が違うところです!色って不思議〜。
そして、番外に書いてあることが意外と盲点だと思ってます。
黒って難しいんです。
黒もよくみると真っ黒じゃないんです。
色相は紫で若干左下のところを選ぶと私はしっくりきました。たとえば服で黒色だとしてもちょっと羽目外した方が良かったりしますのでぜひぜひ。
□結局はよくわからない
です。ほんとにちょっと思ってることしか書いてないです。
どぎつい色を使うのが上手い人だったり、彩度低めで淡いのに上手くまとまってる人(ほんとにすごい)もいるので、イラストにおける色ってよくわかりません(思考放棄)。
私の絵ももしかしたらバランスぐっちゃぐちゃなのかもしれない。わからん!
でも色って楽しいんだよと言うことが伝われば嬉しいです。です。
最後におまけですが、好きな絵の色をスポイトで取ってみると結構勉強になります。ほんとに勉強になります。影の色一つとっても違います。トレースとか色の丸パクリしなければ…参考です参考。
ということで終わります!はっぴ~お絵描きライフを!☀
