
運営がハッカソンに殴り込み!#ハックツハッカソン に関する鬼のようなレポ
🦔 はじめに
こんにちは!びきニキです(@BkNkbot)
7/15-17に山口県下関市で開催された「ハックツハッカソン~メガマウスカップ~」に参加してきました!
今回はその内容について、参加記録を残していきたいと思います!
🦔 TL;DR
・普段は運営スタッフをやっているハッカソンに参加者として参戦した
・初めてバックエンドを触った
・KouGuiitaを作った
🦔 ハックツハッカソンとは?
ハックツハッカソンは「学生エンジニア向けに特化した"宿泊型オフラインハッカソン"」です。最初から最後まで開発だけに集中してほしい!という願いから、食事/宿泊を提供できる会場にこだわり、多くの学生がこの機会を獲得できるように、参加費無料で開催を続けています。
また、現役エンジニアからの技術メンタリングや当日に役立つ勉強会の開催、学生がとっつきやすいテーマ選び、2〜3日間という短い期間で行っていることなどが特徴です。採点基準も100点中85点が技術に関することで配分されているというのも重要なこだわりポイント!
🦔 参加までの背景
普段はこのハッカソンで運営スタッフをやっている私ですが、今回は2年振りに学生として参加者としてすることになりました。(2年前のハッカソンはハックツメンバーになる前だった) 2年前のハッカソンに出た後はハッカソンしんどい!!!!もう絶対やらね~と思っていました。
そんな私が久々にハッカソンに出た理由ですが、単純に「誘われたから」です。私はハッカソン前に参加者に対して事前面談をするのですが、その中で次回のイベントの宣伝もやったりします。今回のメガマウスカップは初の野良ハッカソンということもあり人が集まるか不安だったので、結構強めに宣伝していました。
そしたら、逆に「びきニキも学生だし、一緒に出ようよ」と言われ、宣伝した手前断るのも失礼だなと思ったので、運営メンバーに確認を取った上で出ることにしました。

参加表明をTwitterで呟いたら意外と反応が来て怖かったというか、「びきニキは強いのではないか…?」みたいに複数人から思われていたらしく、ハードル上げないでくれ~と思いました🥺
2年振りにハックツハッカソンに出ることが確定しました👊 ウワ~~~コワイヨ~~~~~!!! タスケテ~~~~~!!!
— びきニキ (@BkNkbot) June 11, 2023
某ニキがハッカソン参加するって聞いてとてもすごくビビってます
— 木乃しりん (@kinosirin1001) June 11, 2023
🦔 参加確定から事前開発まで
普段はNext.jsとTypeScriptでちょろっとコンポーネントを作るくらいの開発しかしていない私。Next.jsの勉強の一環としてフロントエンドをやる予定でした。
しかし、スタッフとして多くの学生と接してきたこともあり、技術力よわよわなのが顔見知りの学生にバレるのは嫌だったので、一度も触ったことのないバックエンドに入門することにしました(これが逃げ)
今回はNext.jsとGoで開発することが分かっていたので、まずはGoに入門。バックエンド自体が初めてだったので、すべての内容が新鮮で、なにも分からず困惑しました!
事前に「GoでGraphQLサーバーを立てるよ」とだけ伝えられたので、ハッカソン前にGoを少しずつ触りました。(これは余談ですが、Goに入門する際必ず目を通したいと考えていたGopher道場の動画コンテンツが勉強を始める数日前に完全公開され、運命じゃん!と思いました)
以下に、私がハッカソン前に一通り触った教材を置いておきます📚
もちろん全て上手くいくわけはなく、「Goで学ぶGraphQLサーバーサイド入門」 に関しては途中で大コケしました…。
今回一番参考にする予定だったこの教材で躓くのは辛かったですが、他にもいろいろやったので楽しかったです!CRUDのAPI作ったり、MySQL触ったり、シンプルなWebサーバー作ったりしました。やったことない領域でちょっとした部分が上手くいくとニコニコしちゃうよね!!!



🦔 ハッカソン前泊
前泊しましたが、特になにもやっていません!
バックエンドの環境構築などを全て人任せにしていました!反省!!!やることあったらやるよ~~と話していたのですが、特になにも振られなかったので普通に個人的な作業をしたり、受付をやったりしました。
余談ですが、今回から参加者名札にアップデートが入りました👀
とってもカッコいいデザインになっており、今回の参加者も「記念に名札持って帰っていいですか?」と聞いてくれる人が複数人いました!(うれしい)
気になる人は是非是非次回以降のハッカソンに参加してね🦖
🦔 1日目
#ハックツハッカソン メガマウスカップ
— ハックちゅう@株式会社ハックツ (@Hackz_team) July 15, 2023
スタートしたっチュ!!
場所は下関の uzuhouseさん!
オーシャンビューが素敵っチュ🌊🫧
今回のハッカソンはチーム内に同じ学校の人がいない縛り!
学校の垣根を越えたチーム開発がどうなってしまうのか、発表まで楽しみっチュ!✨️ pic.twitter.com/l4ohnQXYr4
今回の会場は山口県下関市のuzuhouse!近くに唐戸市場があり、美味しい魚とオーシャンビューに癒される最高の環境です🐟
もちろん初日から新鮮な海鮮丼を摂取しました これが超美味いんだ…。
uzuhouseはこれで決まり👀 #ハックツハッカソン pic.twitter.com/Q9YtG1FNk7
— びきニキ (@BkNkbot) July 14, 2023
実際に開発に入っていきます。私が今回めちゃくちゃお世話になったバックエンドの相方である🐶こと@Tosaken_kit_e!事前まで別の開発に追われていたそうで、環境構築とIssue出しを会場でガガっとやってくれました。
その間私はやることがないので、大コケしたGraphQL×GoのZennBookを読みながらチュートリアルに再挑戦しました🔥
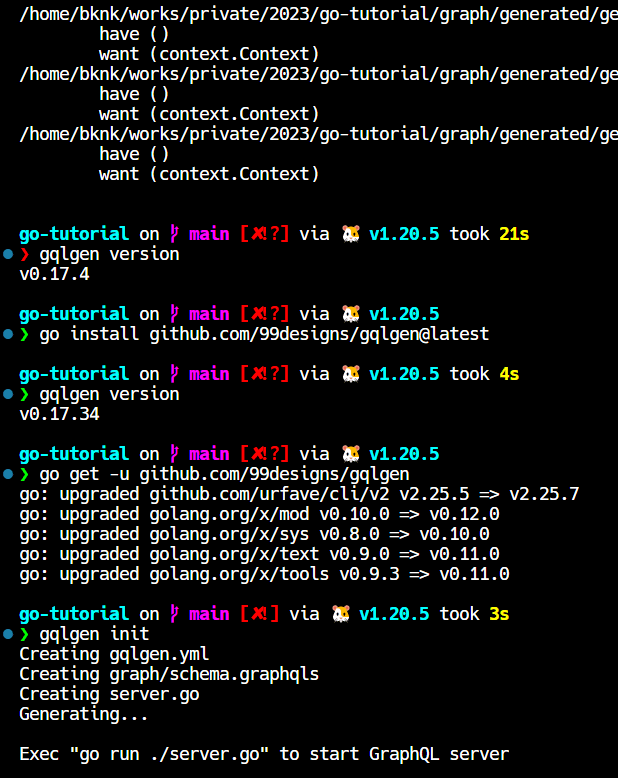
結論としては、コケていたのは「gqlgenのバージョンが古いことによるエラー」でした。v0.17.4とv0.17.34だと後者の方が新しいんですけど、みなさんはどう感じますか?
最終的に2桁になるなら、最初から4を04表記にしてほしかったなと思う私もいる、今回の場合だと「04」を「40」だと思ってしまいなかなか気付けなかった背景があります…。

というわけで、なんとかgqlgenコマンドが利用できるようになりました👏
この時点で昼過ぎとかだけだったので、初日はマジでチュートリアルやった印象しか残ってないですね
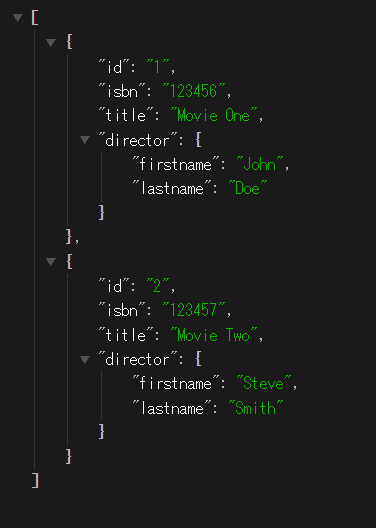
お昼ご飯を食べたあとはバックエンドのIssueについての説明を受け、やっと開発作業に参加。(スキーマを複数個作りました!)
resolverの理解もままならず、バックエンドのこともよく分からない状態だったのでマジで呪文を唱えられている感じがしました。
正直自分がなにやってたか全然分かってないね
🦔 2日目
おはようございます。相変わらず唐戸市場直行です🐟
お寿司は人を幸せにしますね!うま~~~い!

2日目も引き続きスキーマ作成Issue!昨日に引き続きなにも分かりませんが、とりあえず手を動かす方針でガリガリやっていきます📝
実装方法も分からないし、弄るべきファイルも分からないし、実装した後のGraphQLのPlaygroundの叩き方も分からないし、なんと相方はバスに乗ってスタバに行ってしまいました(すぐ帰って来たけど)!
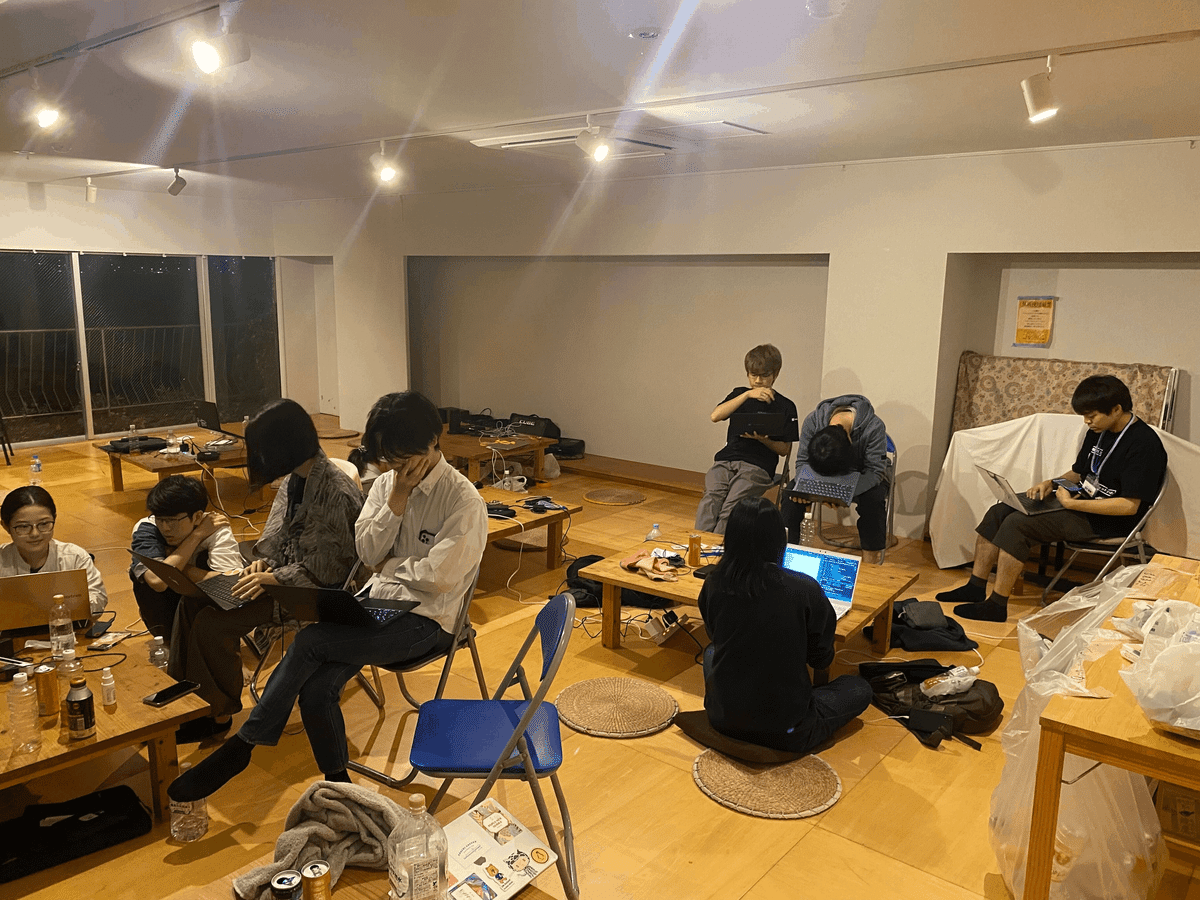
初日は付きっきりで相方にメンタリングしてもらいつつ、自分のIssueを進めました🔄
またもや余談ですが、今回はDockerを起動して開発する形を取っています。私はWindows勢なのでWSL2+Docker+VSCodeで開発し、大体あとはChromeを開いていたりするのですが、あまりに爆速で走るrun catとPCの遅すぎる処理を気にした相方が私のPC事情を捜査しました。
4年間使ってきて、本日初めて自分のPCメモリが6GBであることが判明した #ハックツハッカソン pic.twitter.com/gG6N9Tpekl
— びきニキ (@BkNkbot) July 15, 2023
もともと8GBなんですが、システム領域で2GB使われていて使用可能領域が6GBでした!う~~~ん、早いところPCも買い替えたいです。
この日はそのままスキーマ作成をやって、夜ご飯にピザを食べながら1日を終えました🍕
いつもはかなりの健康志向なのですが(前回も10時に寝た気がする)、深夜3時くらいまで起きて作業することができたので成長を感じましたね!

2日目はチームのみんなでお散歩にも行きましたよ👀 前泊の夜からいた猫を見かけてみんなで癒されていました!

帰宅後も作業。ダミーデータを一気に作るために、SQL文をひたすら書いたりしていました。SQL文をちゃんと書いたのは高校生のとき以来だったので、懐かしい気持ちになりましたね
もはや「副問い合わせ」という単語で感傷に浸れ…それはないですが。
🦔 3日目
最終日!写真は撮り忘れましたが、しっかり唐戸市場に行きました🐟
土用丑の日ということで、鰻のお寿司が100円だったのが衝撃的だった…!
2日連続でスキーマ作成をすることで、少しですがどの辺を書き加えればいいのかなんとなく分かってきました!初日は本当に付きっ切りで見てもらっていたのですが、自分一人でPRを作成して、OKを貰えるくらい独り立ち😎
デプロイや繋ぎこみなどは他の人にお任せして、やることがなくなったらフロントエンドのお手伝いをしていました。(PCがヤバすぎて、pushで30分かかっていたのは内緒)
いざ繋ぎこみ!というタイミングになるとやれることがなくなっていたので、このタイミングでTopa'zを書き始めました📝
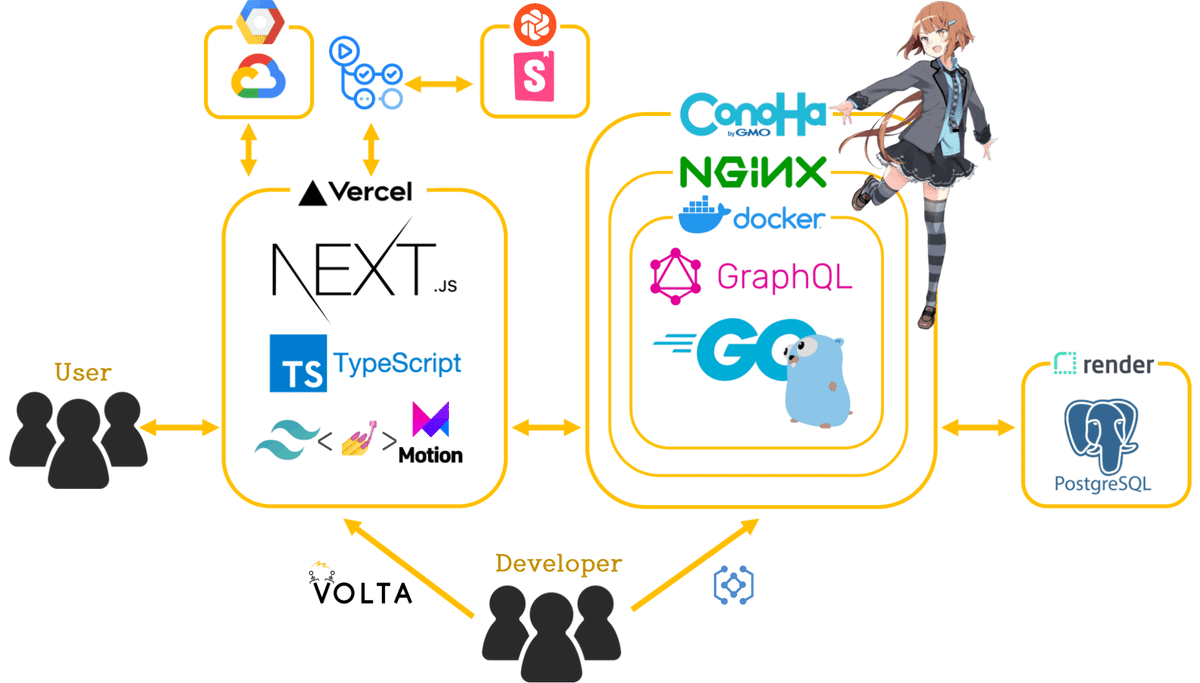
今まで技術構成図を書いたことがなかったのですが、今回はちょっと挑戦してみました。最近10周年を迎えた美雲このはちゃんを入れつつ、GOにはGopherくんを重ねる謎のこだわりです!かわいいよね!

そんなことをやっていると早いもので最終発表の時間に!繋ぎこみでメチャメチャ詰まっていたのでどうなるかハラハラでした。(結果として繋ぎこみはできませんでしたが、ギリギリに撮っていたGIF動画などを使って発表しました)
【ハックツハッカソン ~メガマウスカップ~】
— ハックちゅう@株式会社ハックツ (@Hackz_team) July 17, 2023
成果発表4チーム目は、チーム「シュレディンガーの女子」!
「KouGuiita」を作ったっチュ
講義ノート投稿サービスだっチュ!
自分が投稿しないと見れないので、タダで人のを見ることを阻止しているっチュhttps://t.co/Dov5FS7y2T#ハックツハッカソン pic.twitter.com/Di9tSZbkzA
開発、発表も無事終了!
最優秀賞を獲ることはできませんでしたが、みんな頑張りました👏
🦔 感想
ハッカソン、いろいろ勉強になりましたね。ハックツハッカソンとかいうレベルの高いハッカソンを運営目線で見過ぎて忘れていましたが「2-3日の開発でデプロイまでするのは本当にすごい」ということや、事前にデプロイをしておくのが難しい場合があるということも知りました。
また今回はスキーマ駆動開発をしたということで、"フロントとバックエンドの接続"という点を意識する機会にもなりました。繋ぎこみこそやっていないですが、APIのスキーマ仕様には今回かなり触れましたし、こういう感じでフロントエンドとバックエンドが繋がっていくんだ と知ることができました(今まではフロント側しか触った経験がなく、どう繋がるのかすらイメージできない状態だった)。
自分が知らない部分の知識を得ると毎回思うんですけど、今回も例に漏れずやっぱり「世の中のサービスってすごいな」と思いました…。
余談ですが、この気持ちは初めてHTMLやCSSを触った高校生のときに初めて感じ、そのときは「極論、今まで見てきたサイトって全部HTML/CSSで出来てるってこと!?」「こんな小さな処理にも誰かが処理のコード書いてるってこと!?」という感じで驚いた記憶があります。
それからことあるごとに世の中スゲー人間になりました。
…もしかしてこの気持ちって視野が広がったときのサイン!?
閑話休題!あと実感したことと言えば「フロントエンドの難しさ」でしょうか。今まではフロントエンドしか触ったことが無かったので、「バックエンドは(自分が触ったことがないから)難しそう」という気持ちでいっぱいでした。
今回は簡単なIssueをやっていたので「まだバックエンドの闇に触れていないだけ」ということも往々にしてあると思いますが、バックエンドはとてもシンプルな感じがしました。
特に今回はApp Routerを利用していたこともあり、フロントエンド側では余計に混乱した記憶があります。最近のフロントエンド(というかNext.jsあたり)はなんでもやる印象があるので、キャッチアップが追いつかないです🥺
ハッカソンで触った部分は本当に浅瀬のところだと思うので、言語のメリットを自分で咀嚼できるくらい知識を深めたいなと感じました。そのためにも継続した開発が必要だけども。
また、新しい分野を触ったことで視野も少し広がったし、なにより「ビビらずにやってみる大切さ」みたいなのも改めて実感しました。やってみないことにはわからないし、とりあえず最初は(なにもわかっていなくても)手を動かすことが正義!
初日全然分かっていない内容でも、最終日には一人で実装してLGTMを貰うまでになりました!私ができたから誰でもできるぞ!!
…というわけで、久々のハッカソンで自分の非力さと無力さをひしひしと痛感しました。私はプログラミングが本当にしんどいタイプなので「圧倒的な短期成長」「短期間で大量にコードを書くこと」などはこれからも見込めませんが、やはり開発出来る人間に対して本当に本当に強い憧れがあるので、今後も細々と諦めずにコードを書いていこうと思います。
ハックツハッカソンに出てくれている参加者のみんな!
本当に尊敬しています、また現地で会おうね🔥
【ハックツハッカソン~メガマウスカップ~】
— ハックちゅう@株式会社ハックツ (@Hackz_team) July 17, 2023
7/15〜7/17の3日間、本当にお疲れ様っチュ!
海をバックに記念撮影だっチュ📷
参加者の皆様、協賛企業の皆様、uzuhouse様のおかげで無事ハッカソンを終えることができました。
本当にありがとうございました!#ハックツハッカソン #ハックツ pic.twitter.com/ZDBWqm6cjo
この記事が気に入ったらサポートをしてみませんか?
