
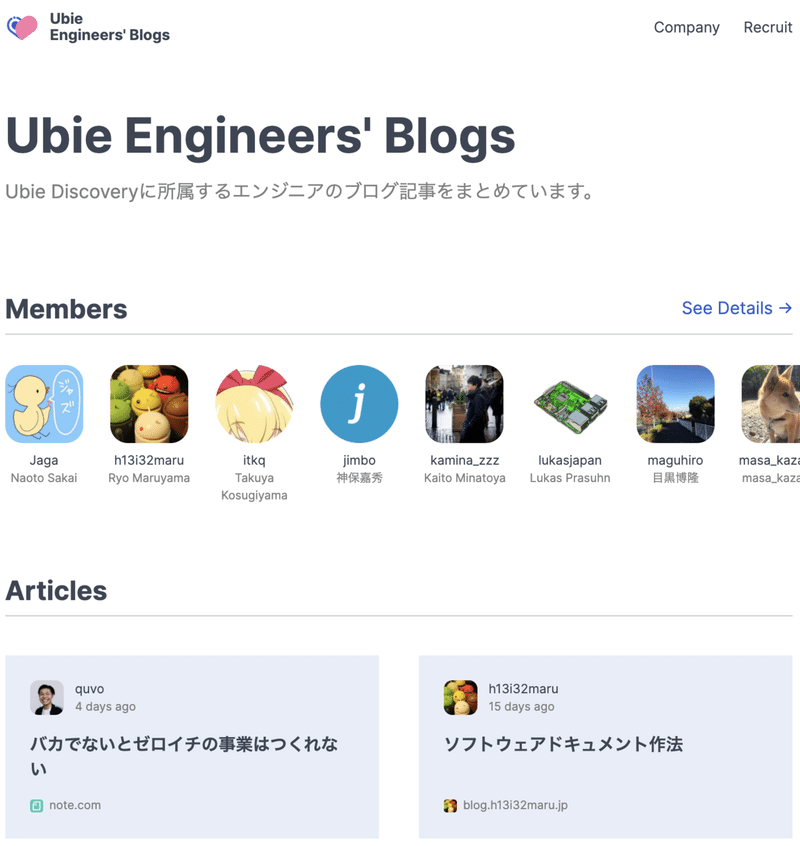
Ubieエンジニアのブログ記事まとめサイト「Ubie Engineers' Blogs」を公開しました
Ubie Discoveryに所属するエンジニアが執筆したブログ記事をまとめたサイト、Ubie Engineers' Blogsを公開しました。

こちらのサイトは、@catnoseさんがOSSとして公開している、team-blog-hubをforkして作成させていただきました。catnoseさん、すばらしいツールの公開ありがとうございます!
なぜ作ったのか
Ubieには現在、Ubie公式のテックブログがありません。
このUbie公式のnoteアカウントでは、主に告知や、組織についての発信をしています。
技術的な発信や入社エントリなどは、メンバー個人のブログを使用して発信するという方針を取っています。
「個人のブログでアウトプットしたほうがメンバー自身のアセットとして残るし、アウトプットするモチベーションも上がるのでは?」
という考えのもとです。
しかし一方で、Ubieの技術に関する発信が一覧しづらい、探しづらいという課題がありました。
実はUbieエンジニア含め各メンバーのnoteは以下のマガジンにまとめていますが、もちろんnoteの記事のみです。他のブログプラットフォームの記事は含めることができません。
また、カジュアル面談などでお会いした方々から
「Ubieは"評価がない"とか採用施策などカルチャーに関する発信はよく見るが、技術的な発信はあまり見かけない」
というお声をいただくことがあります。
しかしUbieのエンジニアには、Zennや個人ブログなどを通して、日々積極的に技術Tipsをアウトプットしているメンバーが多数居ます。
ただ、ZennやQiita、noteやそれ以外の個人ブログの記事は下記にもまとめているものの、
「手動で更新が必要なため最新の状態に保ちづらい」
「数が増えるほど目的の記事を探しづらくなる」
という課題がありました。
そこで、メンバーそれぞれの投稿を自動で集約する場所を作れるという「team-blog-hub」は最適な解決手段でした。
・アウトプットは引き続きメンバーそれぞれの個人ブログを使える
・常に最新の状態を保てる
・メンバーごとのフィルタもでき記事が探しやすい
Ubie Engineers' Blogs について
基本的にはfork元のteam-blog-hubをベースに使っていますが、多少カスタマイズしている箇所があります。
TOPに表示するメンバーの表示順をソート
メンバー追加時に表示順で悩む時間を減らすために、記載の順序そのままではなく辞書順でソートするようにしています。
また、realName(本名)などのフィールドを追加しています。
ゆくゆくは「新しい記事があるメンバーほど上に表示する」などにしていきたいと考えています。
export const members: Member[] = [
...
{
id: 'masa_kazama',
nickname: 'masa_kazama',
realName: 'masa_kazama',
bio: '機械学習エンジニア。専門は推薦システム。愛犬は柴犬。',
avatarSrc: '/avatars/masa_kazama.jpg',
sources: ['https://note.com/masa_kazama/rss'],
githubUsername: 'masa3141',
twitterUsername: 'masa_kazama',
websiteUrl: 'https://note.com/masa_kazama',
},
].sort((a, b) => (a.nickname < b.nickname ? -1 : 1));nameに日本語を使えるように
元のソースではnameをファイル名として使用しNext.jsで静的なページをビルドしていましたが、日本語などマルチバイト文字を使用するとリンク切れになってしまうという問題がありました。
nameに日本語を使いたいメンバーも一定数居たため、新たにidというkeyを追加しそちらをファイル名として使用するようにしています。
こちらの修正は、fork元にもPull Requestを出しています。
export const members: Member[] = [
{
id: 'yuku',
nickname: 'ゆうく',
realName: 'Yuku Kotani',
bio: 'Webと長濱ねるさんが好きです',
avatarSrc: '/avatars/yuku.png',
sources: ['https://yuku.dev/feed.xml', 'https://zenn.dev/yuku/feed'],
githubUsername: 'Monchi',
twitterUsername: 'MonchiFC',
websiteUrl: 'https://yuku.dev',
},
...デプロイ
GitHub Pagesにデプロイしており、Github Actionsを用いて一日一回自動ビルドしています。
実際のリポジトリはこちらに公開しています!
Ubieの技術・プロダクト開発についてはこちらもご覧ください
Ubie Engineers' Blogsでメンバーの記事は集約できるようになったものの、「入社エントリ」「Ubieで使用している技術」「開発プロセス」「Ubieのカルチャー」「採用施策」など、まだ様々なテーマが混在している状態になっています。
今後は記事ごとにタグを付けたりと、より記事を探しやすくしていきたいと考えています。
Ubieのプロダクト開発で使用している技術について興味のある方は、以下の記事もぜひご覧ください。
We are hiring!
ミッションの実現に向けてより事業を加速させるべく、医師・ソフトウェアエンジニア・事業開発・デザイナーなど約30職種で採用中です。
Ubie で働くことに興味がある方は、Ubie Discovery採用サイトに詳しい情報を掲載していますのでご覧ください。
