
iOSのカメラアプリの変遷やガラケーのカメラ機能からカメラUIの歴史を遡ってみた | Design Journal vol.23
📋 この記事のサマリー
iOSのカメラアプリのUIやアイコンの変遷や、ガラケーでの写真撮影などから読み取れるデザインの背景を考察してみました。
スキューモーフィズムからフラットデザインへと大きく変わってきたカメラアプリのデザインは、今ではかなり多様化して様々な表現をみることができます。カメラアプリ考察のnote第一弾です。
iOSカメラアプリの変遷
高校か大学1年生あたりからiPhoneを使いはじめ、気づけば10年以上iPhoneユーザーな私にとっては最も身近なカメラである、iPhoneのカメラアプリの変遷について考察してみました。
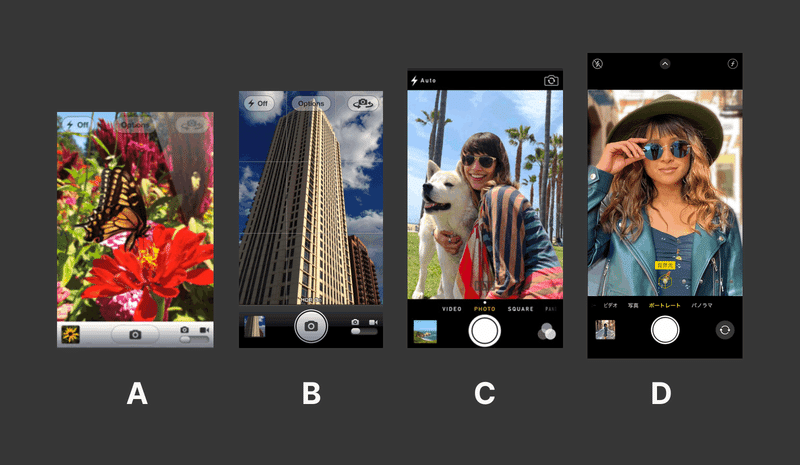
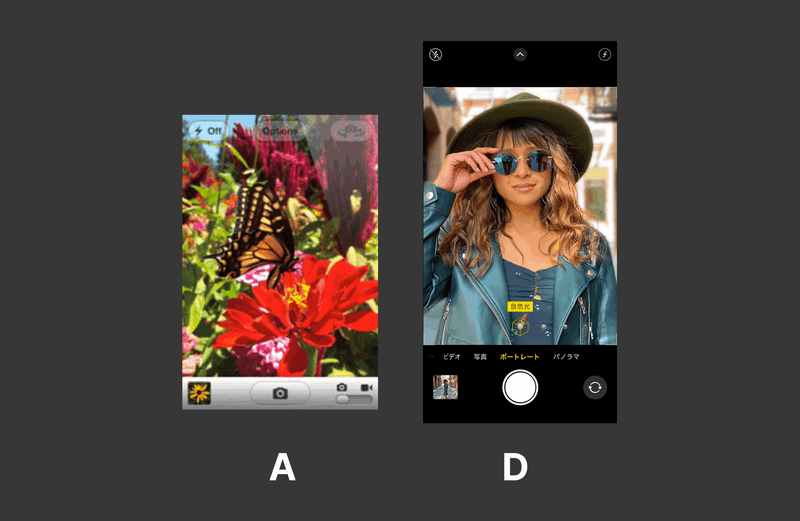
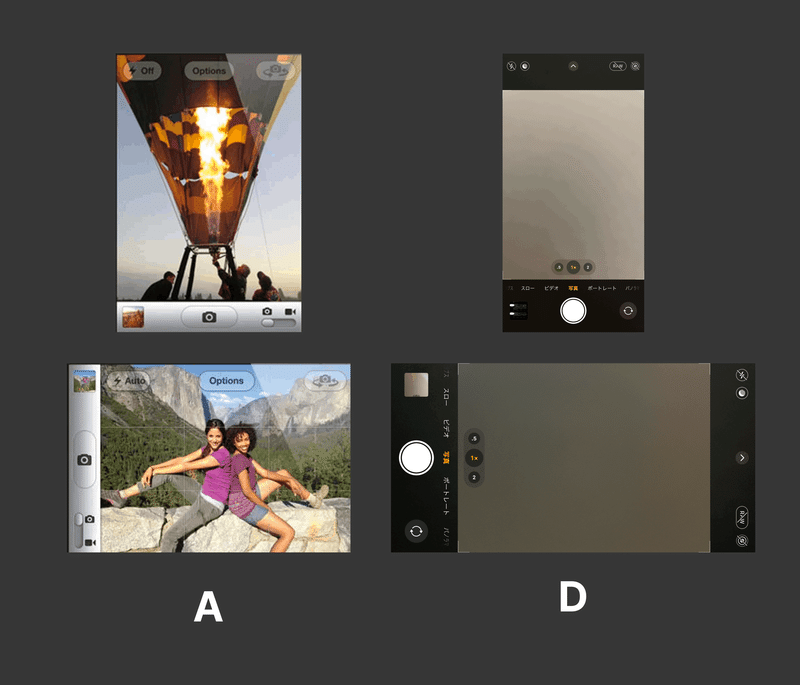
まずはiOS5あたりから、現在のiOS15に至るまで、大きく変化があった4つのスクリーンを並べてみました。

正確なバージョンがわからないものもあったので、古いものからA〜Dとしています。
パっと見ただけでもたくさん違いがありそうですが、大きく
【1】見た目のスタイルの変化
【2】撮影ボタンの変化
【3】機能の配置の変化
の3つにわけて変化を見ていきたいと思います。
1. 見た目のスタイルの変化
ボタンやアイコンなどのあしらい・スタイルは大きく変化していることがわかります。
新しい概念や機能を伝えるときに、現実にあるものとより形状や質感を似せて認知のハードルを下げるために生まれたスキューモーフィズムから、よりモチーフが抽象化されていったフラットデザインになってきたという大きな流れがこの変遷から読み取ることができます。
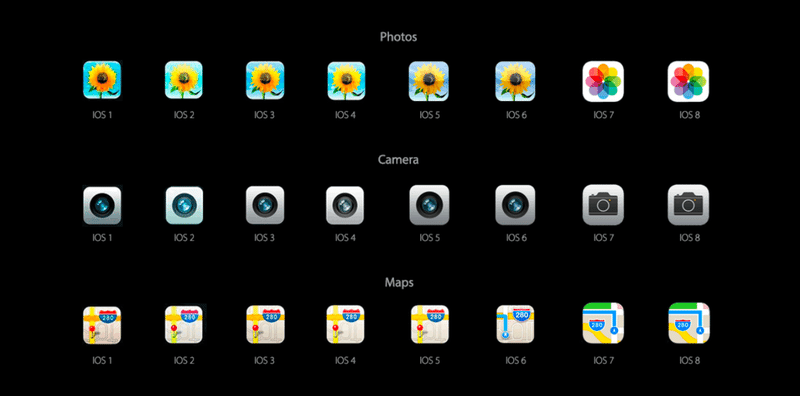
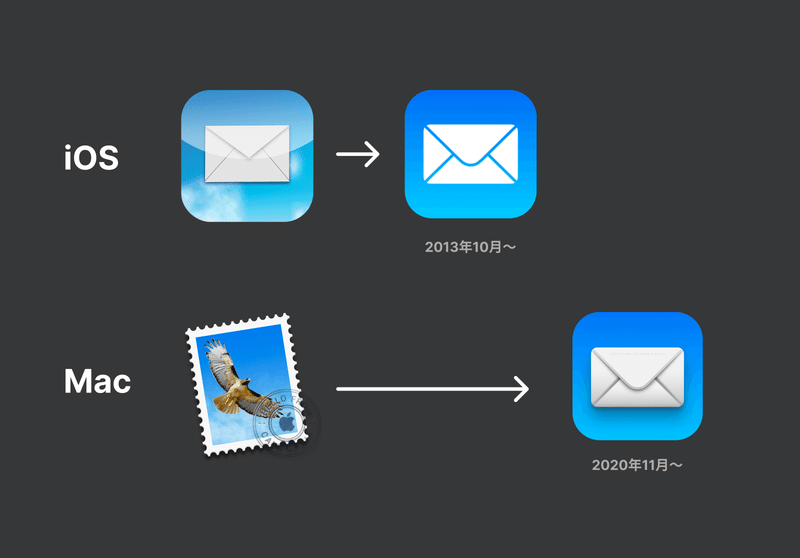
UIだけではなく、アプリアイコンもさらにわかりやすくフラットデザインへの変化がiOS6とiOS7の間で大きな変化が起こっています(当時デザインを学んでいた学生だったこともあり、かなり衝撃だったことを記憶しています)。

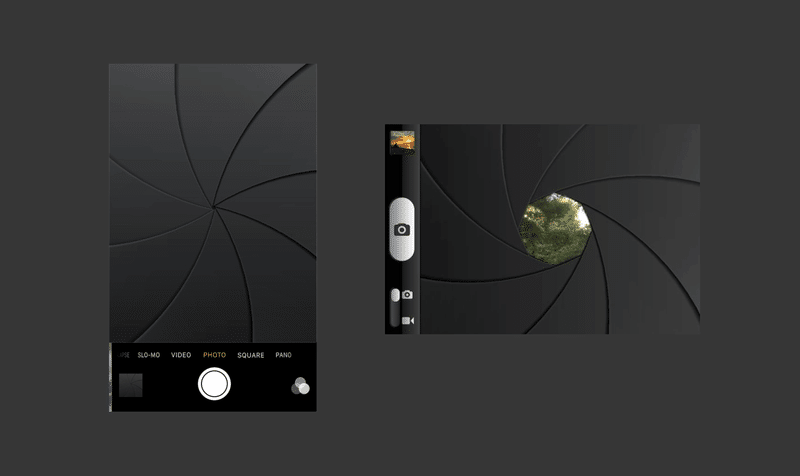
撮影画面だけでなく、操作する際のアニメーションにも実際のカメラにより近いものが使われていました。

上記のカメラのシャッターアニメーションは、iOS 6まで取り入れられていましたが、技術的にも、ユーザーのニーズとしても、より多く・早く写真が撮影できるようになったり、上述したスタイルの変化からも、このアニメーションはなくなってしまったのでしょう。
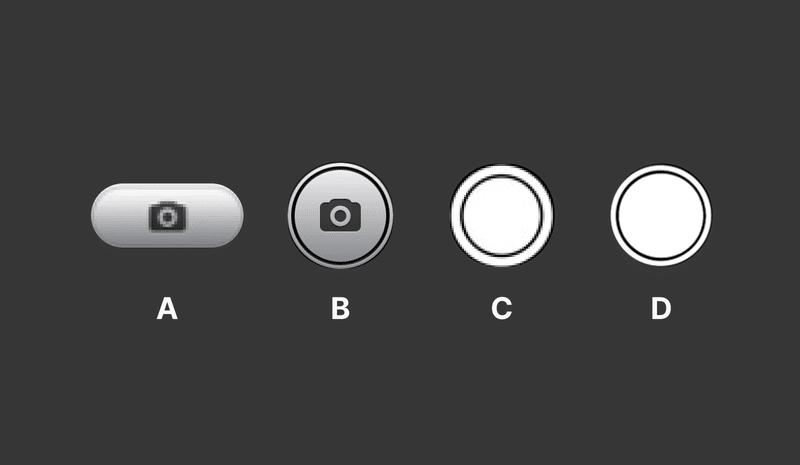
2. 撮影ボタンの変化
もう少し細かく見ていくと、たとえば撮影ボタンは、1と2の間で「横長のボタン形」→「正円」へと形が変わっています。

最も重要な「撮影」というアクションを大きく目立たせる狙いがあるのと同時に、画面のサイズが縦に長くなったことで、画面下部の操作エリアである程度高さを確保しても写真のサイズに影響しなくなったことも理由としてあげられるかと思います。
さらに、2と3の間においてカメラアイコン(📷)がなくなっていることにも気が付きます。
丸◎が「撮影するボタン」のメタファーとなって多くの人に受け入れられ、カメラのアイコンがなくても、多くの人に受け入れられたタイミングだったのでしょうか。
3. サブ機能の配置の変化
初期の画面(A)最新バージョン(D)を比較すると、機能がかなり増えているものの、重要なアクションとそれ以外のサブ機能の情報設計が明白になされています。
複雑な機能を使わないユーザーにとっても「一番目立つボタンを押せば写真が撮れる」という最も基本的な操作が容易に想像できる形になっています。

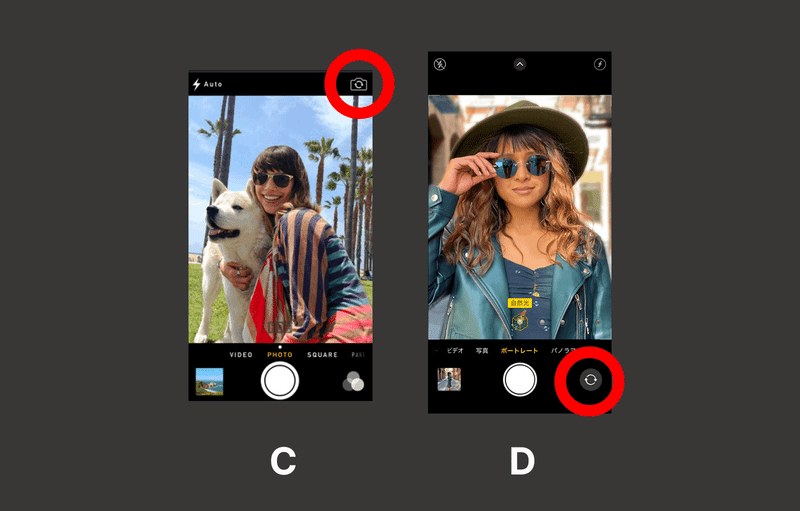
複雑に変化する機能配置の中で興味深かったのは、CとDの間でカメラ切り替え機能の位置が変わっている点でした。

それまで右上にあったアイコンは右下に移動しています。このことから、
【1】画面が縦長になるにつれ、片手で操作しやすい範囲が全体として画面下部に変わってきた
【2】同時に、セルフィーを撮影する際に重要なカメラ切り替え機能が、これまで右下にあったエフェクトより重要な機能になった
という背景を読み取ることができそうです。
InstagramやTikTokのアプリでは、さらに簡単にカメラの切り替えが行える「画面上をダブルタップでカメラ切り替え」できる機能が実装されており、切り替え機能が、写真や動画撮影アプリにおいていかに重要かがわかります。
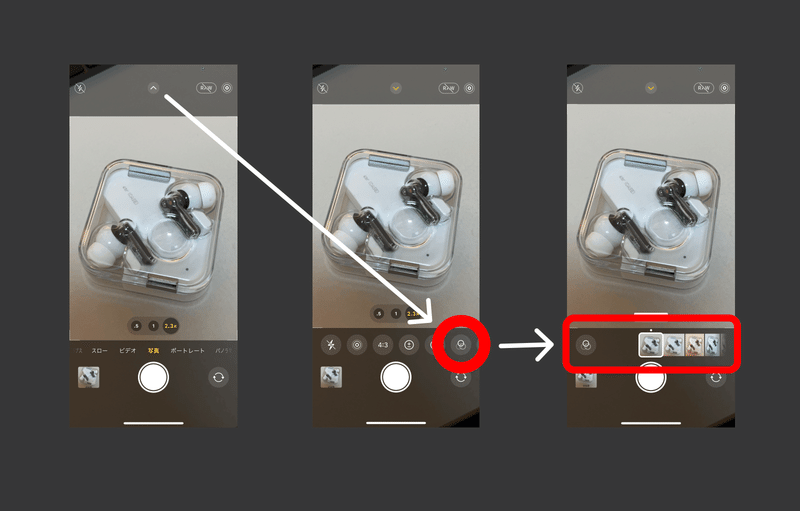
そんなカメラ切り替え機能に場所を奪われた「エフェクト」はどこにいったのかというと、奥の階層に追いやられていました。

世界的にセルフィーを撮る文化が広まってきた時代背景にあわせ、より使いやすい部分に「カメラ切り替え機能」を配置したり、
逆に撮影画面でのエフェクトをかける機能はそれほど重要ではないと判断されたという経緯を読み取ることができました。
その他の気づき - 横位置から縦位置に
昔のiPhoneについて調べていると、過去のものほどiPhoneを「横位置」で撮影しているイメージ画像が多く見られたのも興味深かったです。

スマホが普及した当初は、縦位置フォーマットの写真はあまり見慣れなかったため、従来のカメラと同じ画角・同じ撮り方で撮影できるランドスケープモード(横長の表示)がより受け入れられやすかったのかもしれません。

関連して、初期(A)の横位置撮影ではOption等のボタンのレイアウトが変わったりしているものの、現在(D)の横地位表示は一部数字やアイコンが回転するだけで、横縦で大きくレイアウトが変化することはありません。
カメラアプリの世界
ガラケーのカメラ
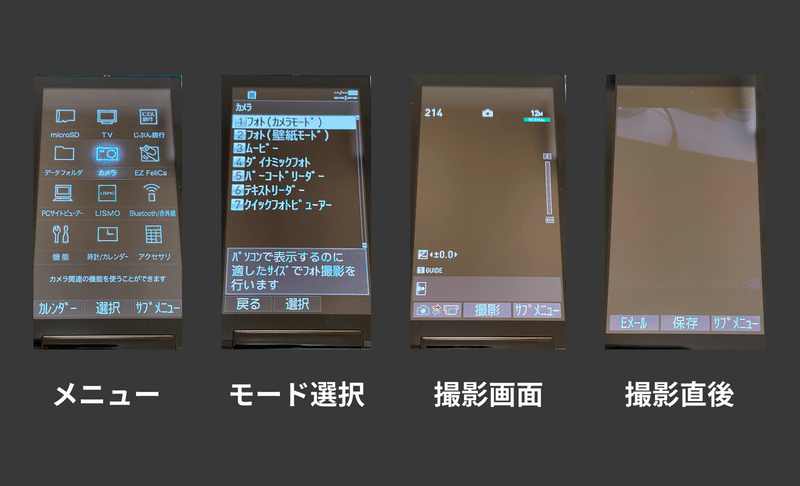
カメラのUIをいろいろと調べて行く中でどうしても気になっていたのが、「ガラケーのカメラ」でした。せっかくなのでメルカリでガラケーを購入し、触ってみることに。

残念ながら撮影機能は壊れていてほぼ使えずでしたが、奇跡的に一回だけ撮影ができました。懐かしい気持ちになりながらも、一連のフローが、
メニューから「カメラ」を選択
「どのモードで撮るか」を選択
撮影画面で撮影
撮影後すぐに「保存」や「Eメール」を選択
という画面遷移になっていたのは、現在のカメラアプリのそれと比較すると、ちょっとした衝撃でした。

カメラにおいては、カメラ、デジカメ、ガラケーのカメラ、そして今のスマホのカメラアプリ…のようにたくさんの変化を経て、今の形があるのだなと思うと少し感慨深いですね。
スキューモーフィズム→フラットデザイン、そして…?
話を戻して、今までスマホアプリにおけるカメラの流れを見ると、大きく「スキューモーフィズムからフラットデザインへ」という大きな流れがアプリ内のUIにも反映されていたことがわかりました。
下記のnoteでも触れた、Instagramのアプリアイコンがリニューアルされた経緯はとても印象深いエピソードの一つです。
しかし、フラットデザインでは再現しづらい表現や質感も多くあり、近年のMacアプリアイコン刷新のように、フラットデザインよりリッチで、従来のスキューモーフィズムとも少し違った表現がここ数年の大きな変化としてあるように感じます。

この流れを踏まえると、レンズという現実のカメラに近いモチーフを使っていた時代から、抽象的なカメラのアイコンに変わったiOSのカメラアイコンは、近い将来また新たにスタイルの変化が起こるかもしれません。

この大きな流れはアプリアイコンだけでなく、UIでもよりリッチな表現を採用しているアプリも増えつつあります。

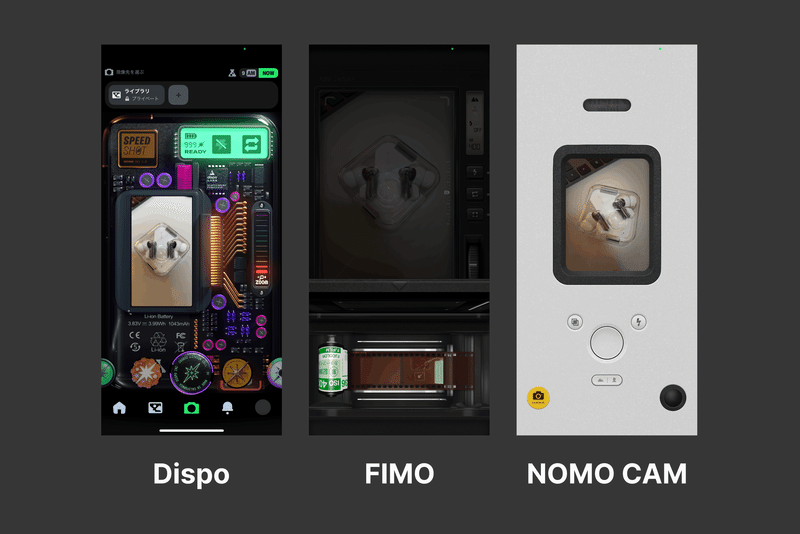
UI上のカメラがエフェクトと紐づく"Dispo"、
フィルムカメラを忠実に再現した"FIMO"、
シンプルながら手触り感のある質感を再現している "NOMO CAM" など、
スマホが普及し始めた当初ではできなかったような表現に挑戦しているアプリも増えてきたように思います。
もちろん、これらのクラフトに拘ったアプリが主流になるという意味ではなく、技術の発展によりさらに表現の幅が上がったアプリ開発において、より様々なニーズにあわせたUIや表現が細分化されていくのだろうなと感じます。
つづく…
カメラアプリには「プロ並みに詳細調整できる機能が欲しい」「人物や風景を簡単に美しく撮影したい」「おもしろいエフェクトがほしい」など、撮影するという体験においてもさらに色々なニーズが分かれます。
そのニーズやターゲットに合わせて多様化するカメラアプリの世界を、次回はもっと幅広く探っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
